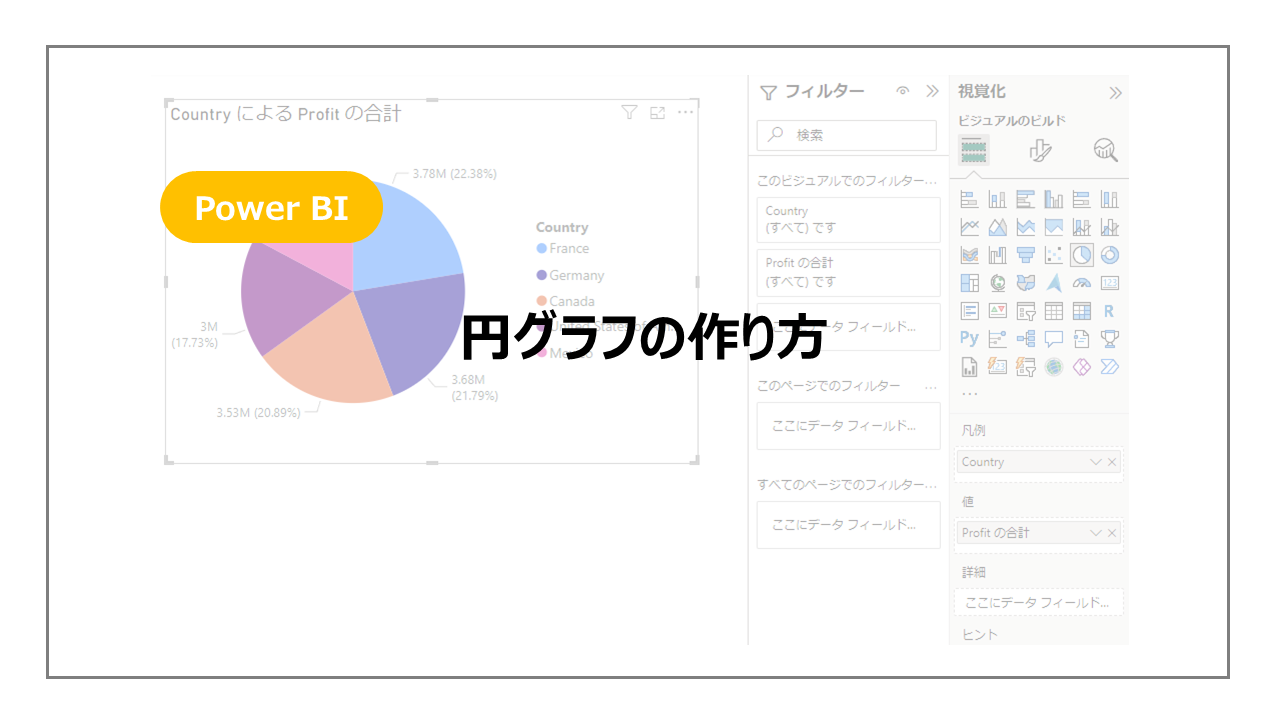
データ全体の構成比や割合を表す円グラフ。
グラフの中でも基本グラフの一つです。
この円グラフのPower BIでの作り方を紹介していきます。
Power BIとはからスタートしたい方はこちらの記事でPower BIとは?からインストールまで紹介しているので参考にしてください!

円グラフの作り方
データはPower BIのサンプルデータを利用していきます。
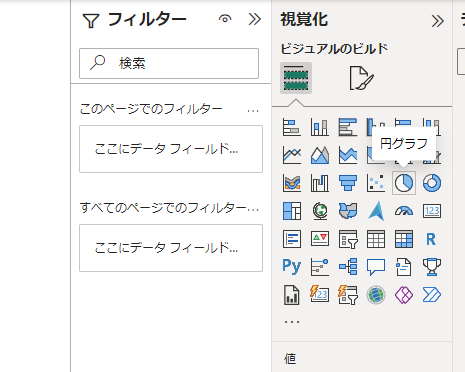
データを読み込み、ビジュアルのビルドから円グラフを選択します。

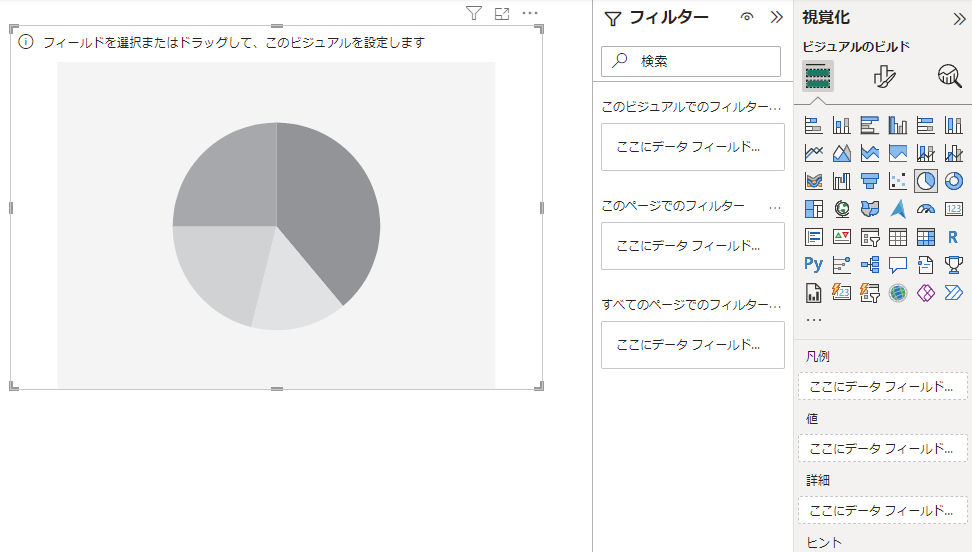
円グラフの編集画面が表示されますので、表示したい項目をセットしていきます。

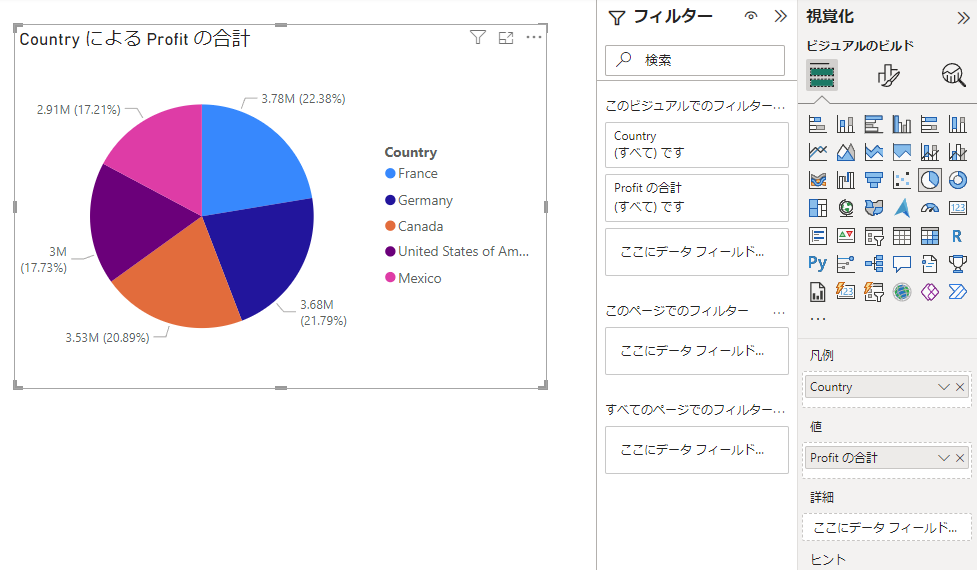
凡例に「Country」、値に「Profit」をドラッグアンドドロップし、CountryごとのProfitの円グラフを作成します。

全体量に対して、割合が表示されます。
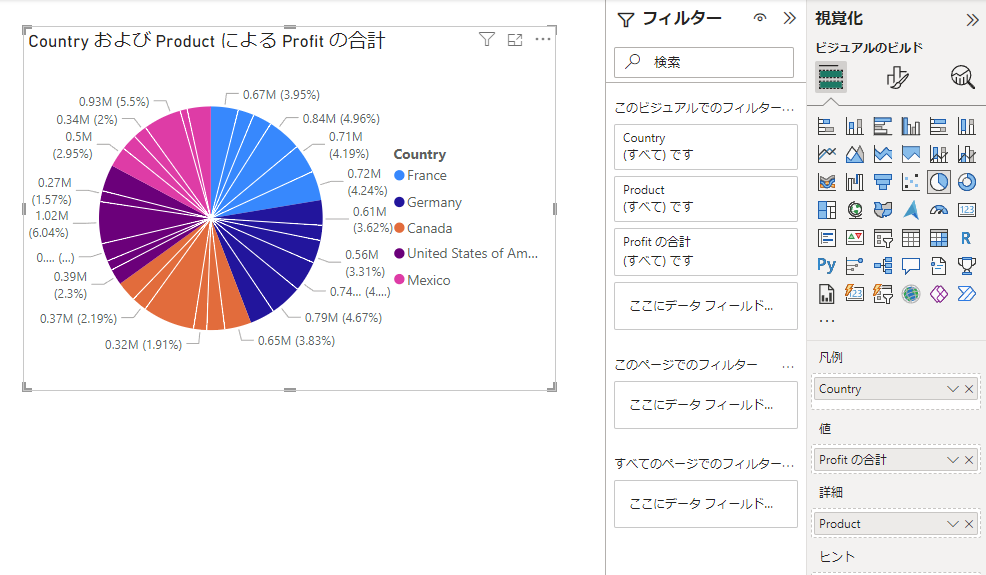
より細かく別のカテゴリを加えたい場合は、詳細に項目を追加します。
Productを詳細にドラッグアンドドロップすると、Country別に表示された中でさらにProductでの割合がわかるようになります。

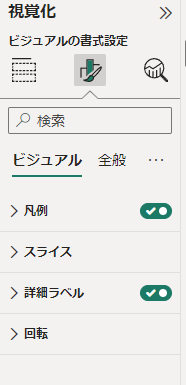
ここまではグラフでの切り口、表示方法でしたが、ビジュアル面の調整もすることができます。

凡例は名前の通りグラフの凡例の表示有無や文字サイズを調整することができます。
スライスでは凡例の色を調整できます。
詳細ラベルは円グラフに記載している数値や凡例の表示方法を選択可能です。
それぞれダッシュボードにあわせて見やすい形に調整が可能です。
まとめ:Power BI 円グラフの作り方
Power BIで円グラフの作り方を紹介しました。
基本のグラフの一つですし、ビジュアルから簡単に作れるグラフですので、ぜひ一度は作ってみてください。
円グラフだけでなく他のグラフを含めPower BIをより詳しく勉強したい方に、おすすめの書籍やUdemyをこちらで紹介しています。
まずは一通り使えるようになりたいといった方にUdemyがおすすめですし、都度都度調べながら学習を進めていきたい方には書籍がおすすめです!