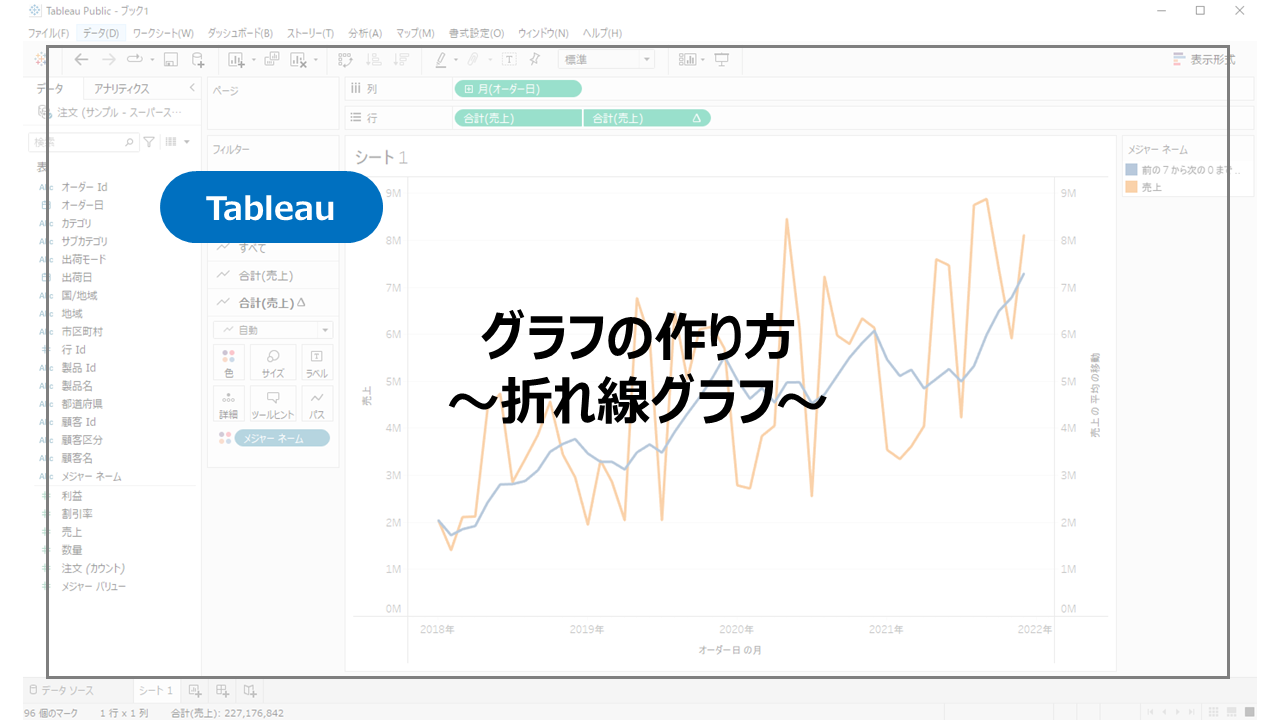
簡単な操作で綺麗なグラフが作れるTableau。
さまざまなグラフを作ることができますが、その中でもよく使う「折れ線グラフ」の作り方をここでは紹介していきます。
折れ線グラフは簡単に作ることができますが、本当に折れ線グラフで表示させるべきかは検討する必要があります。
時系列データなどの推移にそって、データがどう変化するか(上昇・下降)など表すのに適したグラフです。
逆に変化をみるのではなく、値だけを見るのであればテーブルや棒グラフの選択も考えてみてください。
ここでは無料で利用できるTableau Publicで作成方法を紹介していきます。
Tableauとほとんど操作方法は変わらないので、Tableauでのグラフ作成にも参考にしてください。
また、Tableauの学習はしたいけど有料でツールに触れる敷居が高いと感じられている方には無料で使用できるTableau Publicがおすすめです。
詳細はこちらで紹介しているので参考にしてください。
折れ線グラフの作り方
さっそく折れ線グラフの作り方を紹介していきます。
データはTableauにも付属しているサンプルスーパーストアです。

折れ線グラフの作り方はいくつかありますが、よく使う方法を2つ紹介します。
作り方①
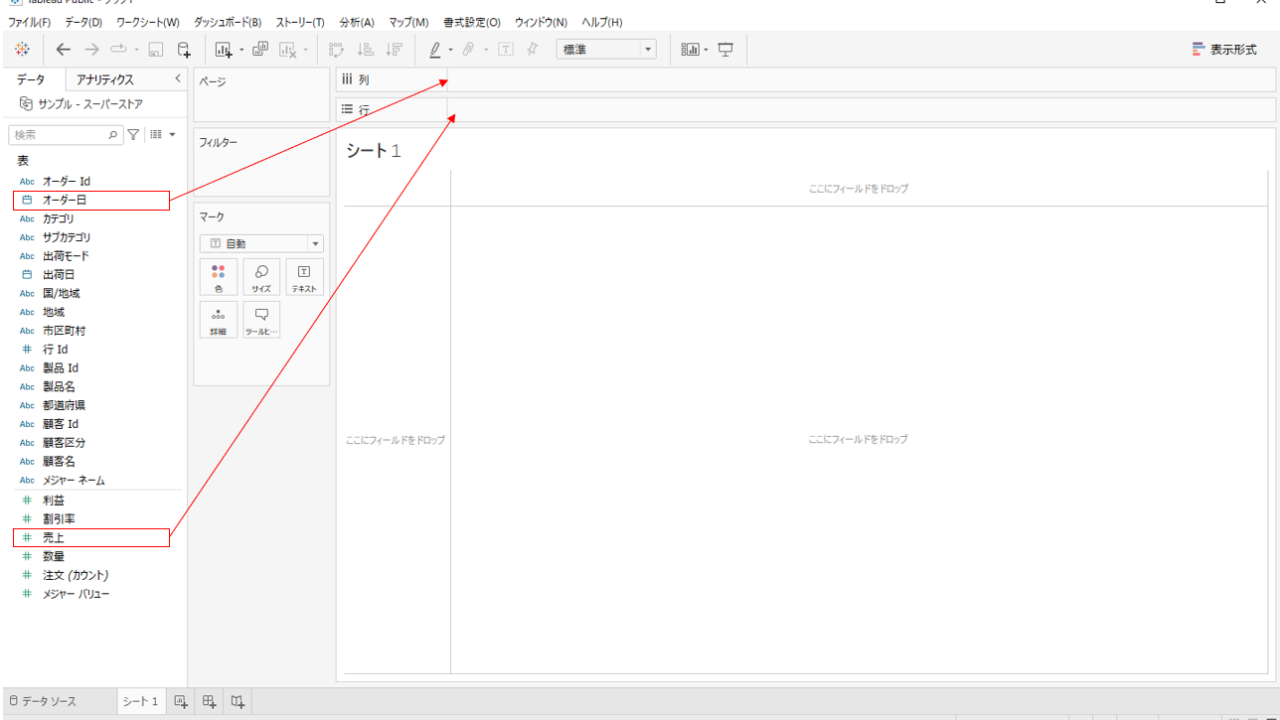
作り方の一つ目としてドラッグアンドドロップする方法です。
オーダー日を列に、売上を行にドラッグアンドドロップします。

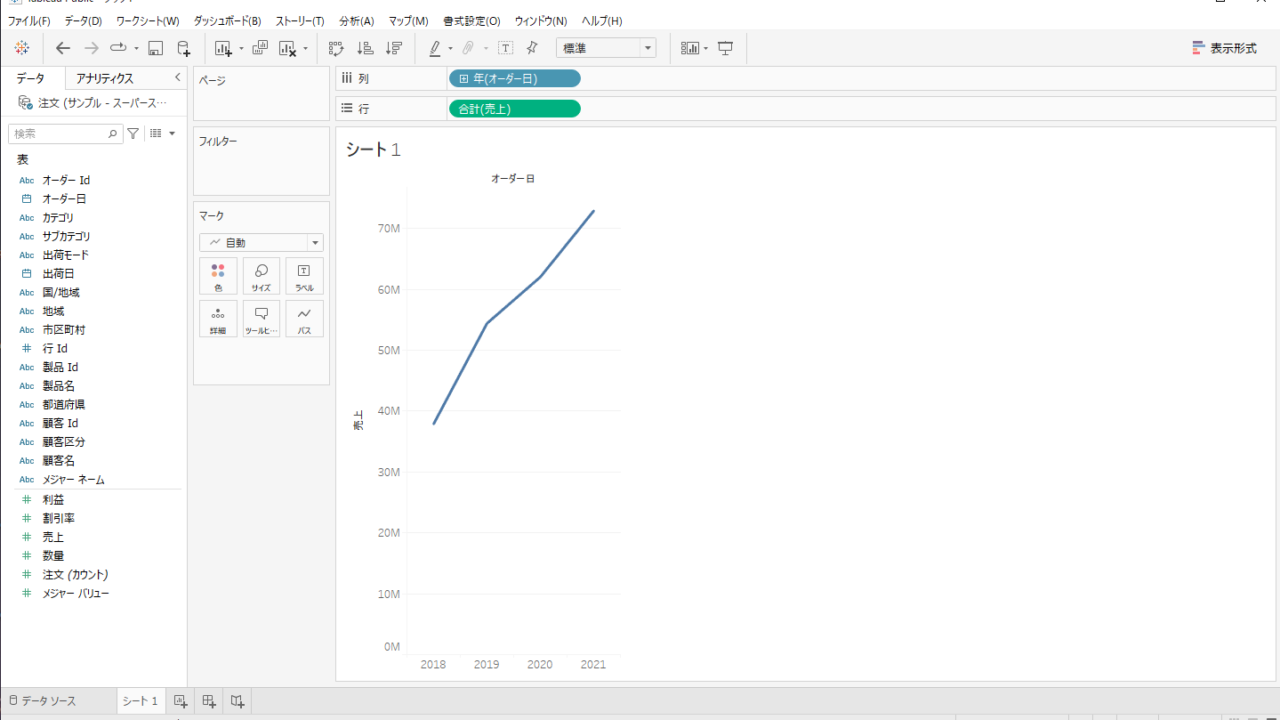
そうすると折れ線グラフが作成されます。
年ごとの売り上げが表示されます。

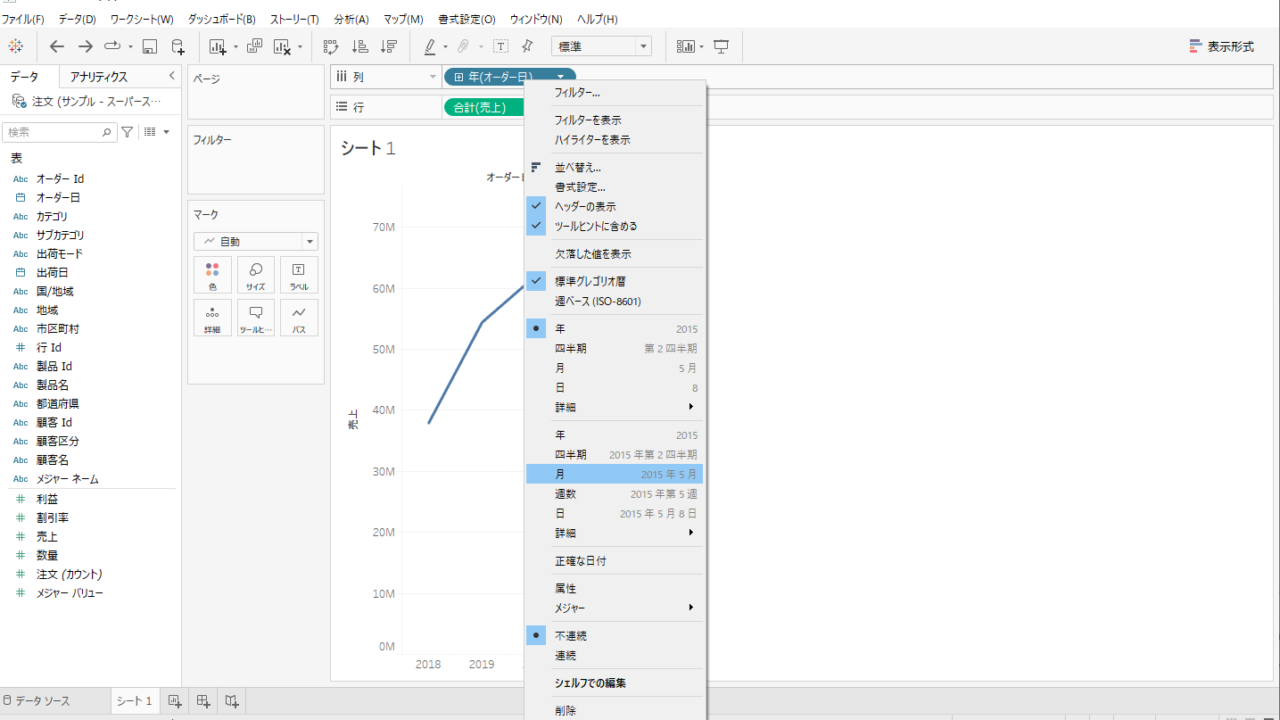
ここで注意したのが連続・不連続の考え方です。
グラフをどう見せるかによって、連続・不連続を切り替える必要があります。
連続・不連続の考え方はおいておき、今回は切り替える方法を紹介していきます。
連続と不連続を切り替える方法もありますが、そのあとどう見せたいかも含めた操作方法を紹介します。
今回は連続の月単位で表示させる方法で、下記の月をクリックしてください。
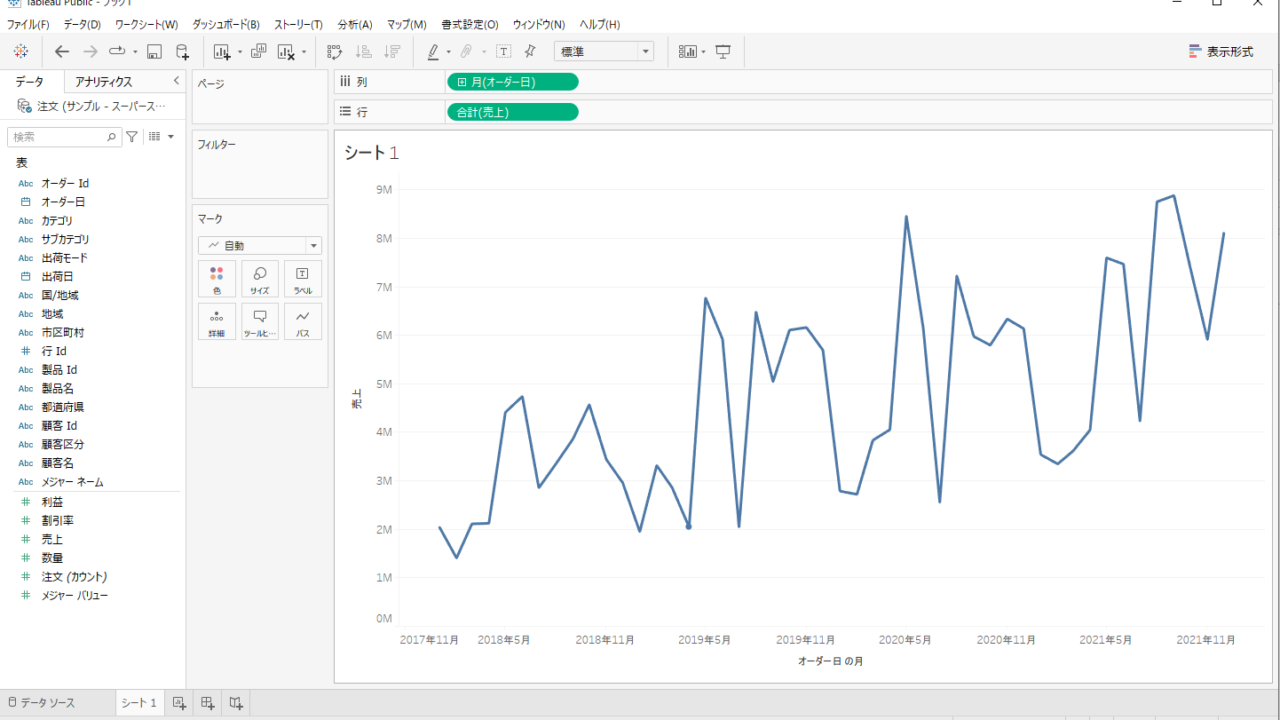
 列のピルは連続値となり、月ごとの推移が表示されます。
列のピルは連続値となり、月ごとの推移が表示されます。

作り方②
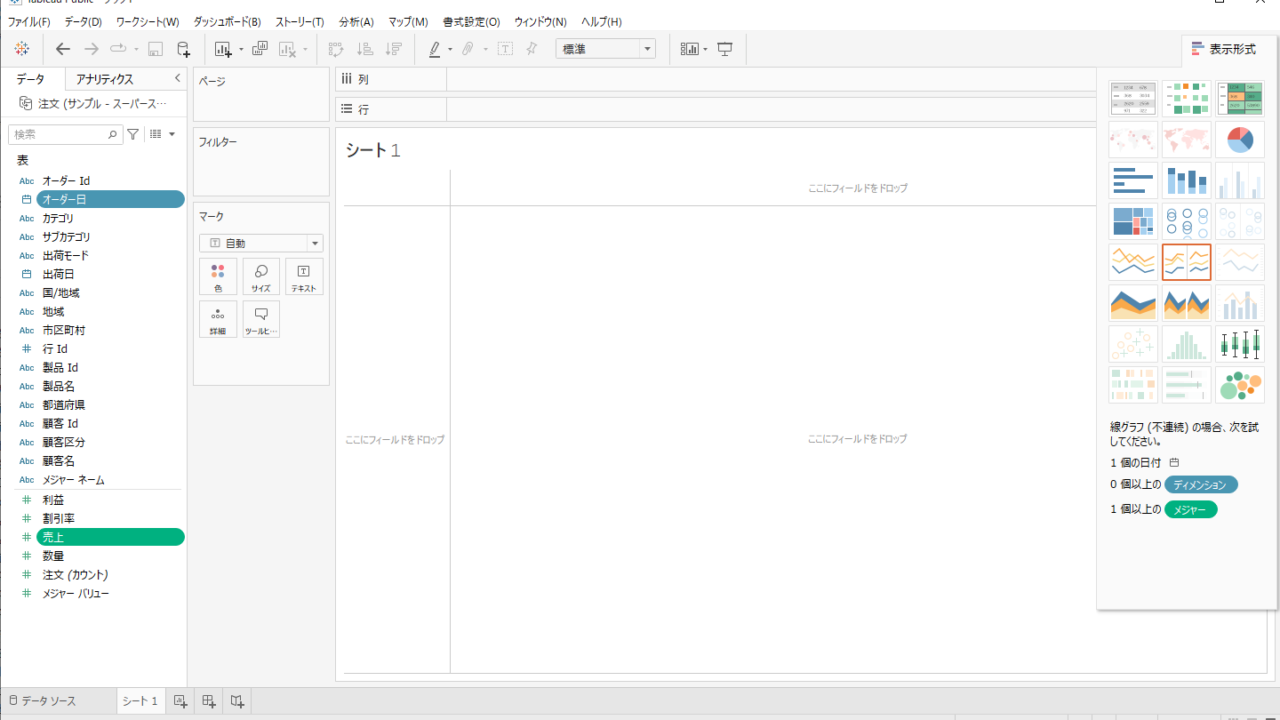
別の作り方としては表示形式から作る方法です。
オーダー日と売上を選択した状態で、表示形式から折れ線グラフを選択する方法です。

折れ線グラフ作成と一緒によく使う機能
最後におまけとして折れ線グラフと一緒に使う機能2つを紹介します。
傾向線を追加
チャートでは分析に役立つ補助線などを追加することができます。
今回はその中の一つで折れ線グラフ等で上昇や下降を見ることができる傾向線を紹介します。
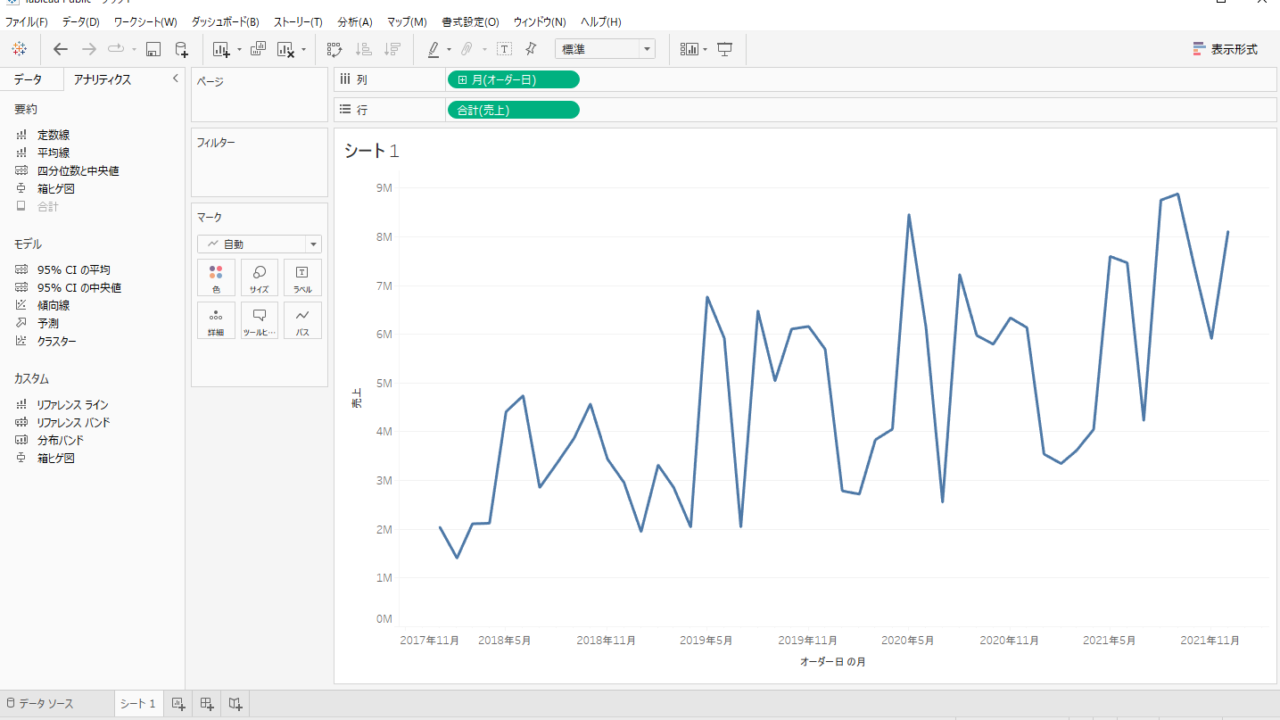
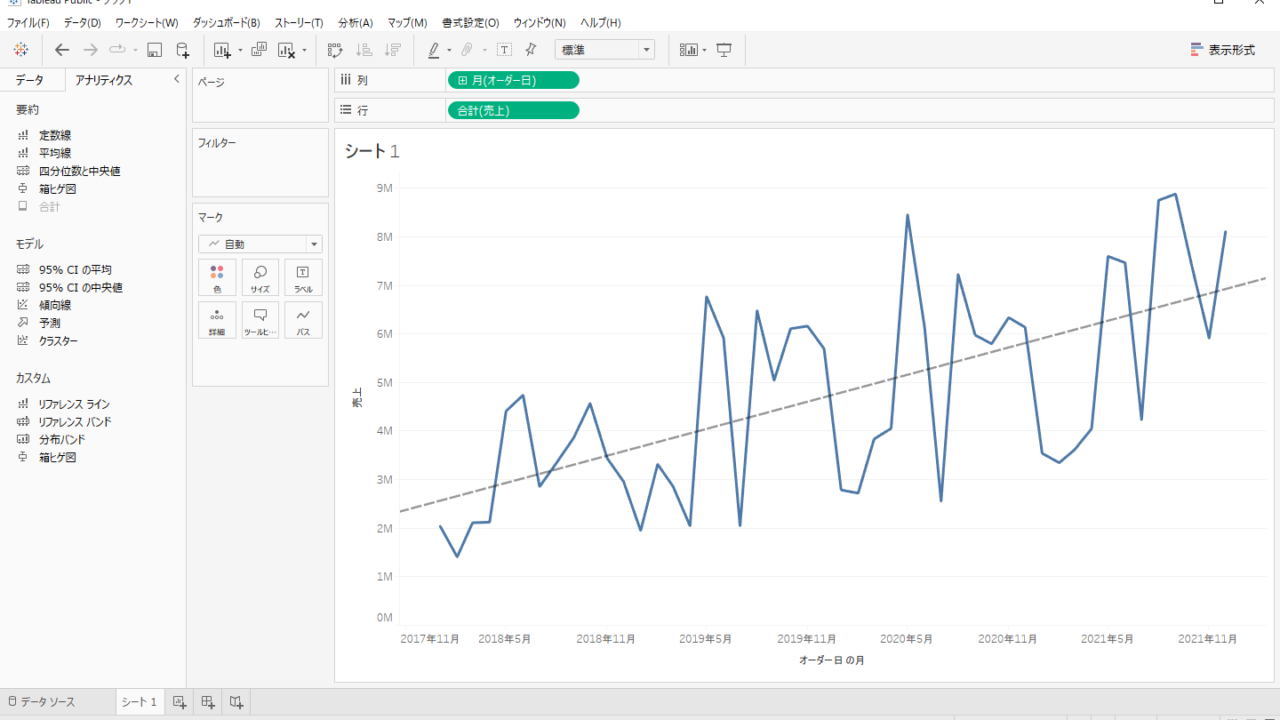
アナリティクスペインを開き、モデルの傾向線をチャート上にドラッグアンドドロップします。

傾向線が追加され、傾向線からも売り上げが上昇傾向にあることがわかります。

移動平均線の追加
時系列データを平滑化した移動平均線、こちらの追加する方法を紹介します。
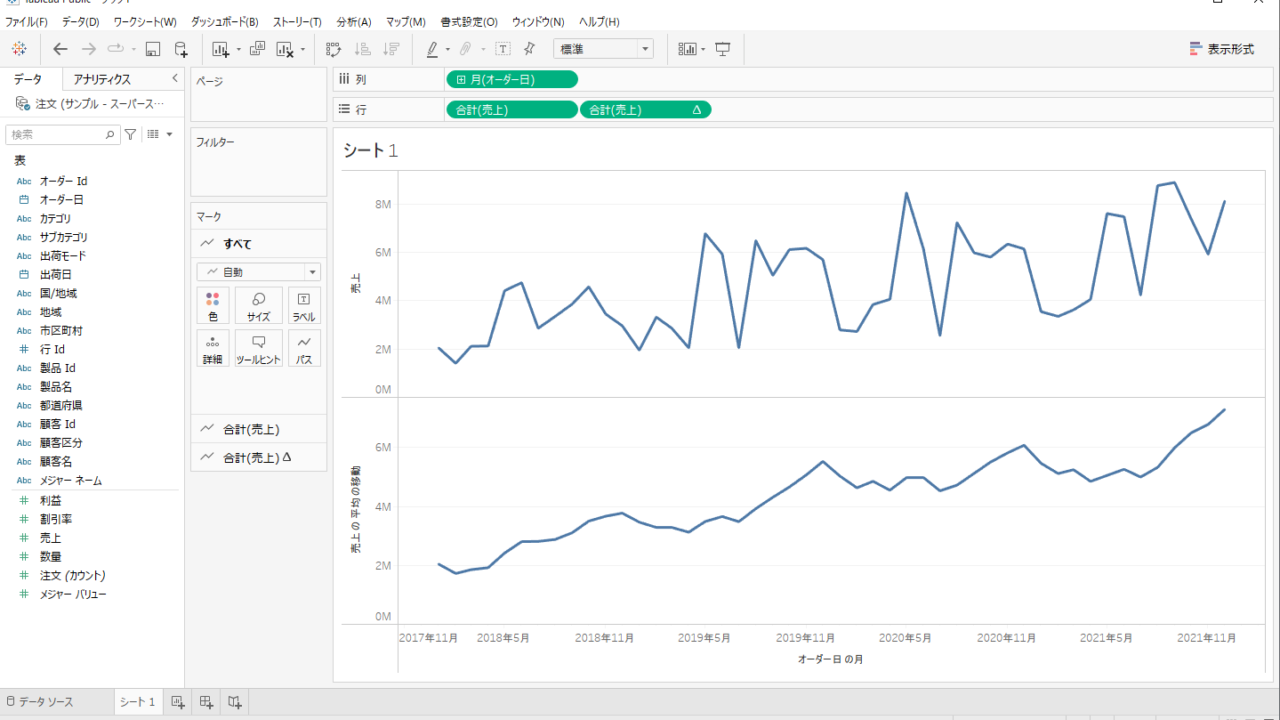
まずは行に売り上げを追加します。
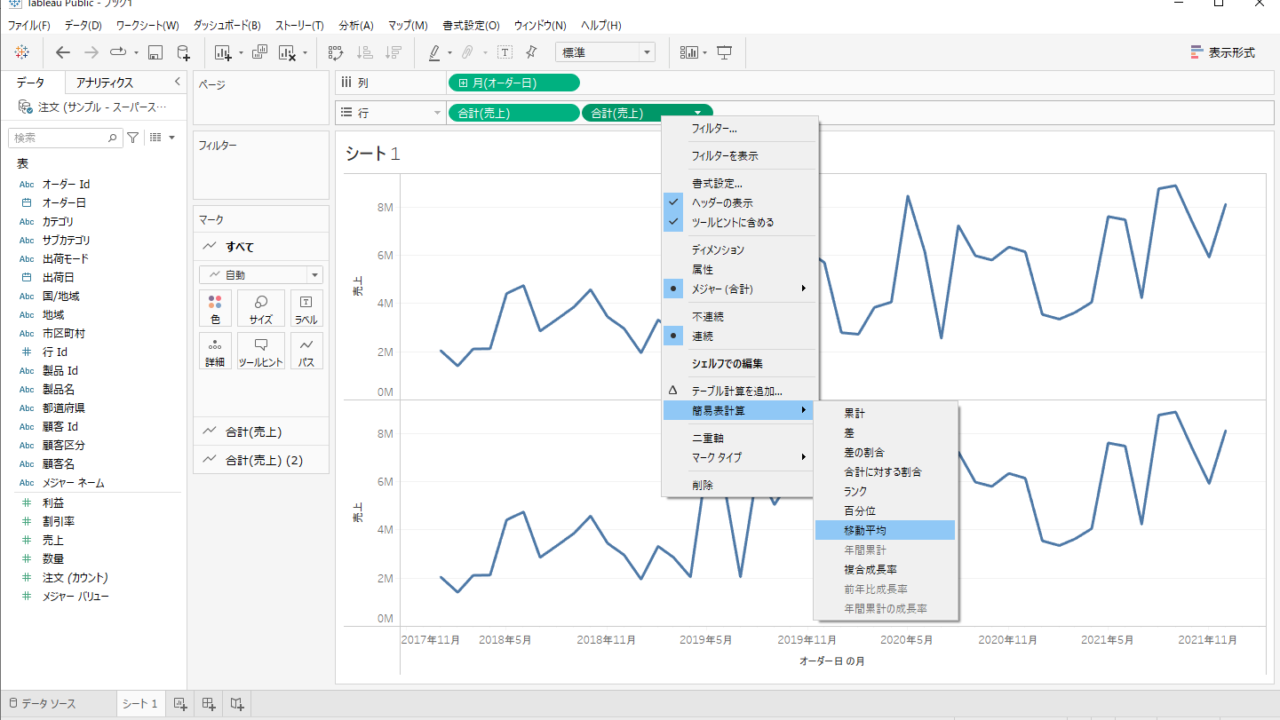
2つめの売り上げに対して、簡易表計算の移動平均を選択します。

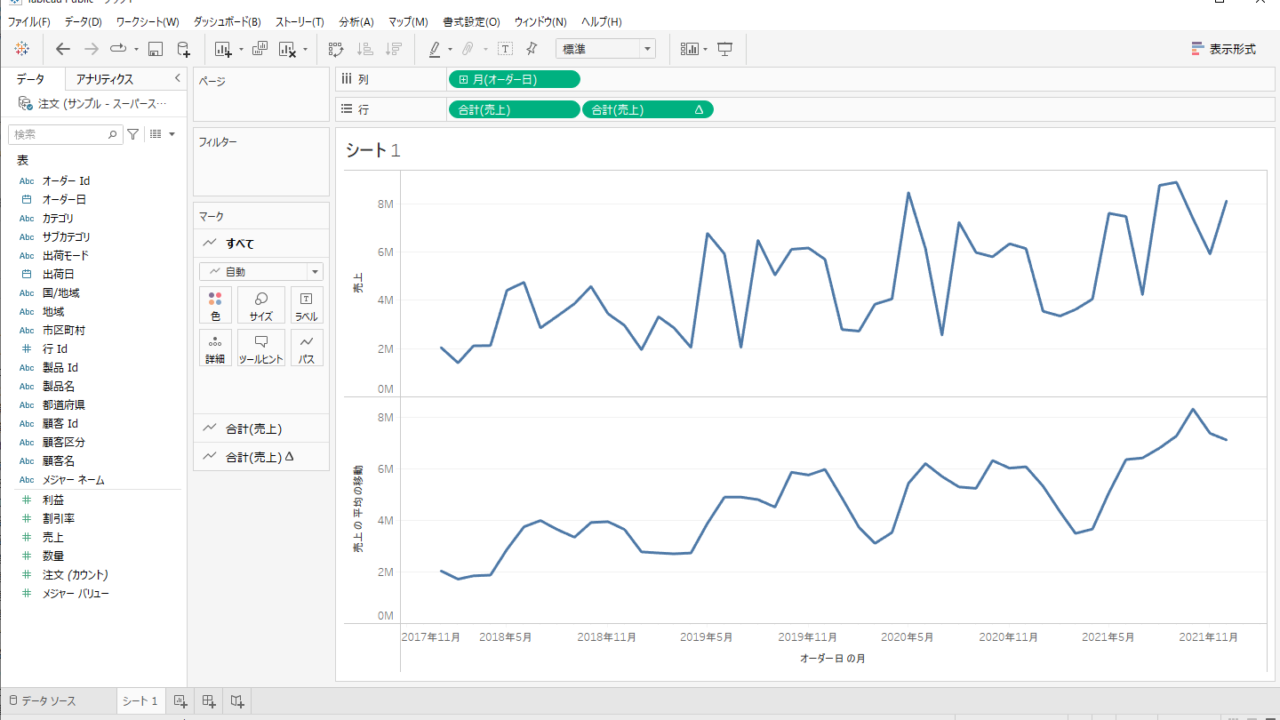
下のグラフでは売り上げの移動平均が表示されます。

この移動平均は編集することができます。
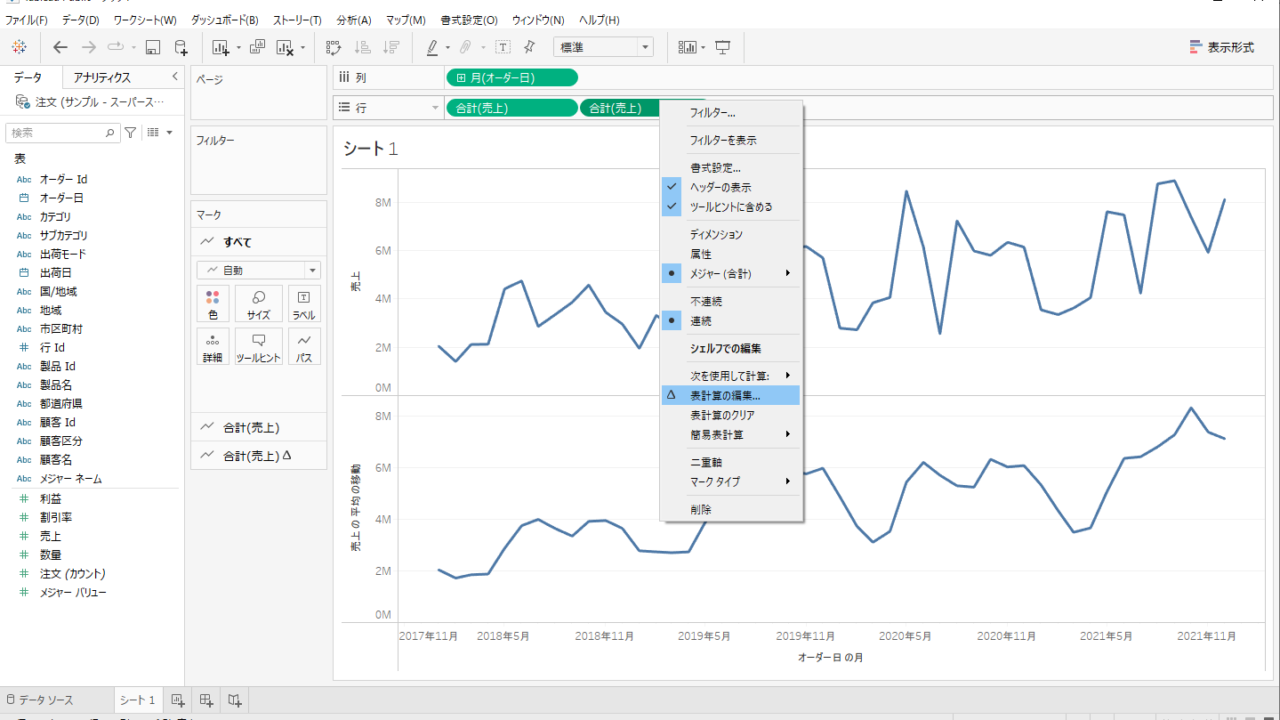
移動平均のピルを右クリックし、表計算の編集を選択します。

移動平均ですと、平均をとる期間を変更することができ、前7日間で設定してみます。

下のグラフが7日間の移動平均となり、グラフの形がゆるやかな形になっています。

続いて、グラフを重ねていきます。
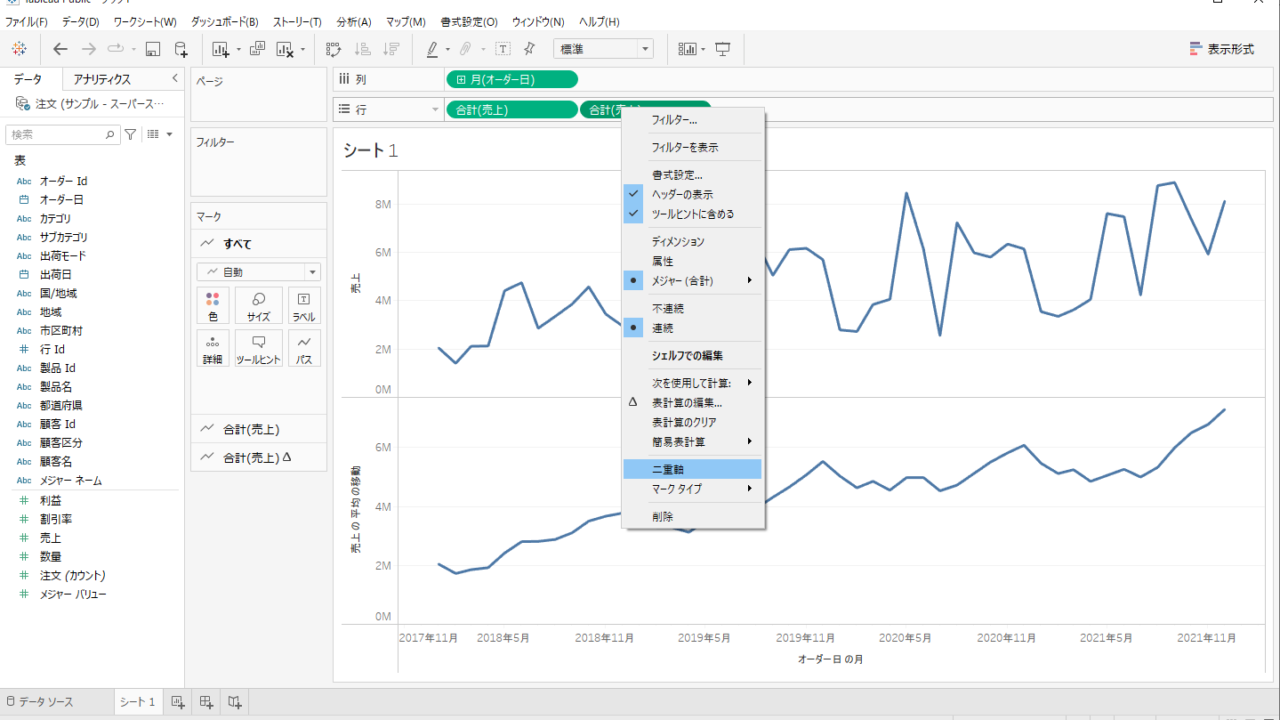
移動平均線のピルを右クリックして、二重軸を選択します。

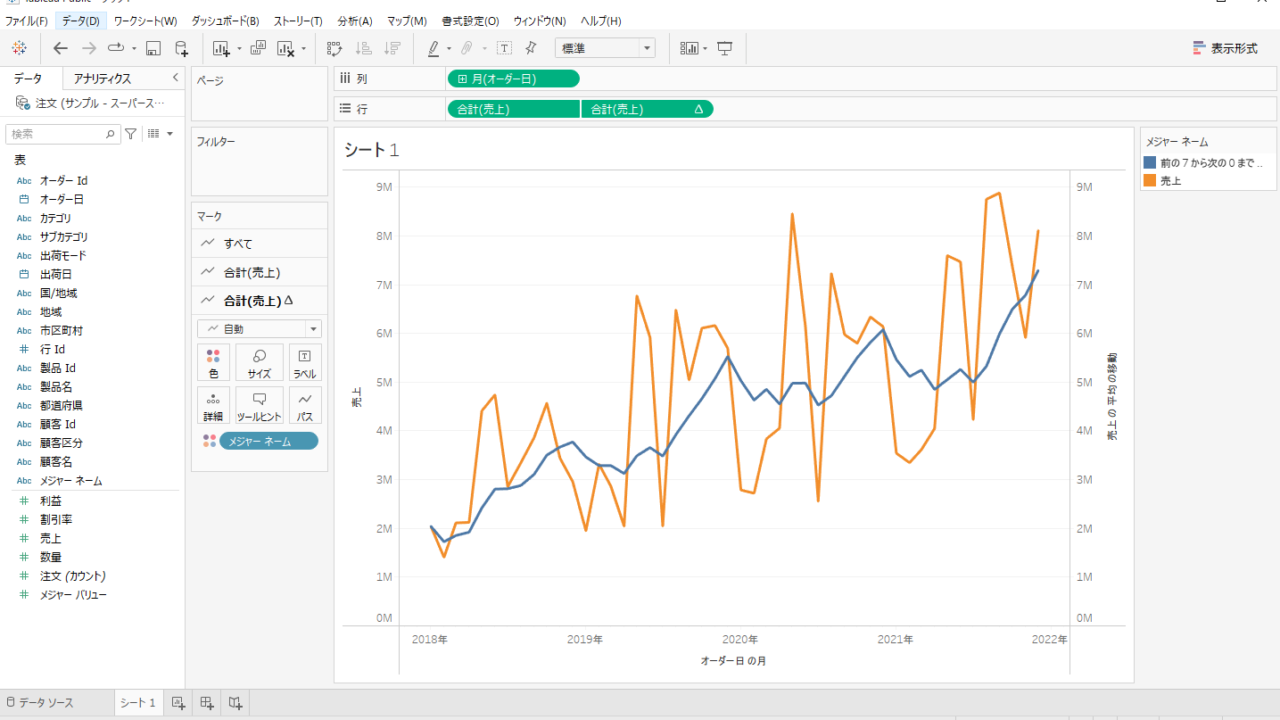
グラフが重なり、左の軸が売上、右の軸が売り上げの移動平均の軸となります。

どちらも尺度としては同じですの、軸の表示方法を上手く合わせていけばより見やすい形となります。
まとめ:基本グラフの作り方~折れ線グラフ~
Tableauの基本グラフの一つの折れ線グラフの作り方を紹介しました。
よく使うグラフですので、Tableauを利用していく方は必ず使い方はおさえておきましょう!
Tableauについてより勉強していくにはUdemyがおすすめです!
たくさんの勉強動画が多く掲載されており、買い切りのため何度も閲覧することができます!