データ全体の構成比や割合を表す円グラフ。
グラフの中でも基本グラフの一つで、円グラフと類似したグラフにドーナツグラフがあります。
このドーナツグラフのPower BIでの作り方を紹介していきます。
Power BIとはからスタートしたい方はこちらの記事でPower BIとは?からインストールまで紹介しているので参考にしてください!

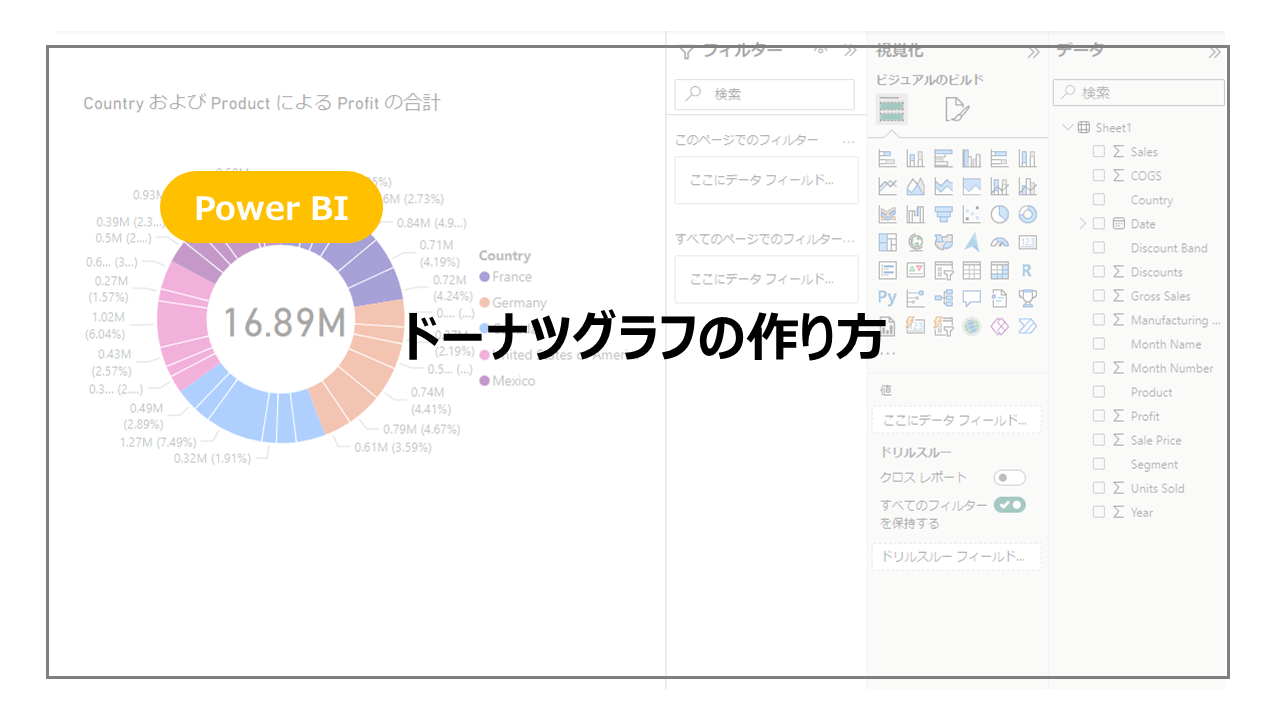
ドーナツグラフの作り方
データはPower BIのサンプルデータを利用していきます。
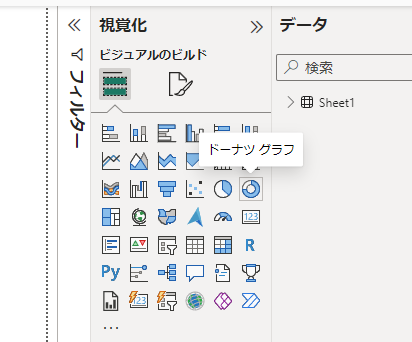
データを読み込み、ビジュアルのビルドからドーナツグラフを選択します。

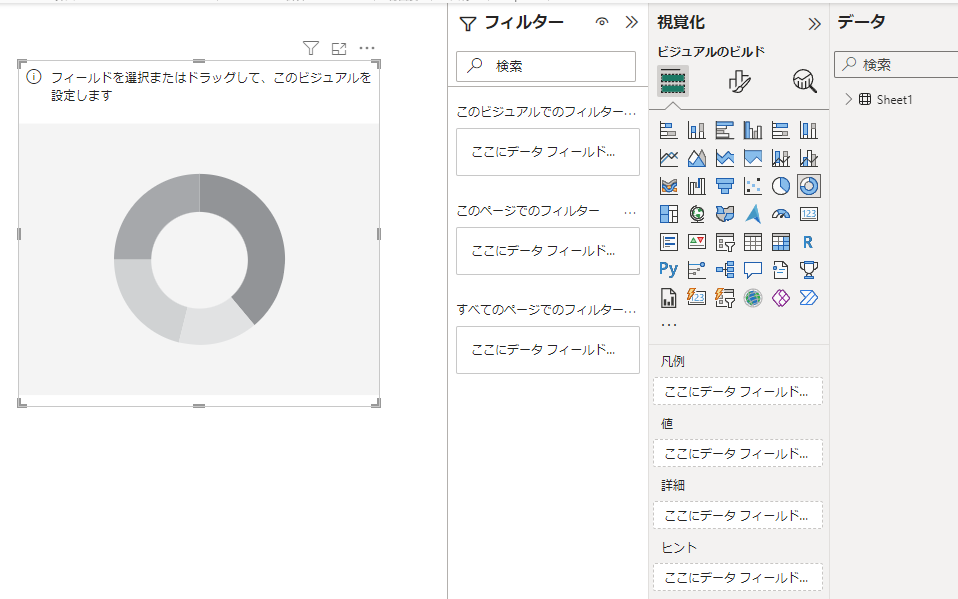
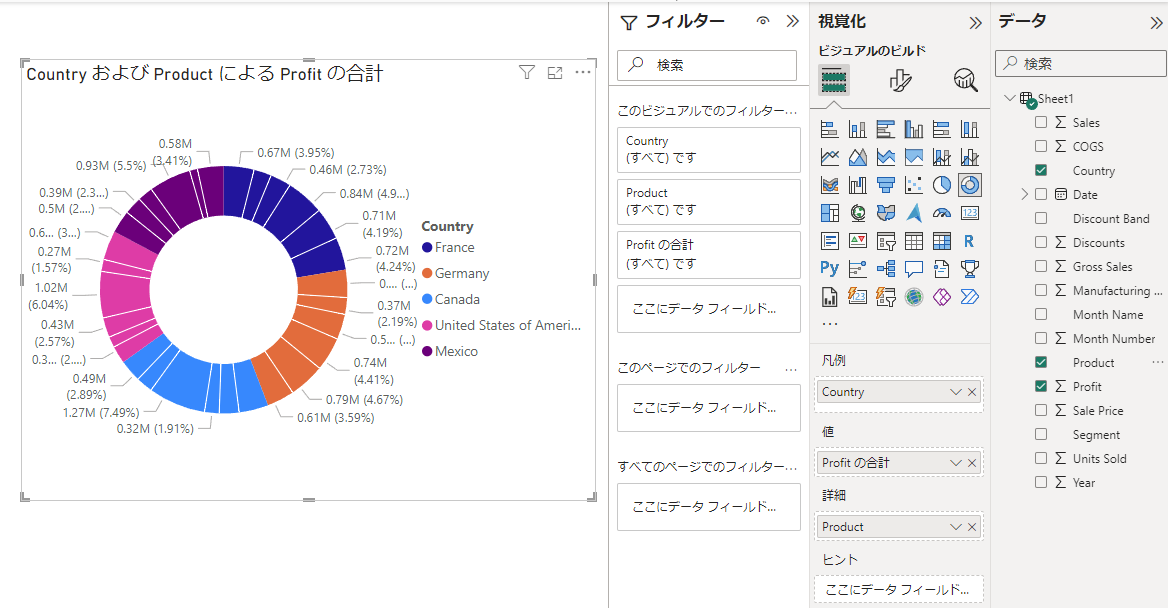
ドーナツグラフの編集画面が表示されますので、表示したい項目をセットしていきます。

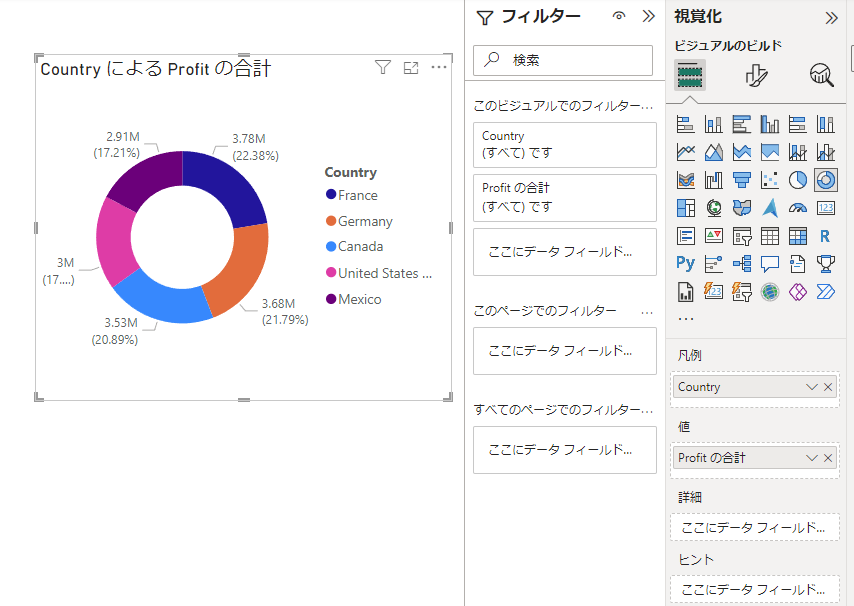
凡例に「Country」、値に「Profit」をドラッグアンドドロップし、CountryごとのProfitのドーナツグラフを作成します。

全体量に対して、割合が表示されます。
より細かく別のカテゴリを加えたい場合は、詳細に項目を追加します。
Productを詳細にドラッグアンドドロップすると、Country別に表示された中でさらにProductでの割合がわかるようになります。

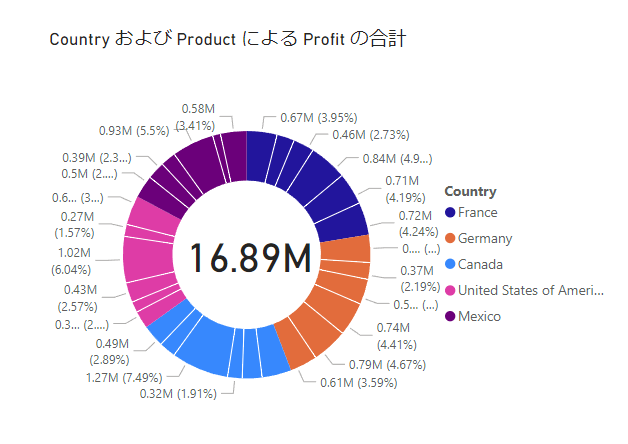
ドーナツチャートの特徴の一つは真ん中の空洞です。
こちらに数値を表示したドーナツチャートはよくあるチャートですね。

数値を表示させる方法はドーナツチャートの設定にはないので、カードを用いて実装します。
カードを空洞中央に配置します。
今回はProfitの合計値を表示させています。
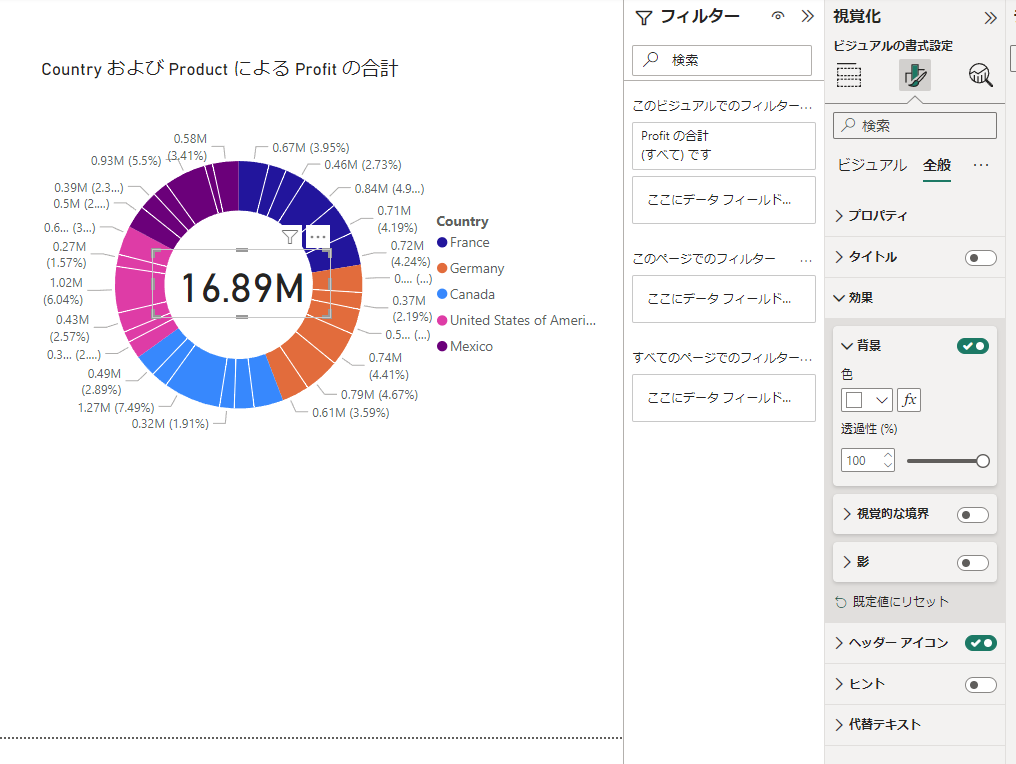
単純に配置するカードの枠でドーナツチャートが隠れてしまうので、背景の色を白色にし、透過性を100%にします。

まとめ:Power BI ドーナツグラフの作り方
Power BIでドーナツグラフの作り方を紹介しました。
基本のグラフの一つですし、ビジュアルから簡単に作れるグラフですので、ぜひ一度は作ってみてください。
ドーナツグラフだけでなく他のグラフを含めPower BIをより詳しく勉強したい方に、おすすめの書籍やUdemyをこちらで紹介しています。
まずは一通り使えるようになりたいといった方にUdemyがおすすめですし、都度都度調べながら学習を進めていきたい方には書籍がおすすめです!