簡単な操作で綺麗なグラフが作れるTableau。
さまざまなグラフを作ることができますが、その中でもよく使う「棒グラフ」の作り方をここでは紹介していきます。
ここでは無料で利用できるTableau Publicで作成方法を紹介していきます。
Tableauとほとんど操作方法は変わらないので、学習に使用したい方はTableau Publicがおすすめです。
詳細はこちらで紹介しているので参考にしてください。
棒グラフの作り方
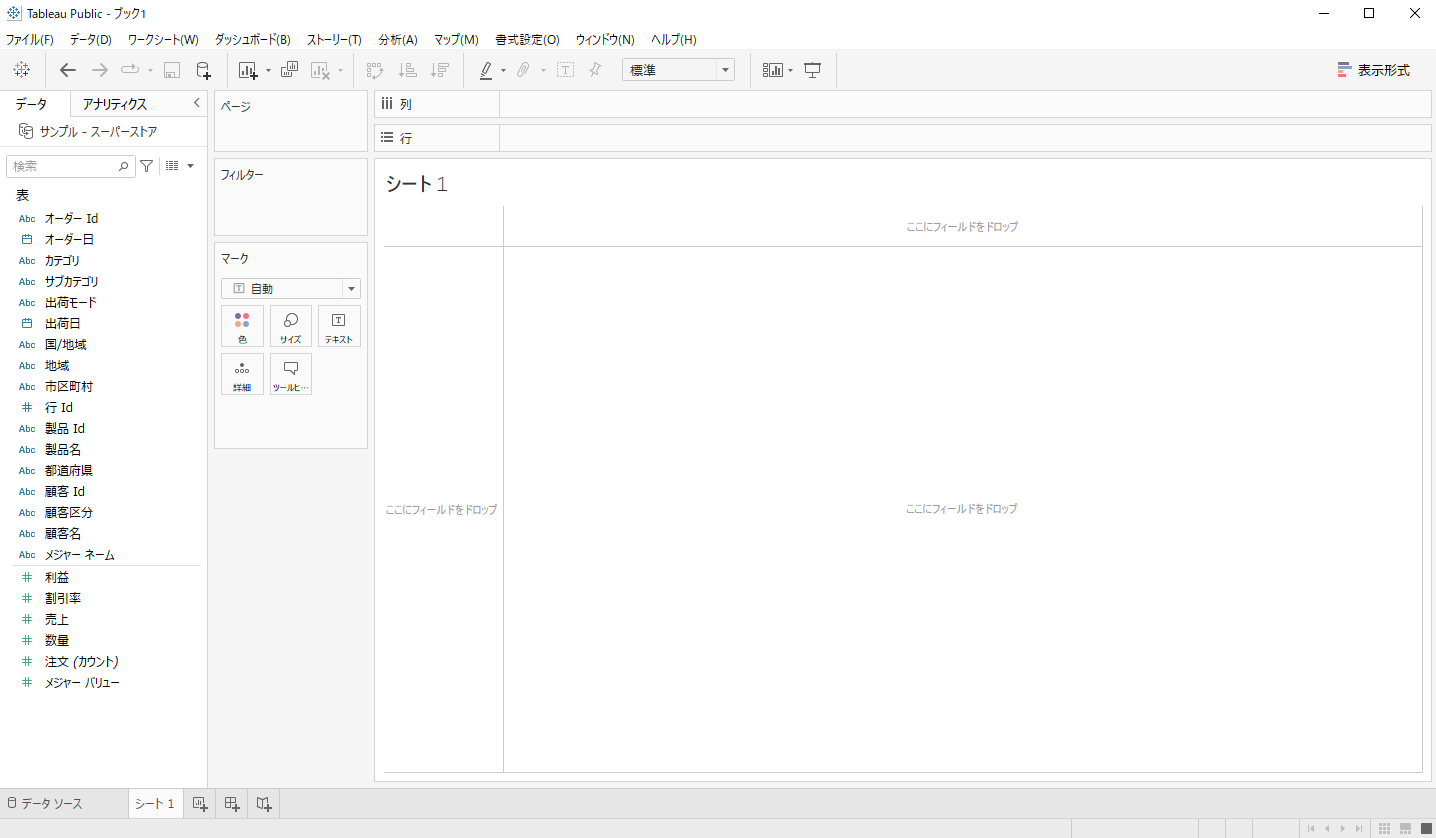
さっそく棒グラフの作り方を紹介していきます。
データはTableauにも付属しているサンプルスーパーストアです。

棒グラフの作り方はいくつかありますが、よく使う方法を2つ紹介します。
作り方①
作り方の一つ目としてドラッグアンドドロップする方法です。
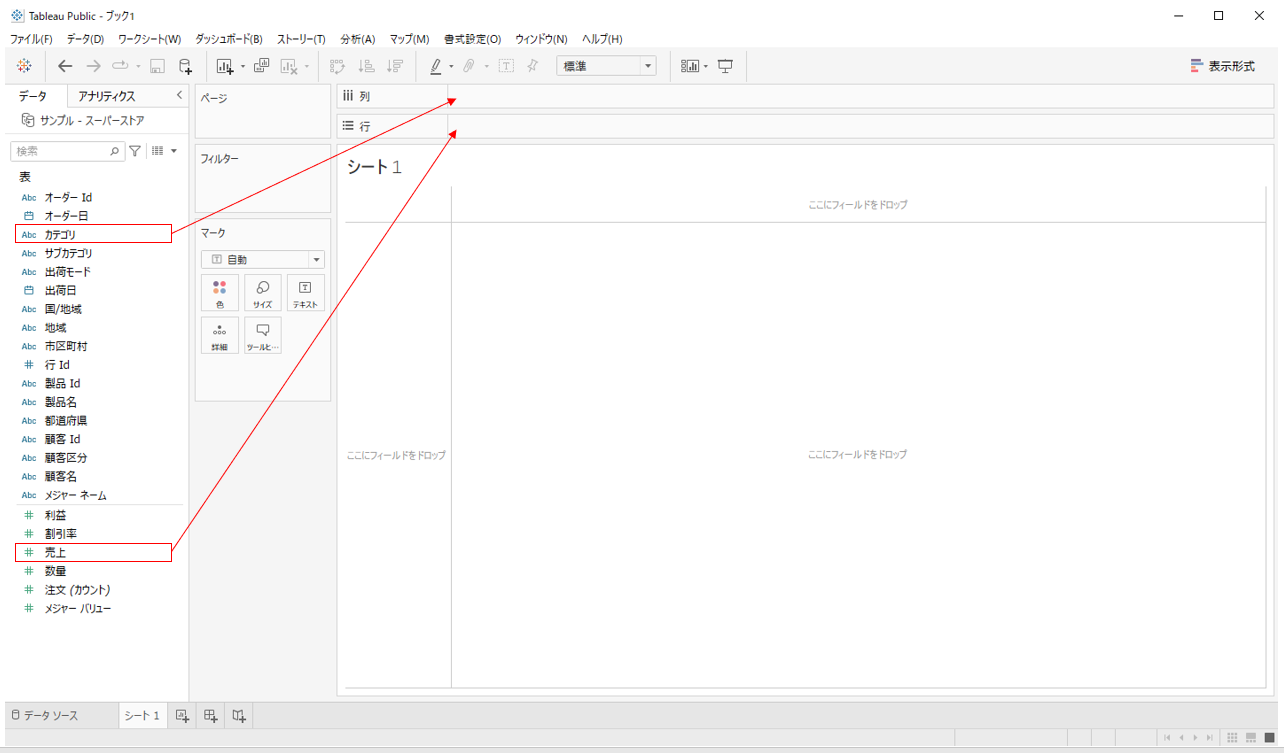
カテゴリを列に、売り上げを行にドラッグアンドドロップします。

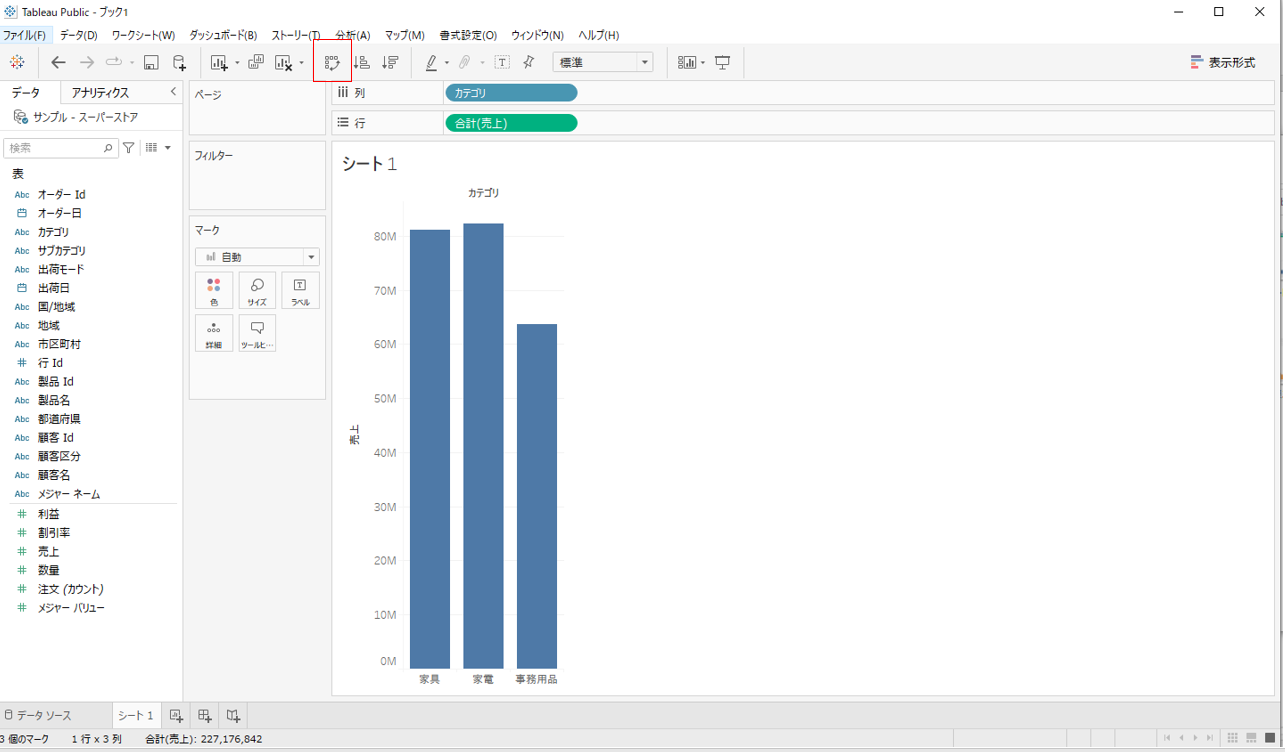
そうすると棒グラフが作成されます。
カテゴリごとの売り上げが表示されます。

ここで注意したのがメジャーの取り扱いです。
初期設定ではメジャー(ここでは売上)をドラッグアンドドロップすると合計として集計されます。
今回は合計で問題ありませんが、合計以外で集計する場合は注意してください。
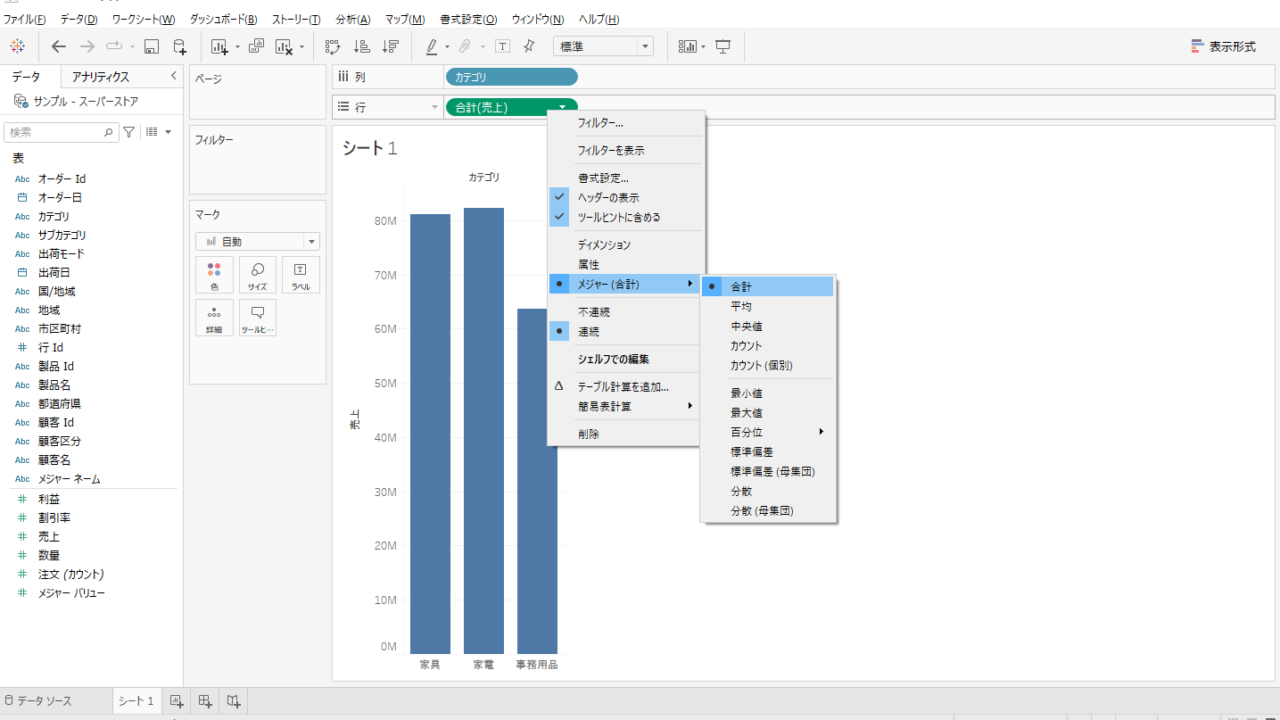
合計以外で集計する方法としてはドラッグアンドドロップするときに右クリックでドラッグアンドドロップすると集計方法を選択することができます。
または、合計(売上)を右クリックして、メジャーから選択することができます。

作り方②
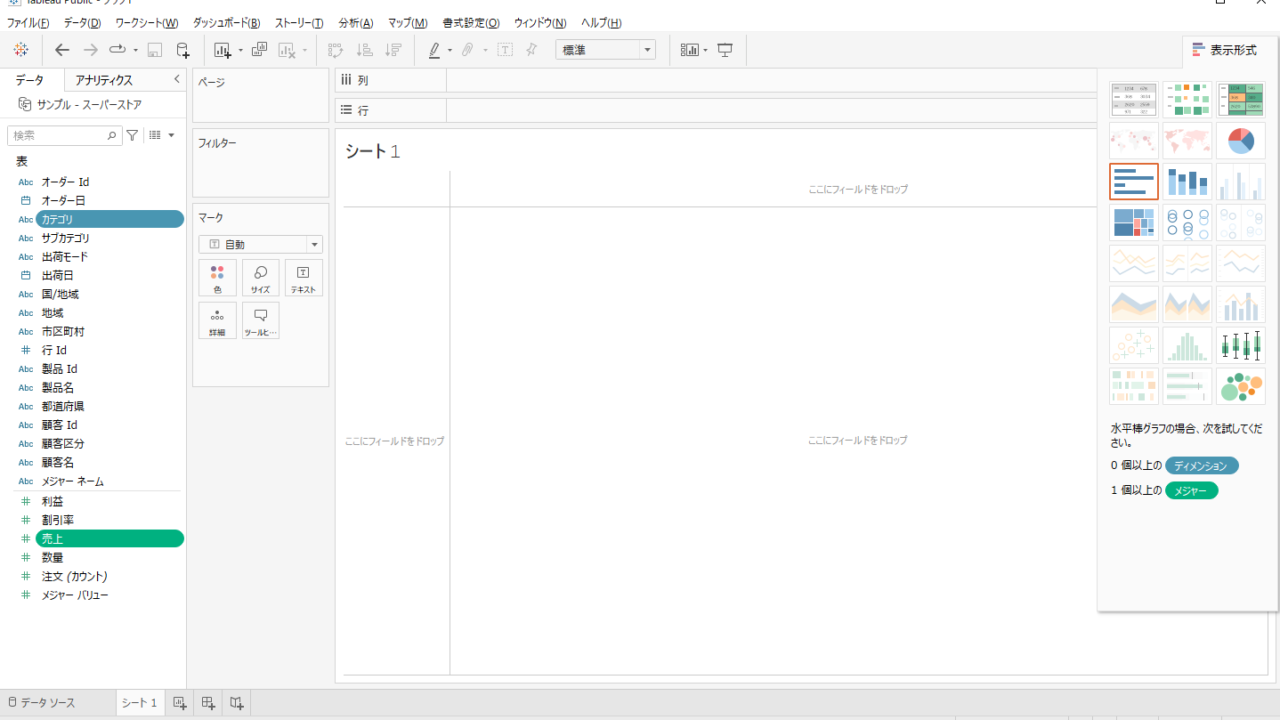
別の作り方としては表示形式から作る方法です。
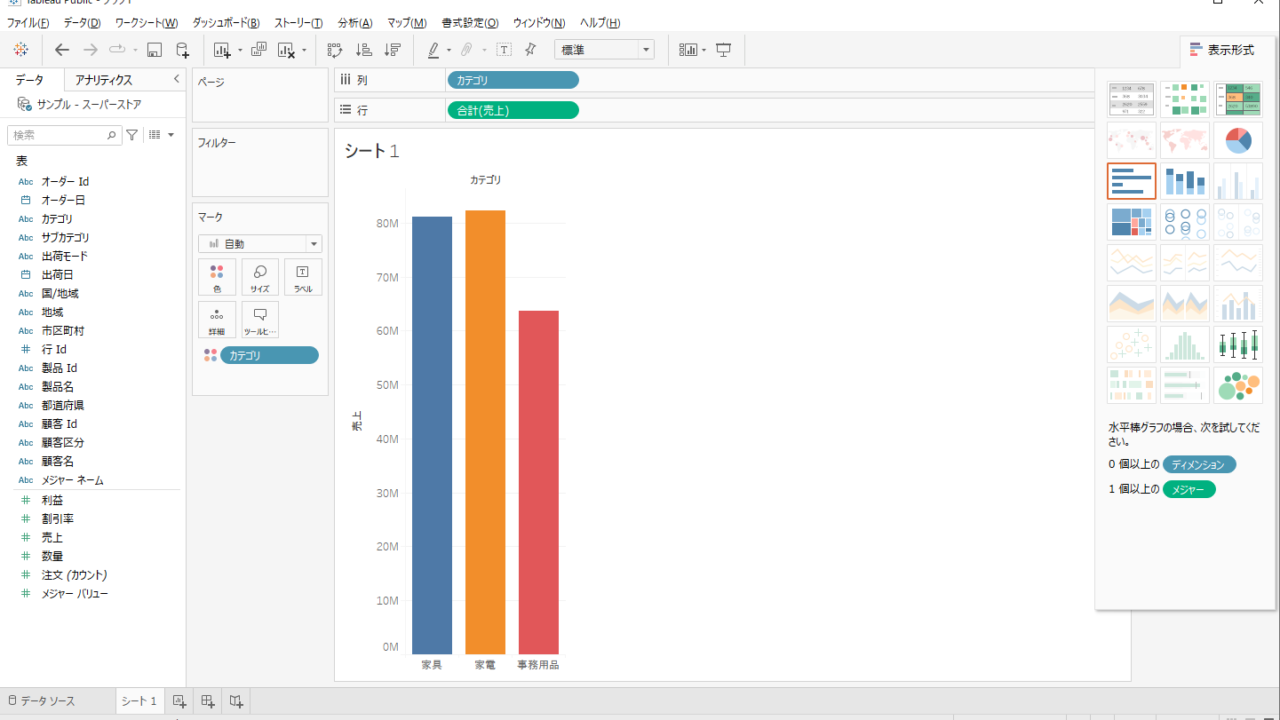
カテゴリーと売上を選択した状態で、表示形式から棒グラフを選択します。

選択すると棒グラフが作成されます。

縦棒グラフと横棒グラフ
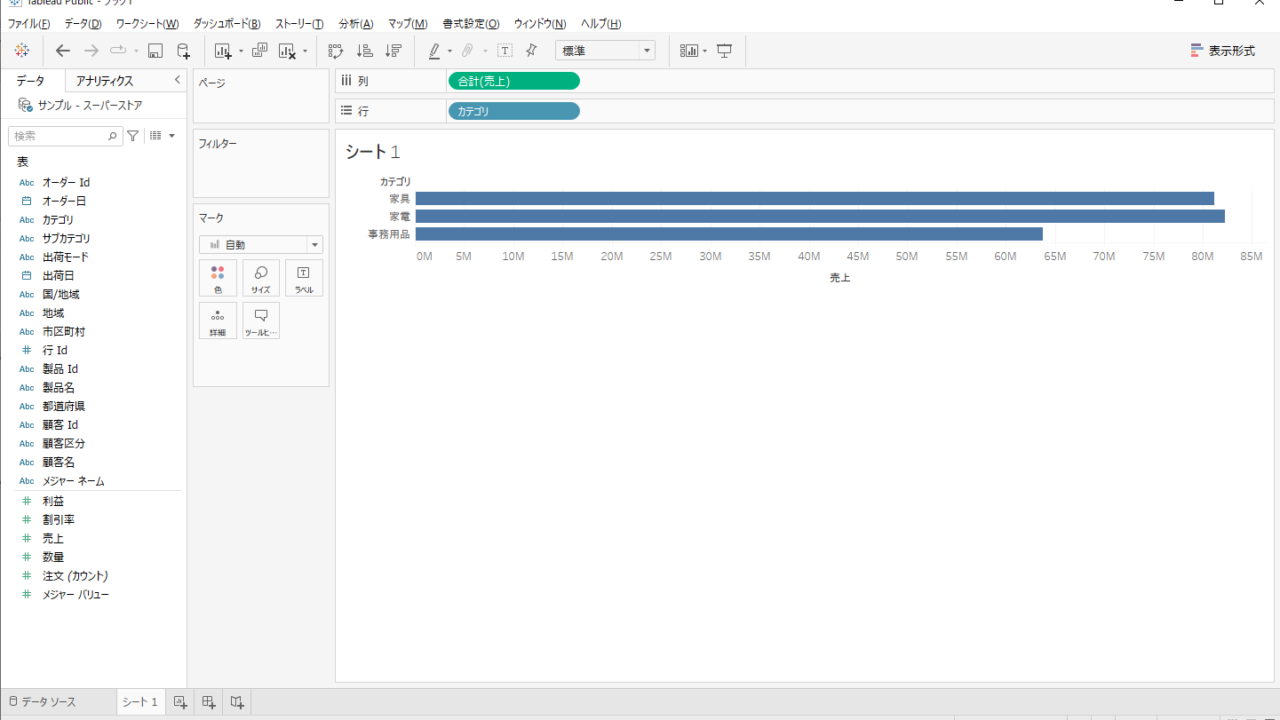
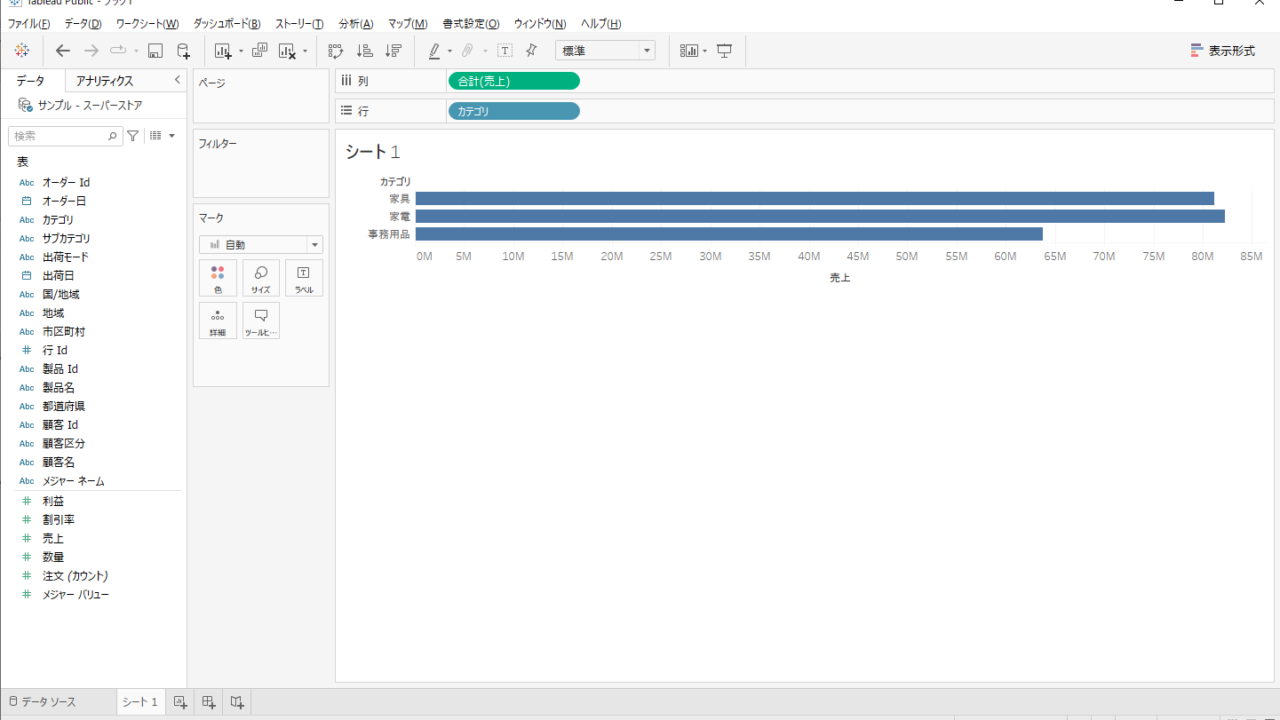
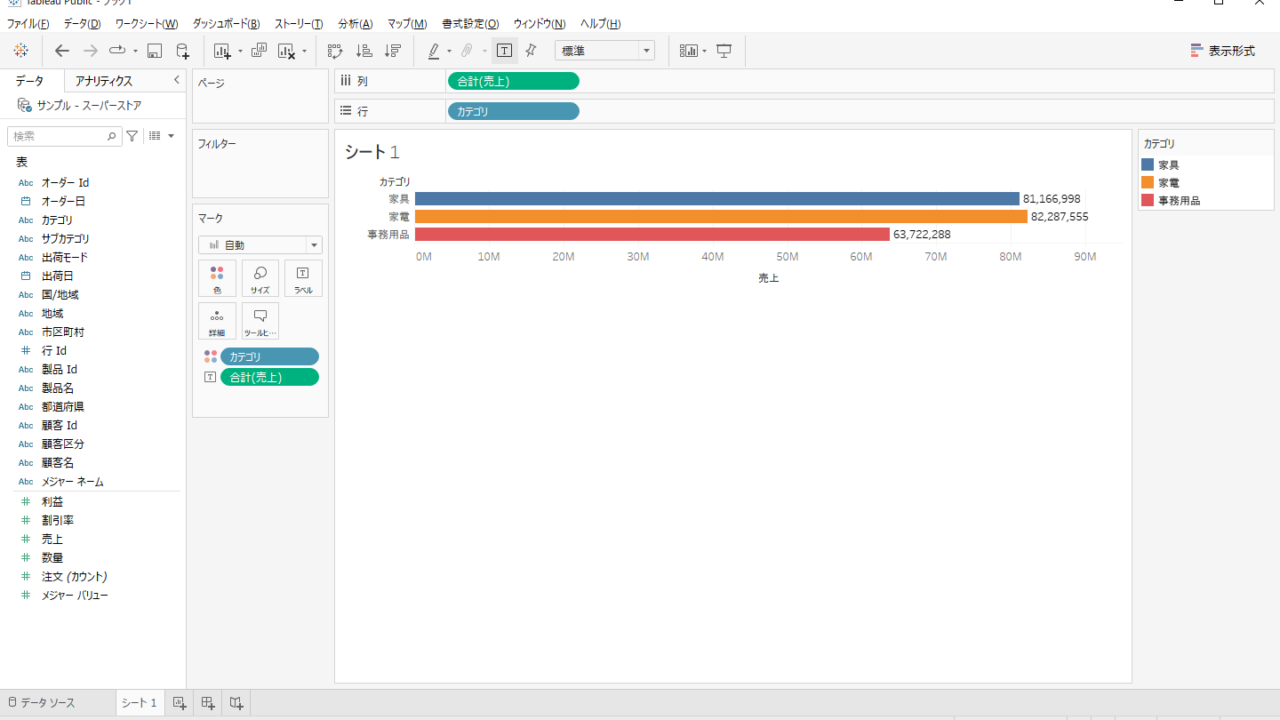
ここまでは縦の棒グラフを紹介しましたが、横に伸びる棒グラフの作成方法を紹介していきます。
先ほどは、カテゴリを列に、売り上げを行に入れましたが、こちらを逆にすると横棒グラフが生成されます。

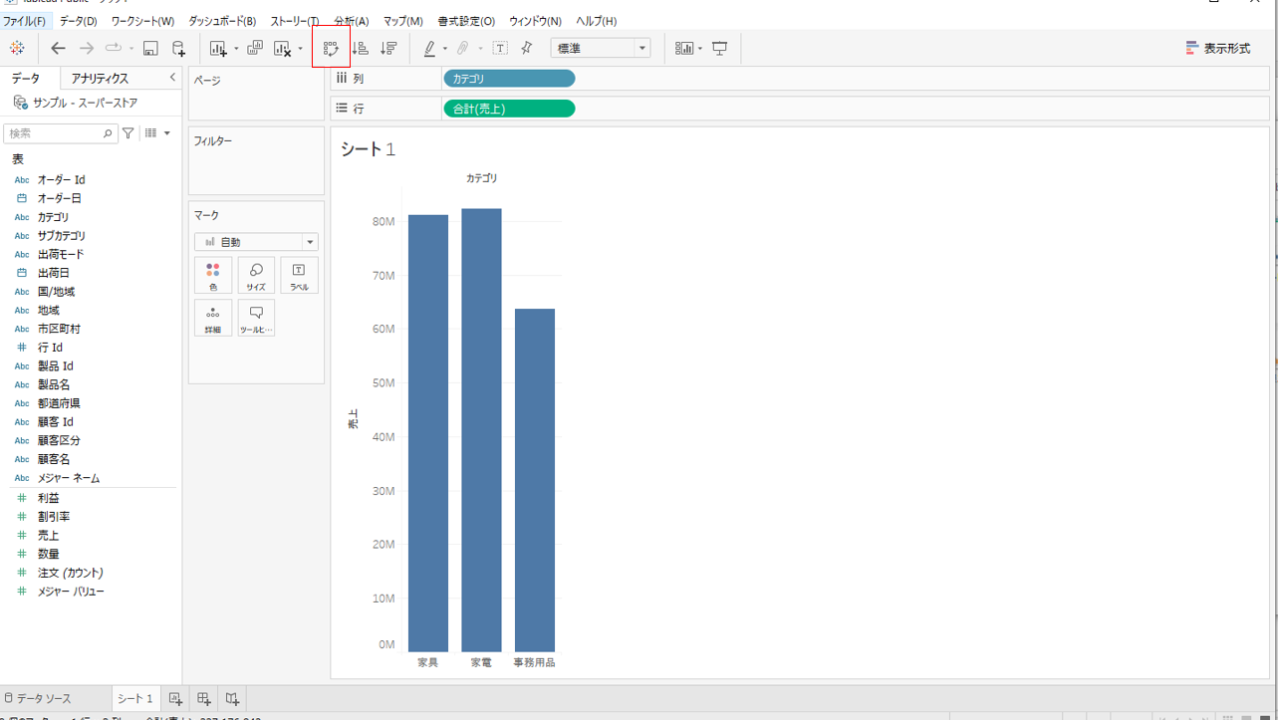
また、一度作成したから縦と横を変換する方法としては行と列の交換のボタンを選択します。
こちらを押すと行と列が入れ替わるので縦と横が切り替えることができます。

棒グラフ作成と一緒によく使う書式設定
最後におまけとして棒グラフと一緒によく使う設定(基本)を紹介します。
棒の色を変更する
カテゴリごとの売り上げグラフで、カテゴリごとに色を変更する方法を紹介していきます。
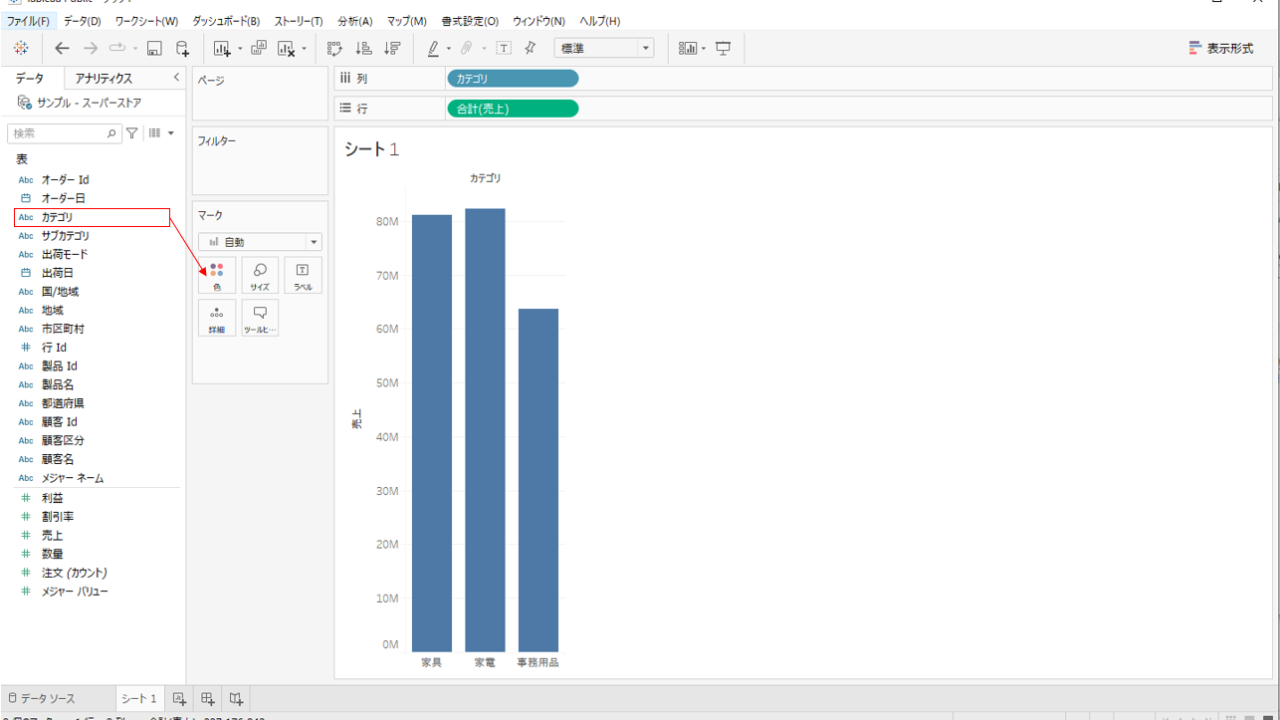
こちらもいくつか方法がありますが、簡単な方法として、マークの色にカテゴリをドラッグアンドドロップします。

カテゴリごとに色分けされます。
ここでは割愛しますが、どんな色にするかも選択可能です。

棒グラフに数値を表示させる
棒グラフに数値を表示させる方法を紹介していきます。
軸からおおよその数値を見ることができますが、詳しい数値を見たいシチュエーションがあるかもしれません。
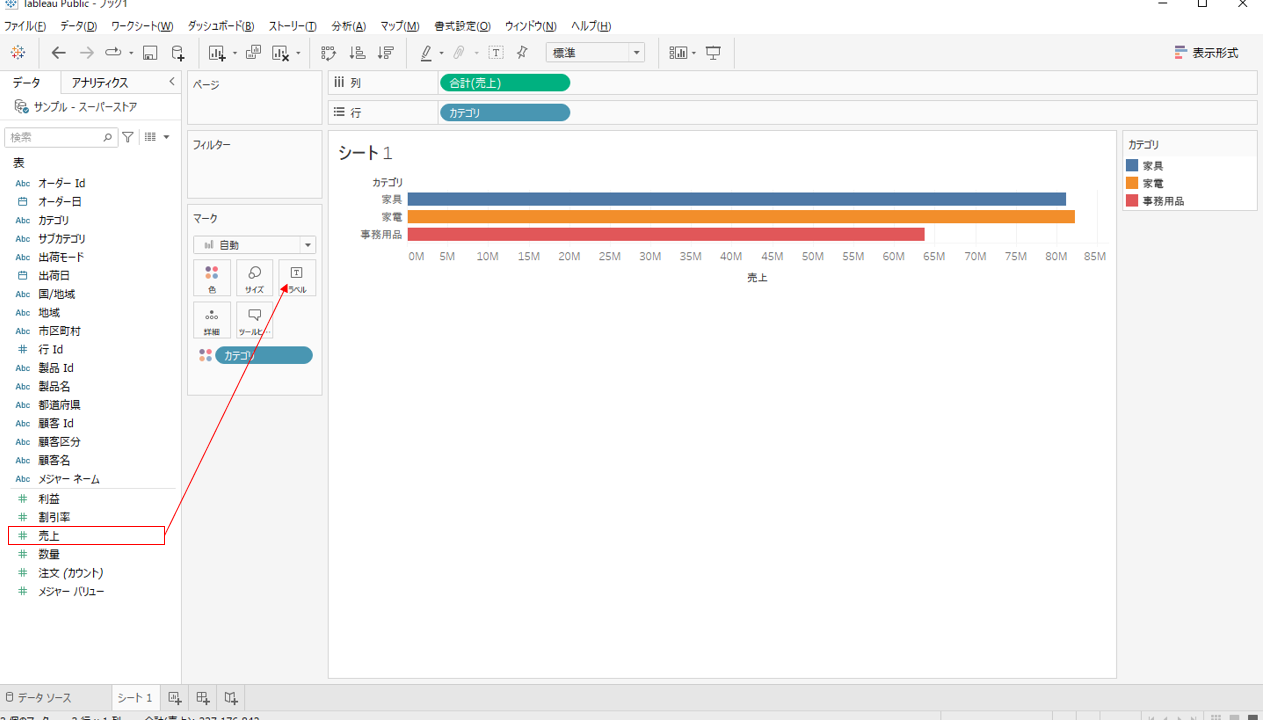
方法としては簡単で、売り上げをマークのラベルにドラッグアンドドロップします。

棒グラフのところに数値が表示されます。
今回は割愛しますが、表示位置や書式等も変更することができます。

まとめ:基本グラフの作り方~棒グラフ~
Tableauの基本グラフの一つの棒グラフの作り方を紹介しました。
よく使うグラフですので、Tableauを利用していく方は必ず使い方はおさえておきましょう!
Tableauについてより勉強していくにはUdemyがおすすめです!
たくさんの勉強動画が多く掲載されており、買い切りのため何度も閲覧することができます!