Tableauのデータを表示する際に上位何件のみを表示したいといったシーンはないでしょうか?
パレートの法則もあるように上位のデータの傾向を把握することは全体のデータの傾向を把握することにもつながります。
特定のカテゴリ内でデータを見て上位10件のデータを表示といったこともできますが、データの入り方によって上位は変わりますので、自動的に上位のものを表示したいことがほとんどと思います。
そこでTableauで上位Nのデータを表示する方法を紹介していきます。
上位Nを表示する方法
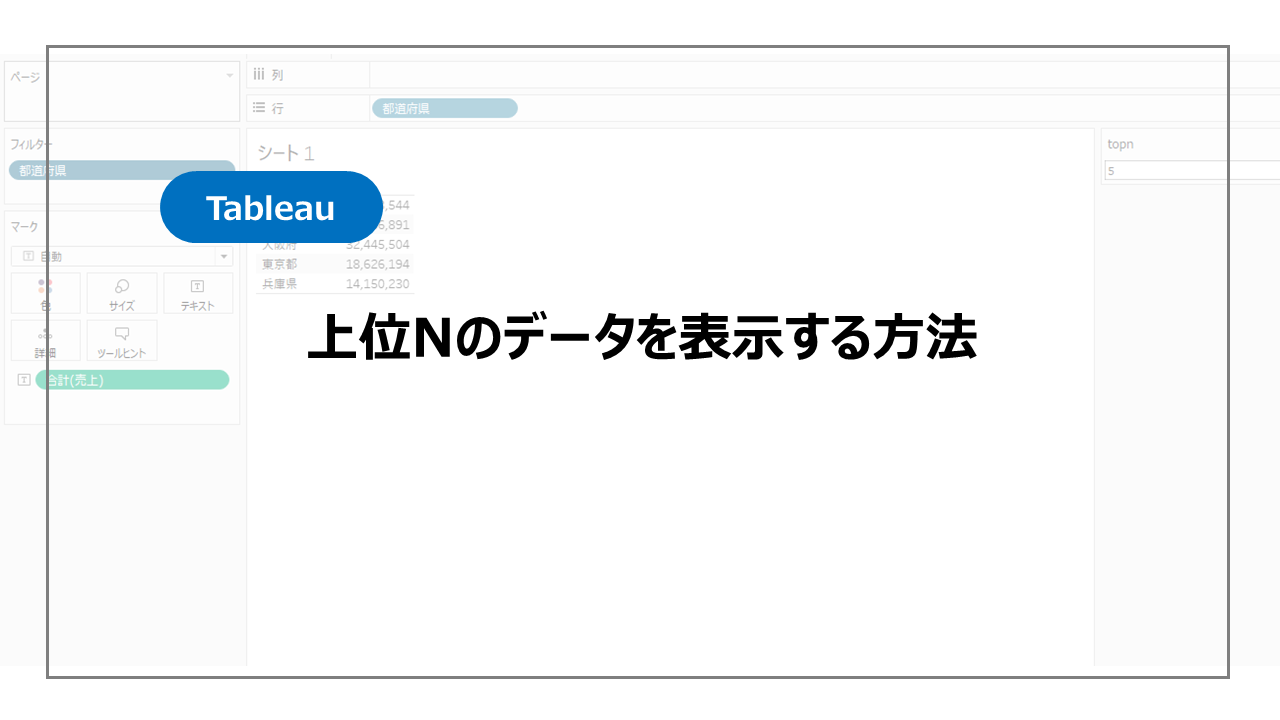
今回は都道府県×売上のデータを表示し、売上が上位10件のデータを表示していきます。
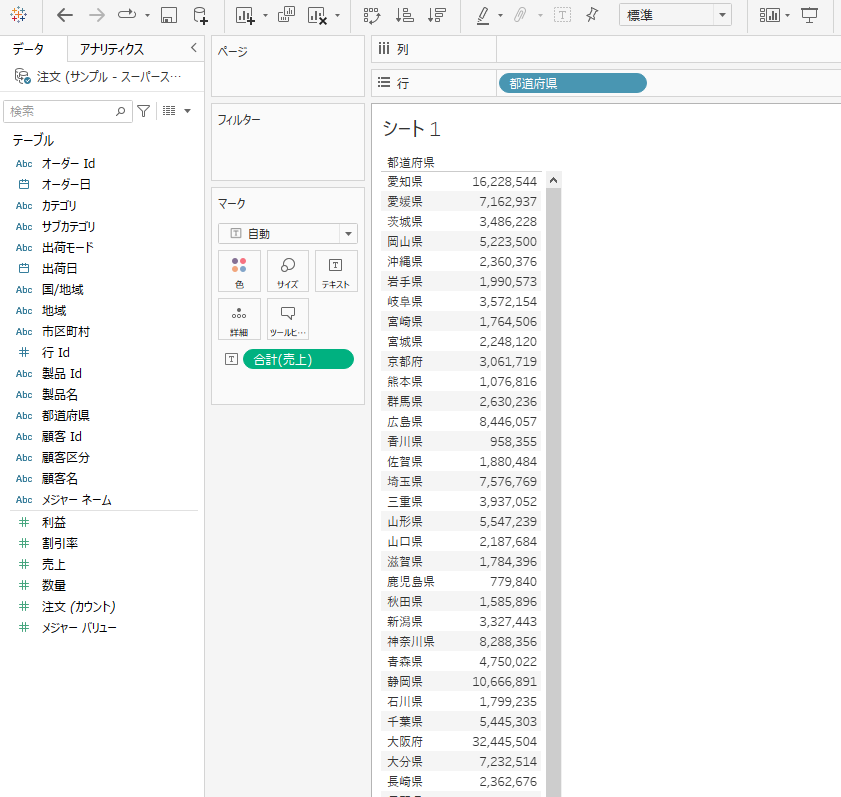
まずは都道府県別の売上を表示します。

この表示に対して売上上位10件を表示していきます。
実装にあたってはフィルター機能を利用していきます。
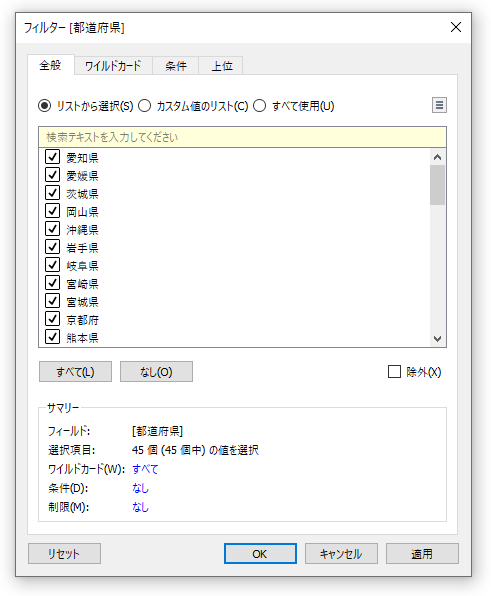
都道府県をフィルターにドラッグアンドドロップします。

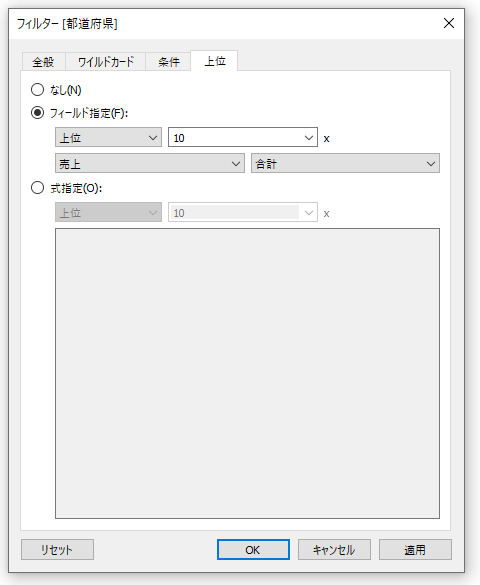
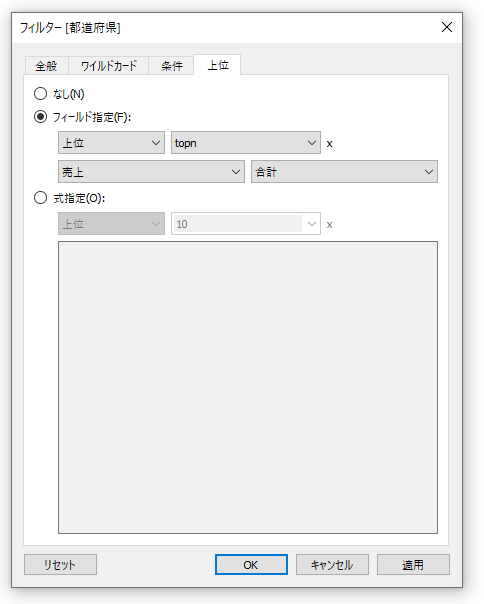
上位のタブを開き、フィールド指定で「上位」「10」「売上」「合計」を指定します。
設定値通り売上合計が上位10件というフィルターになります。

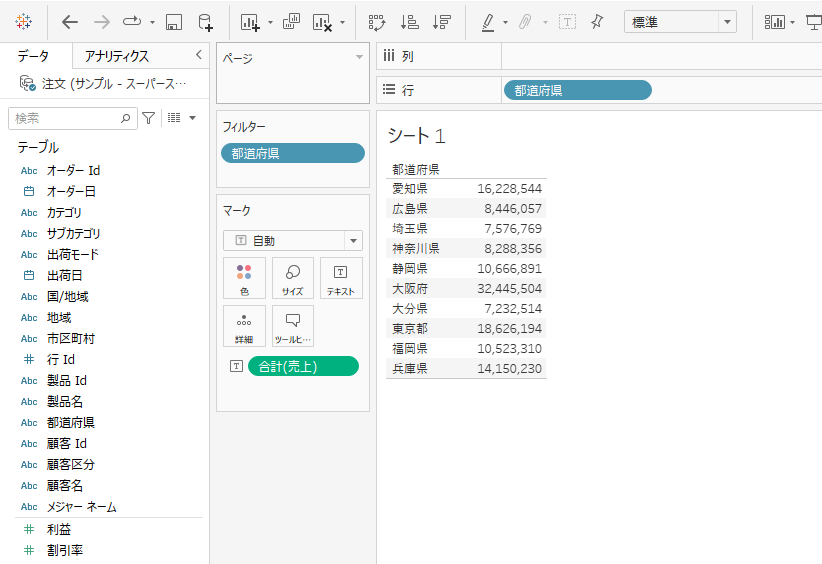
フィルターを適用すると売上10件のデータが表示されます。

上位Nを自由に設定したい
前章では上位10件を設定しました。
この10という数字を可変に取り扱いたいといった要望もあると思いますので、その方法を紹介していきます。
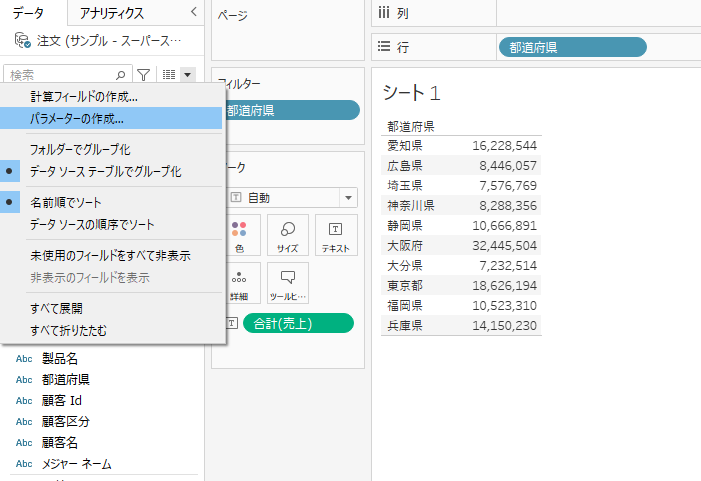
まずはパラメーターの作成を開きます。

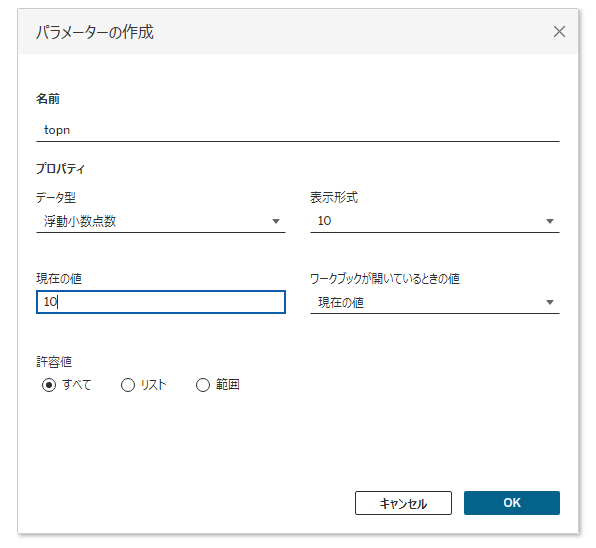
パラメータの作成画面が開きますので、こちらの画像のように設定していきます。

パラメーターが作成できましたら、都道府県のフィルターを再度開きます。
上位のタブで10件で設定してたところをパラメーターに変更します。

設定はこちらで完了です。
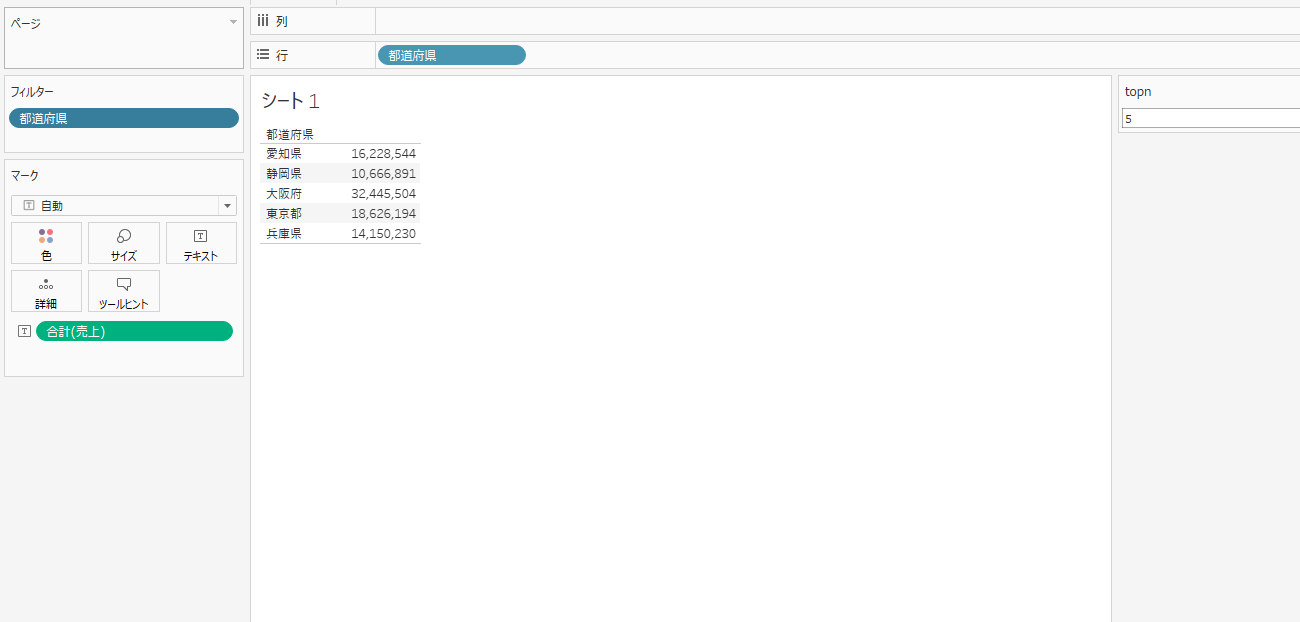
パラメーターを表示し、数値を10から5に変更すると表示される都道府県のデータも5件になっていることがわかります。

まとめ:上位Nのデータを表示する方法
Tableauで上位Nのデータを表示する方法を紹介しました。
自身でデータを見て、表示したい項目を選択しなくても、上位のフィルターを利用して簡単に設定することができます。
また、パラメーターを使用すれば上位NのN件のところも自由に変更してデータを絞ることができます。
Tableauをより詳しく勉強したい方に、おすすめの書籍やUdemyをこちらで紹介しています。
まずは一通り使えるようになりたいといった方にUdemyがおすすめですし、都度都度調べながら学習を進めていきたい方には書籍がおすすめです!