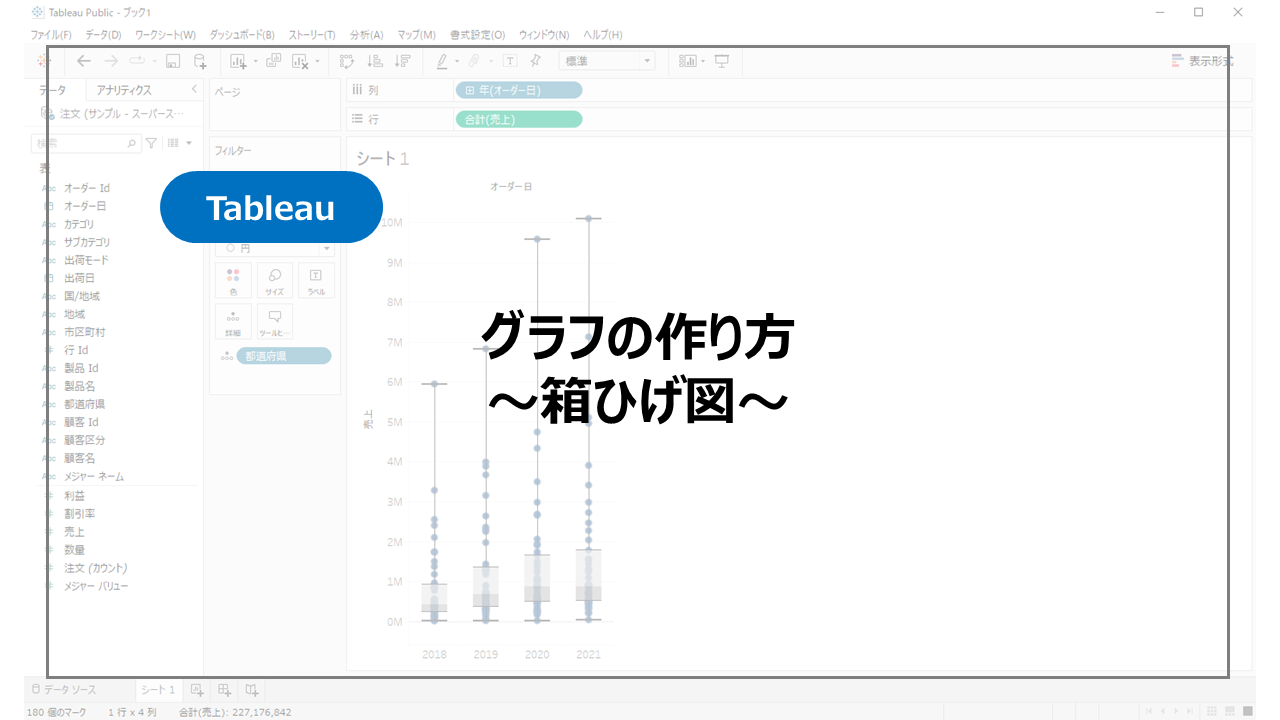
簡単な操作で綺麗なグラフが作れるTableau。
さまざまなグラフを作ることができますが、その中でも「箱ひげ図」の作り方をここでは紹介していきます。
ここでは無料で利用できるTableau Publicで作成方法を紹介していきます。
Tableauとほとんど操作方法は変わらないので、Tableauでのグラフ作成にも参考にしてください。
また、Tableauの学習はしたいけど有料でツールに触れる敷居が高いと感じられている方には無料で使用できるTableau Publicがおすすめです。
詳細はこちらで紹介しているので参考にしてください。
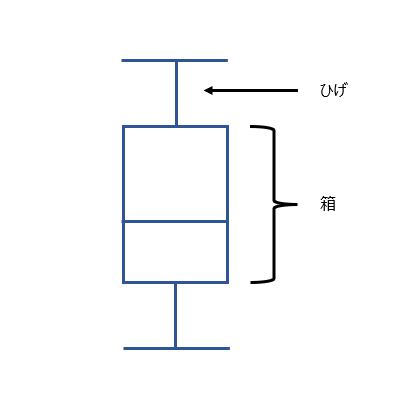
箱ひげ図

箱ひげ図は上の図にもある箱とひげで表したものとなります。
この箱やひげの部分でデータの分布を把握することができます。
詳細はこちらを参考にしてください。
箱ひげ図の作り方
さっそく箱ひげ図の作り方を紹介していきます。
データはTableauにも付属しているサンプルスーパーストアです。

箱ひげ図の作り方はいくつかありますが、ここでは2つ紹介します。
作り方①
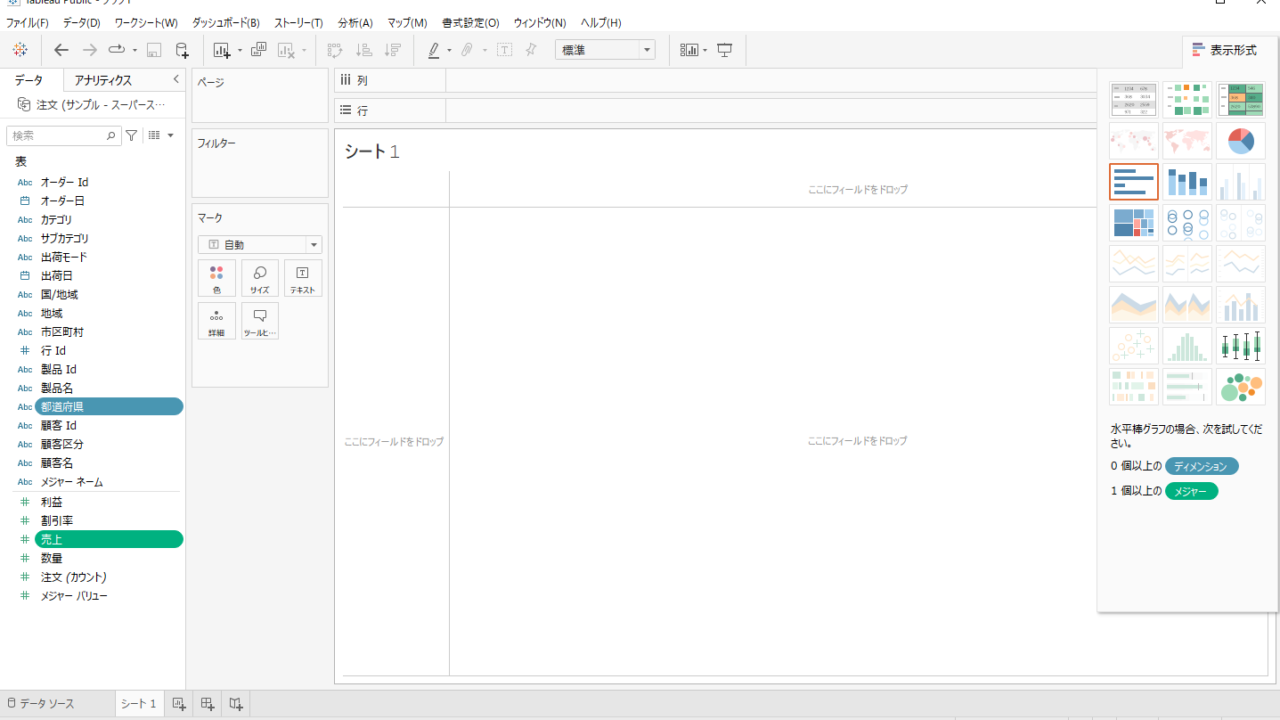
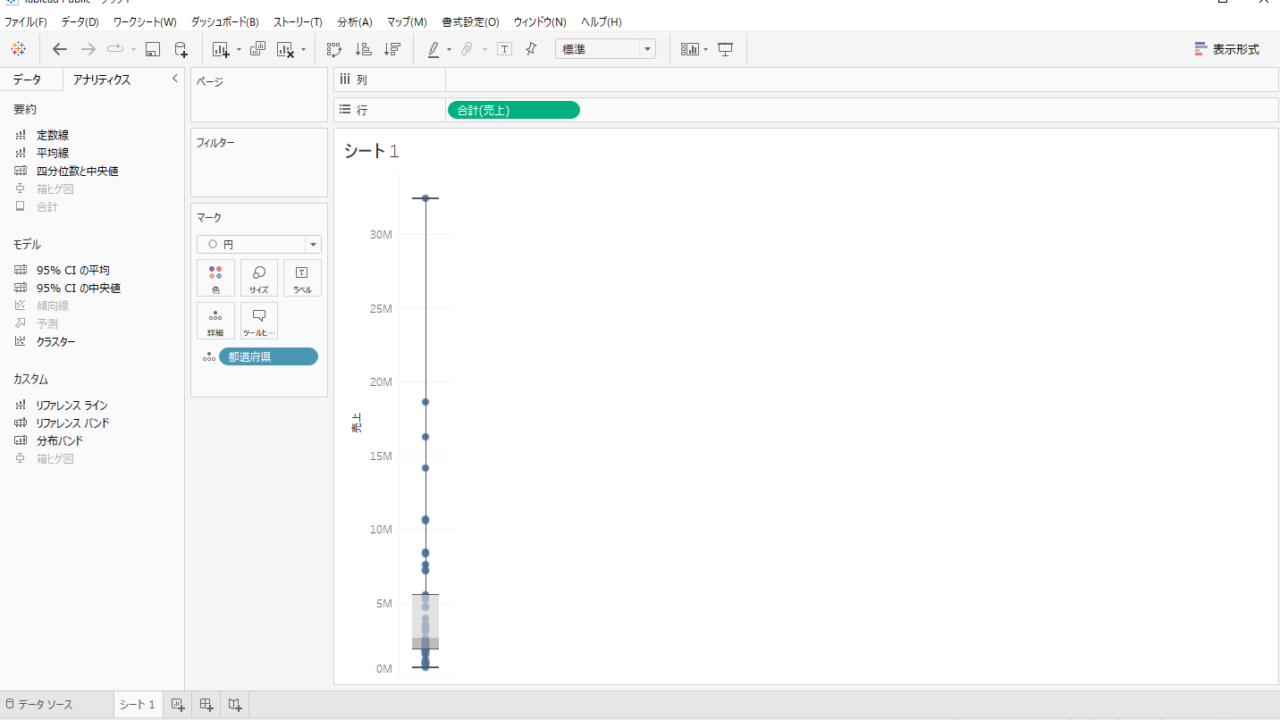
都道府県別の売り上げの分布を見ていきます。
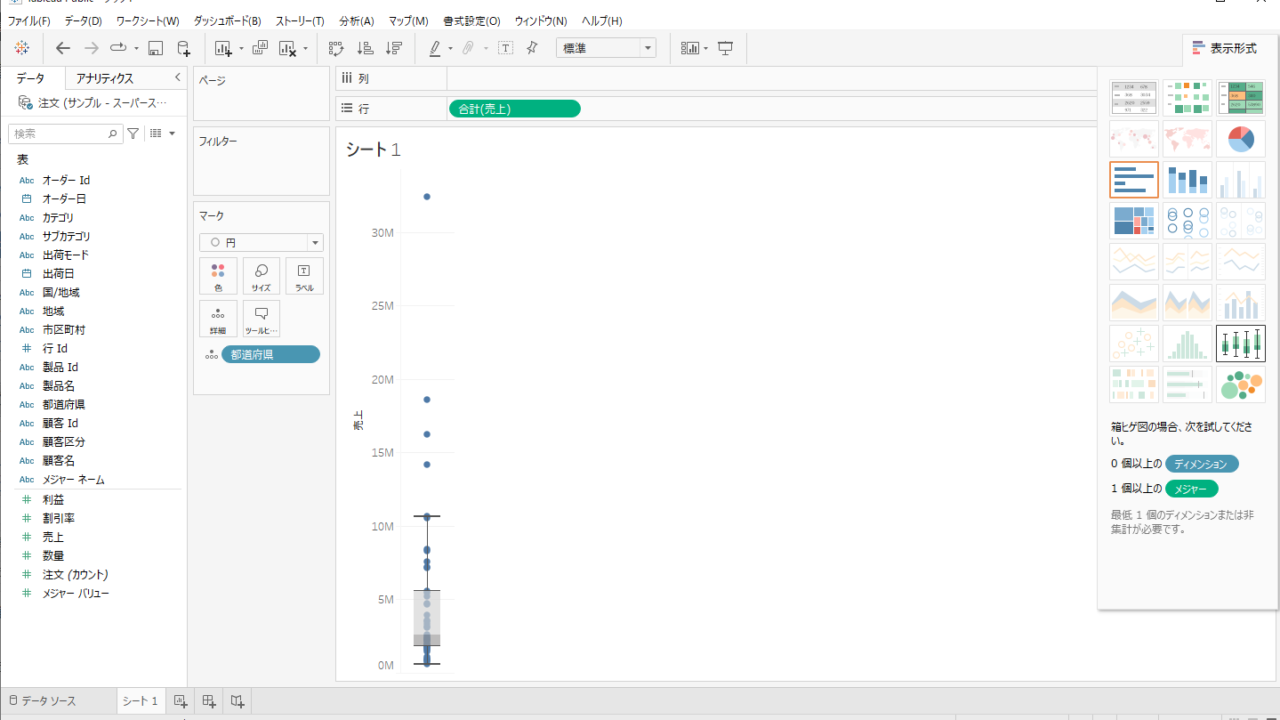
都道府県と売上を選択し、表示形式から箱ひげ図を選択します。

箱ひげ図が作成されます。
この方法が一番簡単に作成できるのではないでしょうか。

作り方②
2つ目の作り方はアナリティクスペインから作成する方法です。
作り方①と比較すると複雑ですが、覚えておきましょう。
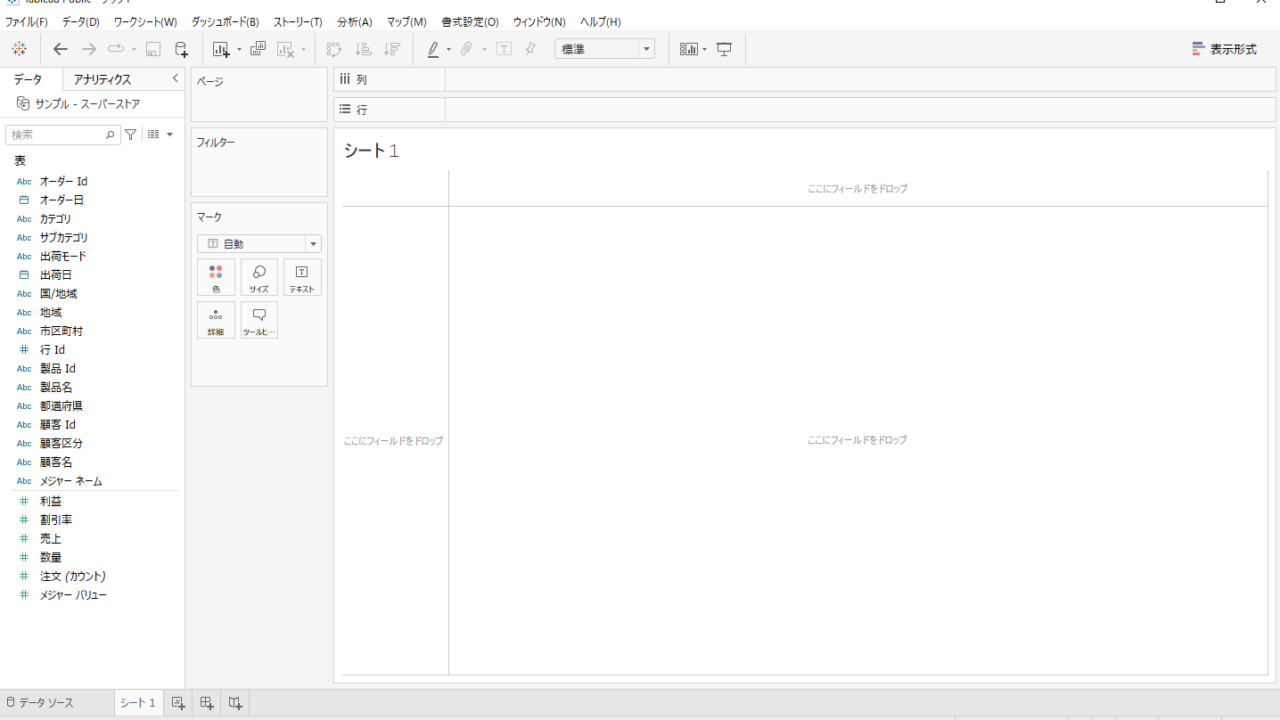
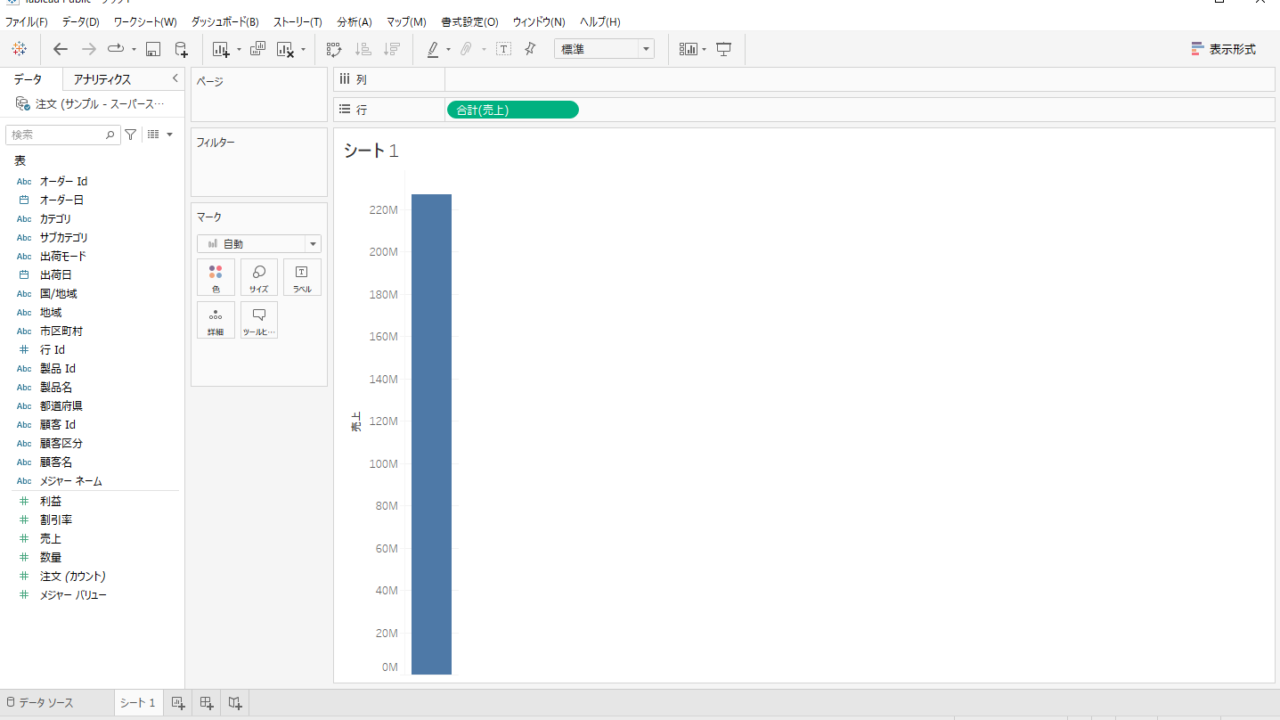
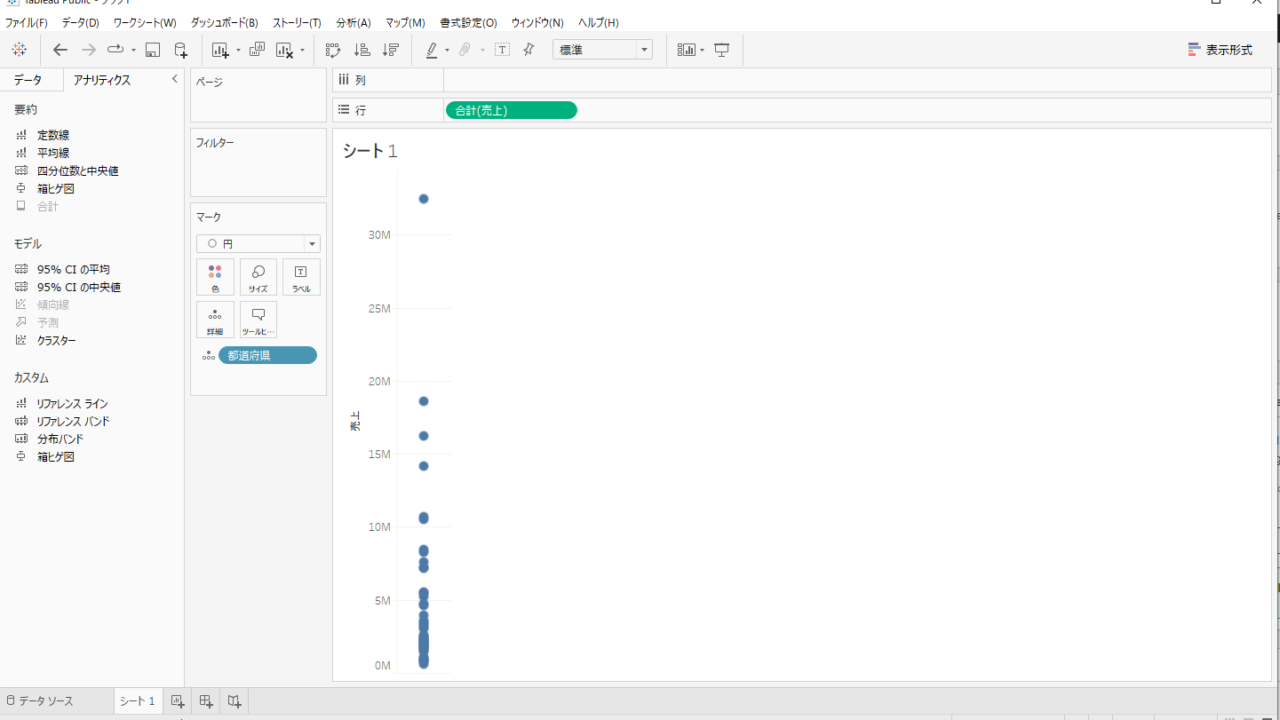
まず行に売り上げをドラッグアンドドロップします。

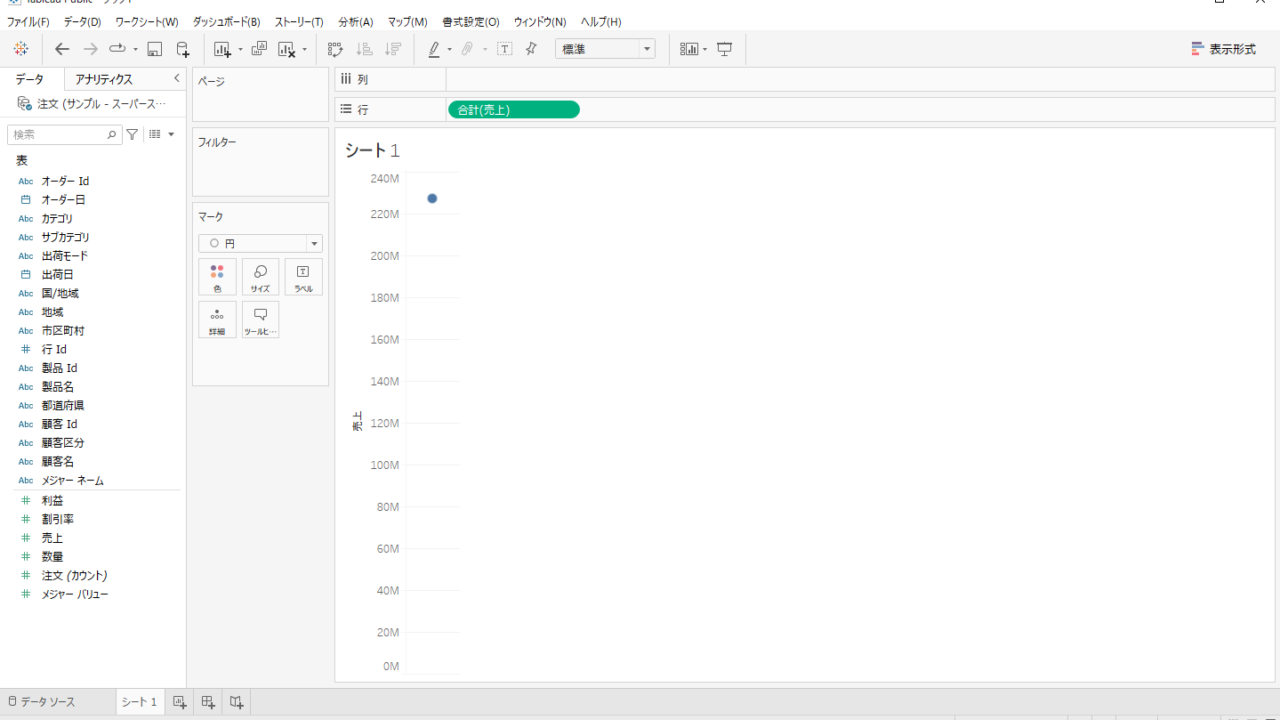
続いてマークの自動になっているところを円に変更します。

都道府県を詳細にドラッグアンドドロップします。

アナリティクスペインを開きます。

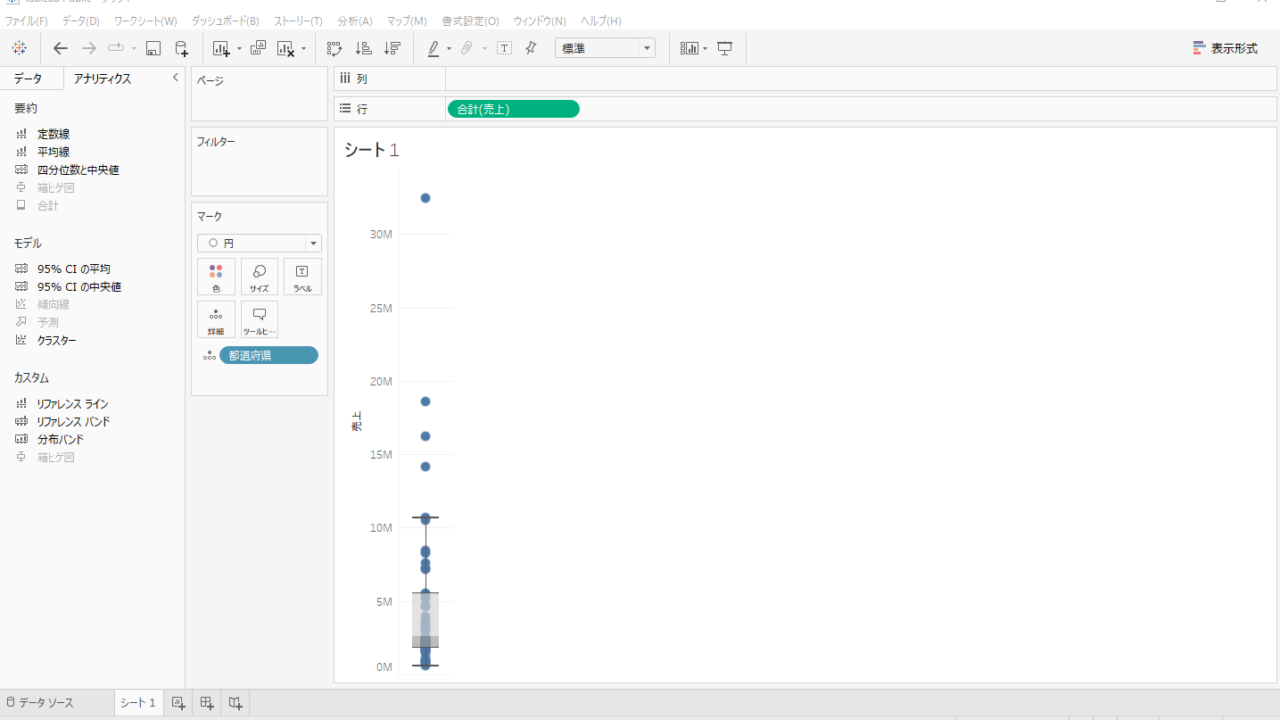
箱ひげ図をシート上にドラッグアンドドロップすると、箱ひげ図が完成します。
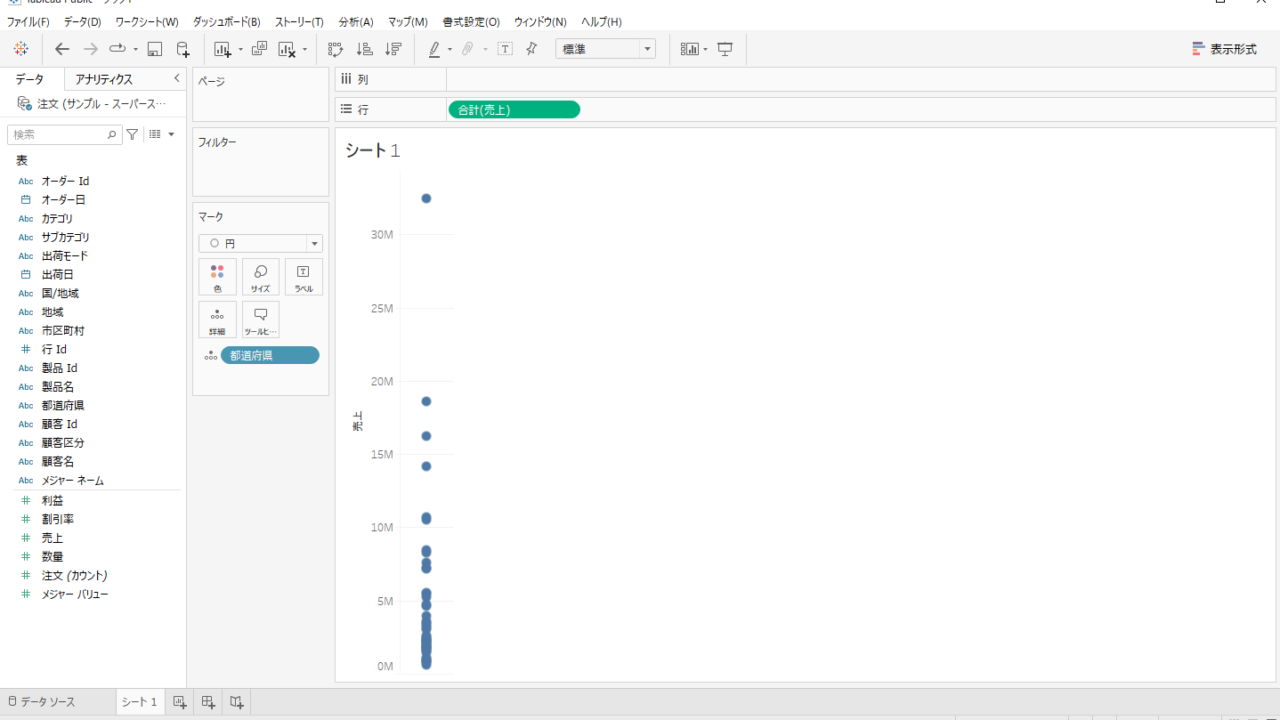
数値がプロットされている円が大きいため、マークのサイズで調整することができます。

箱ひげ図の作り方と一緒に覚えておきたい機能
外れ値
箱ひげ図には外れ値の設定があります。
ひげの長さを四分位範囲(IQR)の1.5倍を上下限とする設定が入っています。
この設定を外したい場合は下記を実施してみてください。
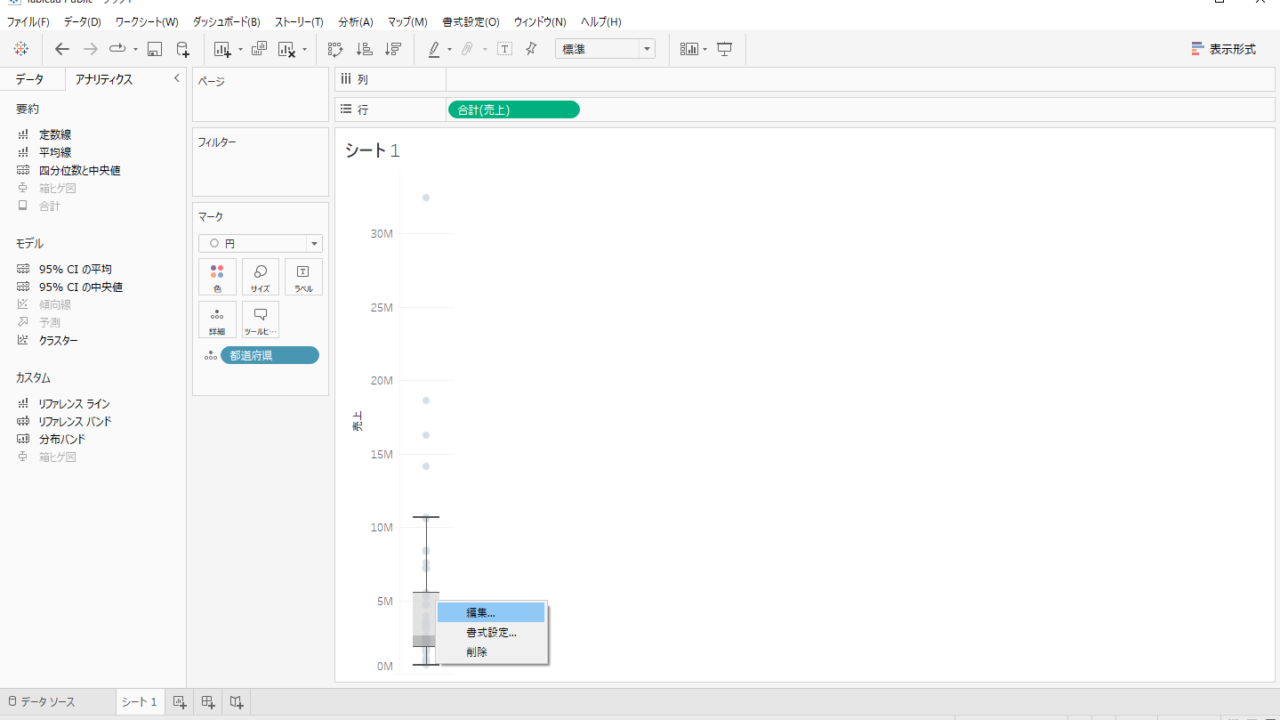
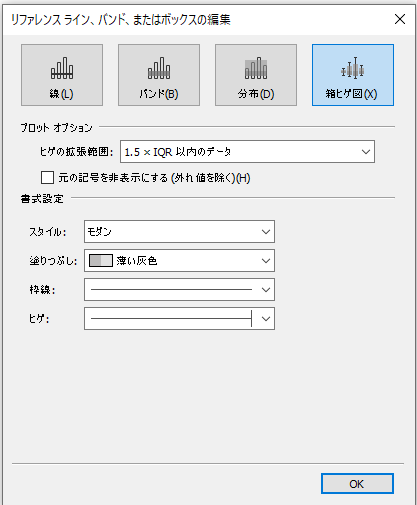
箱ひげ図を右クリックして、編集ボタンを選択します。

編集画面が開くので、ヒゲの拡張範囲を「1.5×IQR以内のデータ」から「データの最大限度」に変更してください。

ひげから外れていた値がなくなった箱ひげ図となります。

列の活用
今回は行(列)だけを使用しているため、箱ひげ図は一つのみの表示となります。
列(行)も活用すると複数の箱ひげ図を表示することができます。
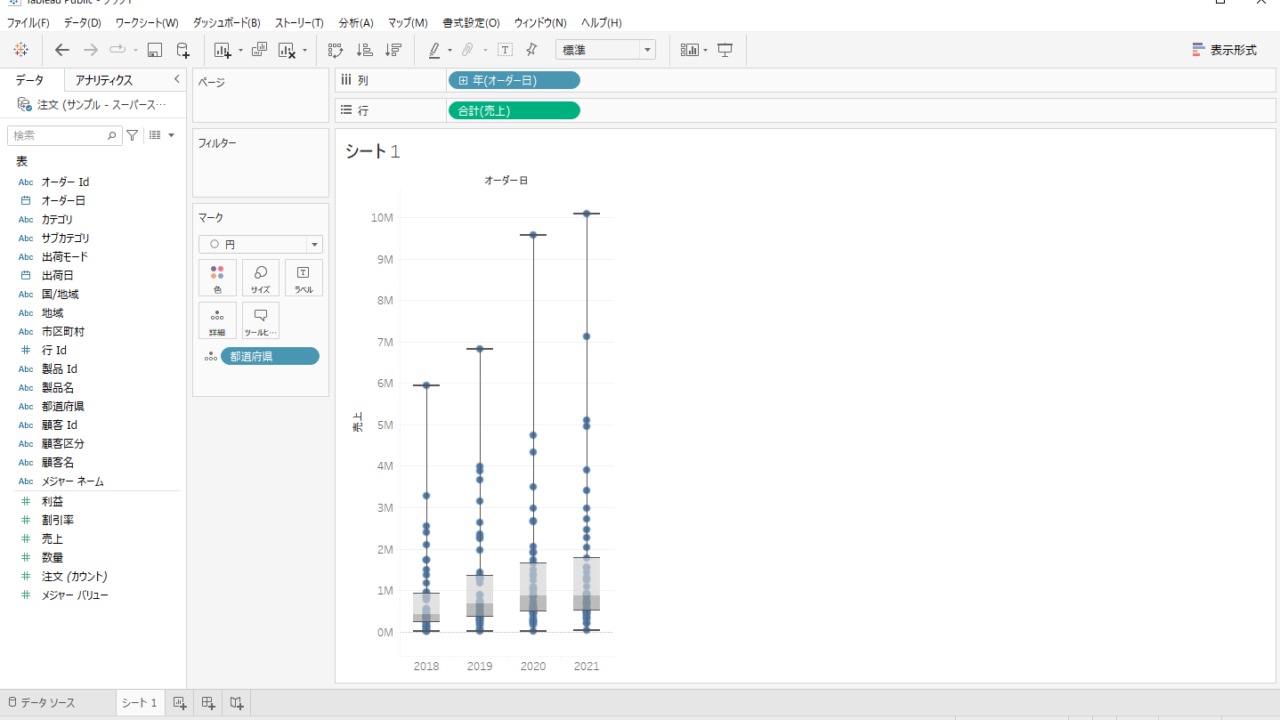
これまで作成した箱ひげ図の列にオーダー日をドラッグアンドドロップすると下記のチャートになります。

全データの都道府県別の売り上げデータの箱ひげ図でしたが、年別・都道府県別の売り上げデータの分布となり、より細かな分布を見ることができます。
細かな分布を読み取ることができるようになりますが、情報量が多くなるため、例えば平均値だけ見たい、最大値だけ見たいといった本当に見たいデータに絞り、他のチャートを使用することも考えてみてください。
まとめ:基本グラフの作り方~箱ひげ図~
Tableauの基本グラフの一つの箱ひげ図の作り方を紹介しました。
データの分布を見るグラフですので、事前にデータの内容を把握したいといったときに使用していきましょう。
Tableauについてより勉強していくにはUdemyがおすすめです!
たくさんの勉強動画が多く掲載されており、買い切りのため何度も閲覧することができます!