データの時系列などの変化を表す折れ線グラフ。
グラフの中でも基本グラフの一つで、最も利用するグラフと言っても過言ではありません。
この折れ線グラフのPower BIでの作り方を紹介していきます。
Power BIとはからスタートしたい方はこちらの記事でPower BIとは?からインストールまで紹介しているので参考にしてください!

折れ線グラフの作り方
データはPower BIのサンプルデータを利用していきます。
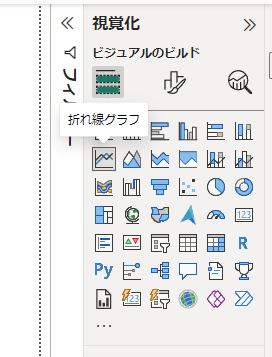
データを読み込み、ビジュアルのビルドから折れ線グラフを選択します。

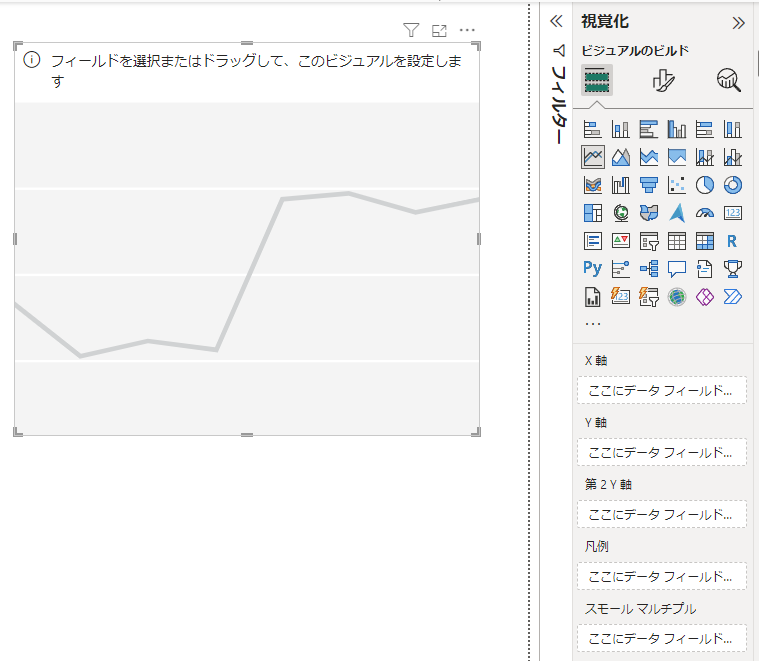
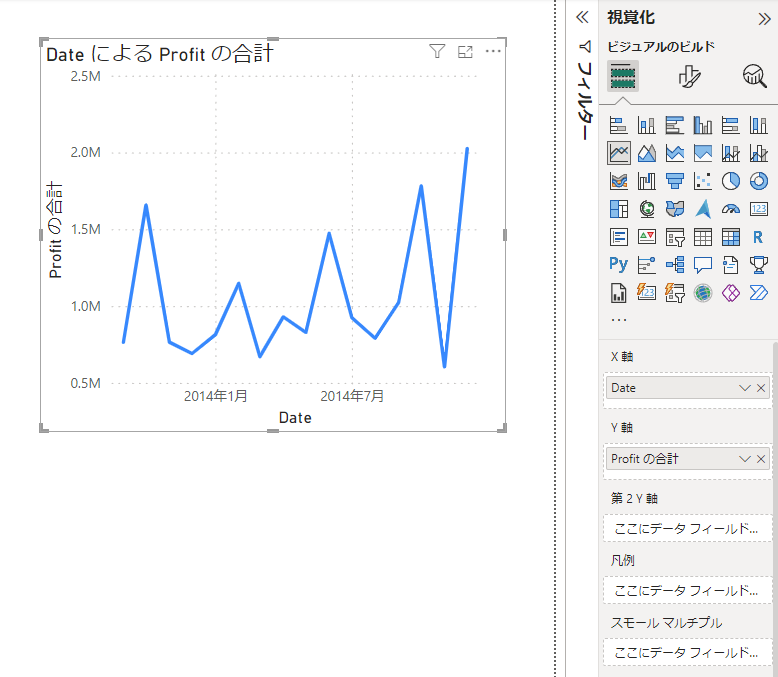
折れ線グラフの編集画面が表示されますので、表示したい項目をセットしていきます。

X軸に「Date」、X軸に「Profit」をドラッグアンドドロップし、DateでProfitの推移の折れ線グラフを作成されます。

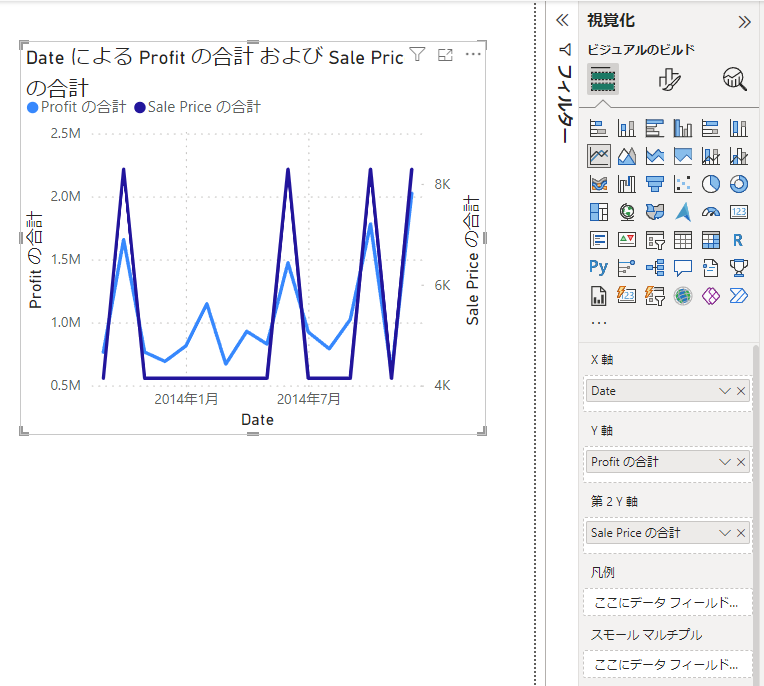
第2Y軸や凡例を設定することで、折れ線グラフに情報を追加することができます。
第2Y軸にSales PriceをドラッグアンドドロップするとSales Priceの推移が追加されます。

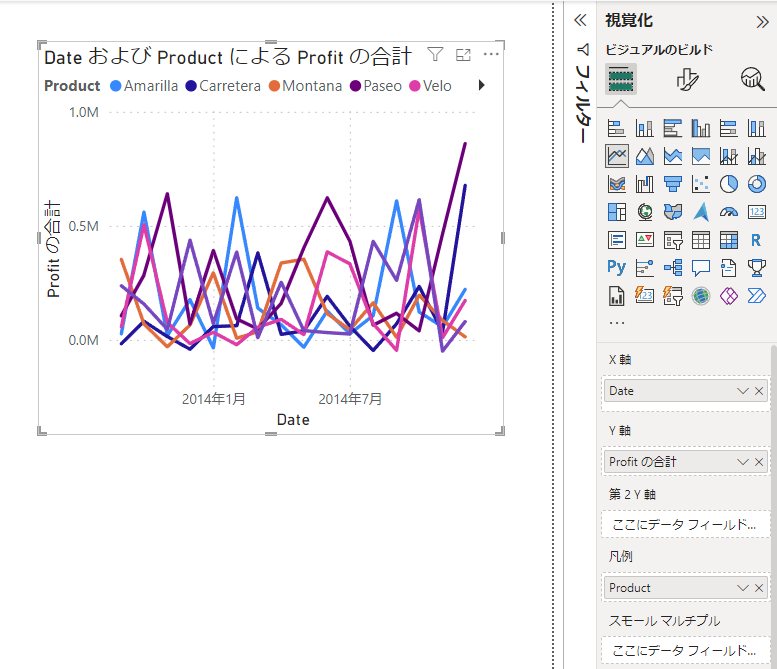
凡例にProductを追加するとProductごとのProfitの推移が表示されます。

よく使う書式設定について
折れ線グラフのビジュアル調整で様々な設定を行うことができます。
そのなかでもよく利用する書式設定を取り上げて紹介します。
軸の調整
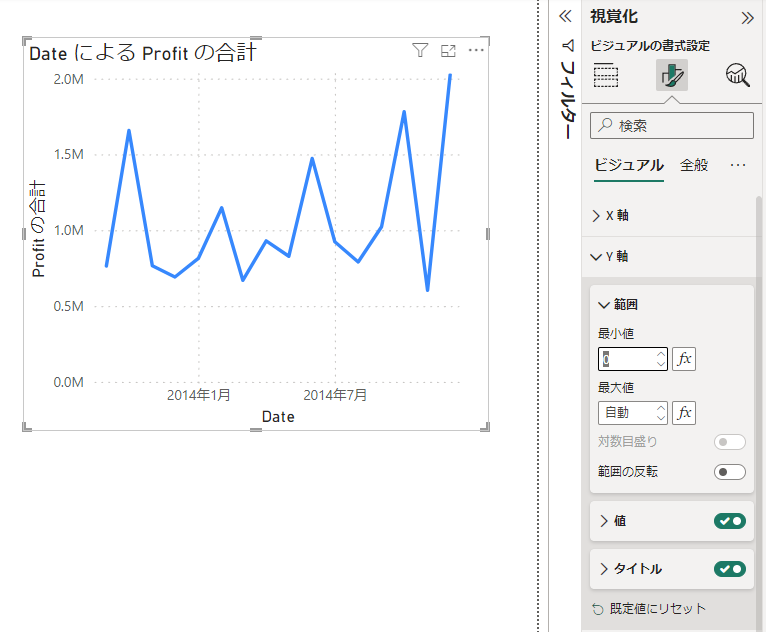
軸の表示名称やサイズは「ビジュアル」→「Y軸」または「X軸」から調整できます。
中でも軸の数値範囲の調整はよく利用します。
Y軸はデータの最小値から最大値で自動的に表示されます。
ただ折れ線グラフをデータの最小値から最大値の範囲で表示すると推移の幅を必要以上に見せてしまうことがあります。
そのため折れ線グラフの最小値は0にすることが一般的です。
X軸・Y軸の範囲から数値の最小値・最大値を変更することができます。

マーカーの表示
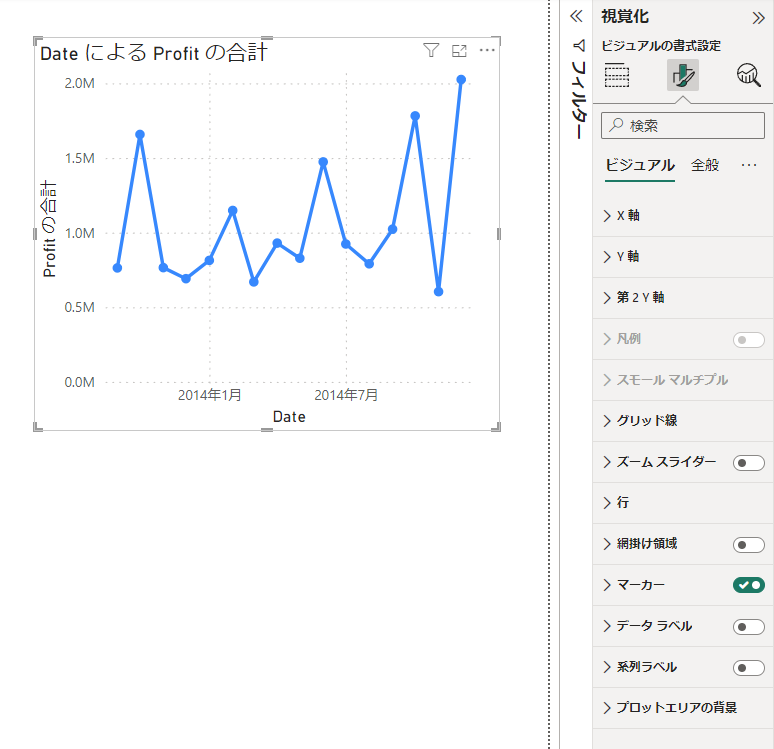
折れ線にマーカーを表示したい場合は、「ビジュアル」→「マーカー」で設定可能です。
デフォルトはオフになっているので、オンにすることで表示されます。
マーカーの形も自由に選択可能です。

データラベルの表示
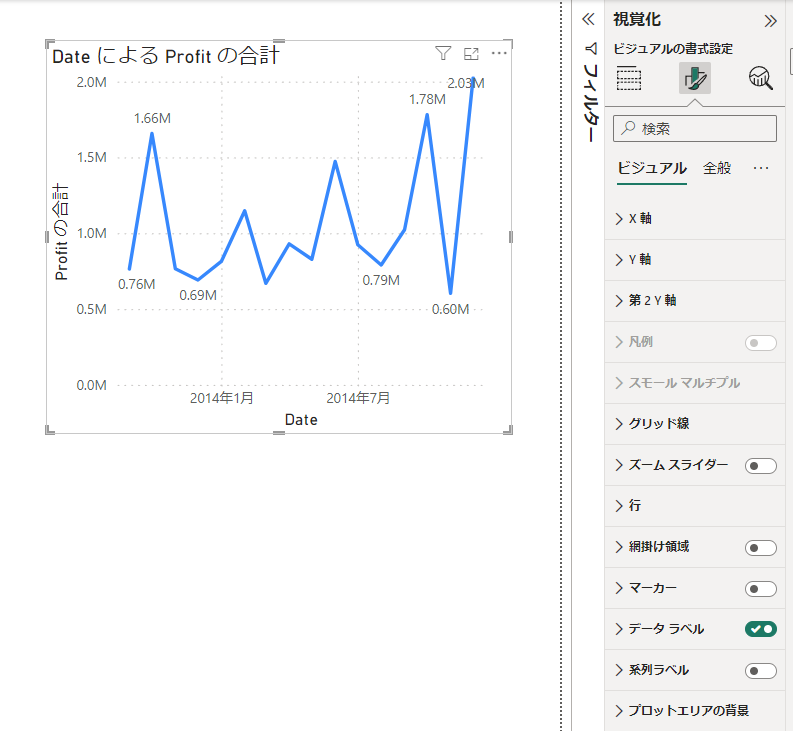
折れ線グラフ内に数値を表示したい場合は、「ビジュアル」→「データラベル」の設定から可能です。
デフォルトはオフになっているので、オンにすることで表示されます。

折れ線グラフの色の変更
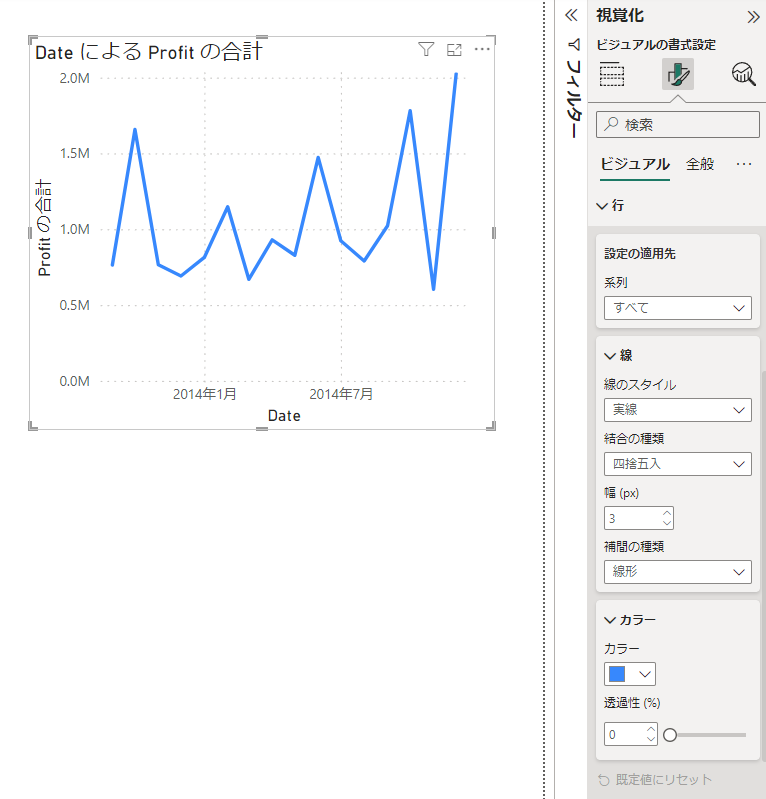
折れ線グラフの色の変更は「ビジュアル」→「行」→「カラー」から変更できます。
この「行」の設定では色だけでなく、折れ線のスタイルも変更可能です。

まとめ:Power BI 折れ線グラフの作り方
Power BIで折れ線グラフの作り方を紹介しました。
基本のグラフの一つで、頻繁に使用するグラフの一つです。
グラフのスタイルも細かく設定可能ですので、ダッシュボードのデザインにあわせて設定してみてください。
折れ線グラフだけでなく他のグラフを含めPower BIをより詳しく勉強したい方に、おすすめの書籍やUdemyをこちらで紹介しています。
まずは一通り使えるようになりたいといった方にUdemyがおすすめですし、都度都度調べながら学習を進めていきたい方には書籍がおすすめです!