複数の項目を正多角形で表現するレーダーチャート。
複数の項目を一目で大きさやバランスを見ることができるので、よく使われるグラフの一つです。
ここではPower BIでレーダーチャートの作り方を紹介していきます。
レーダーチャートの作り方
レーダーチャートのダウンロード
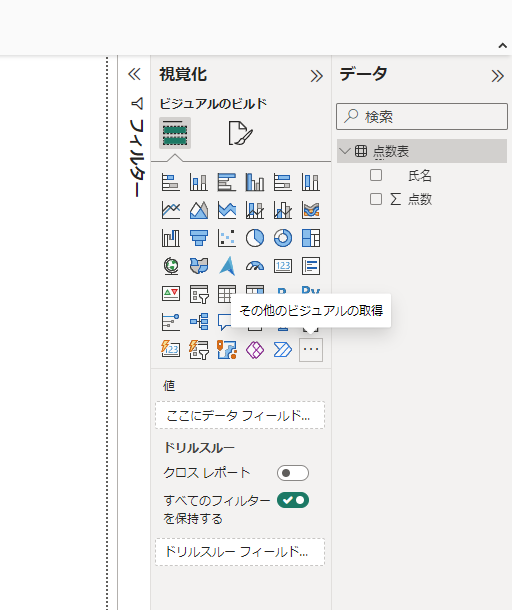
Power BIの初期設定ではレーダーチャートのビジュアルがありません。
そのためまずはビジュアルの追加を行います。
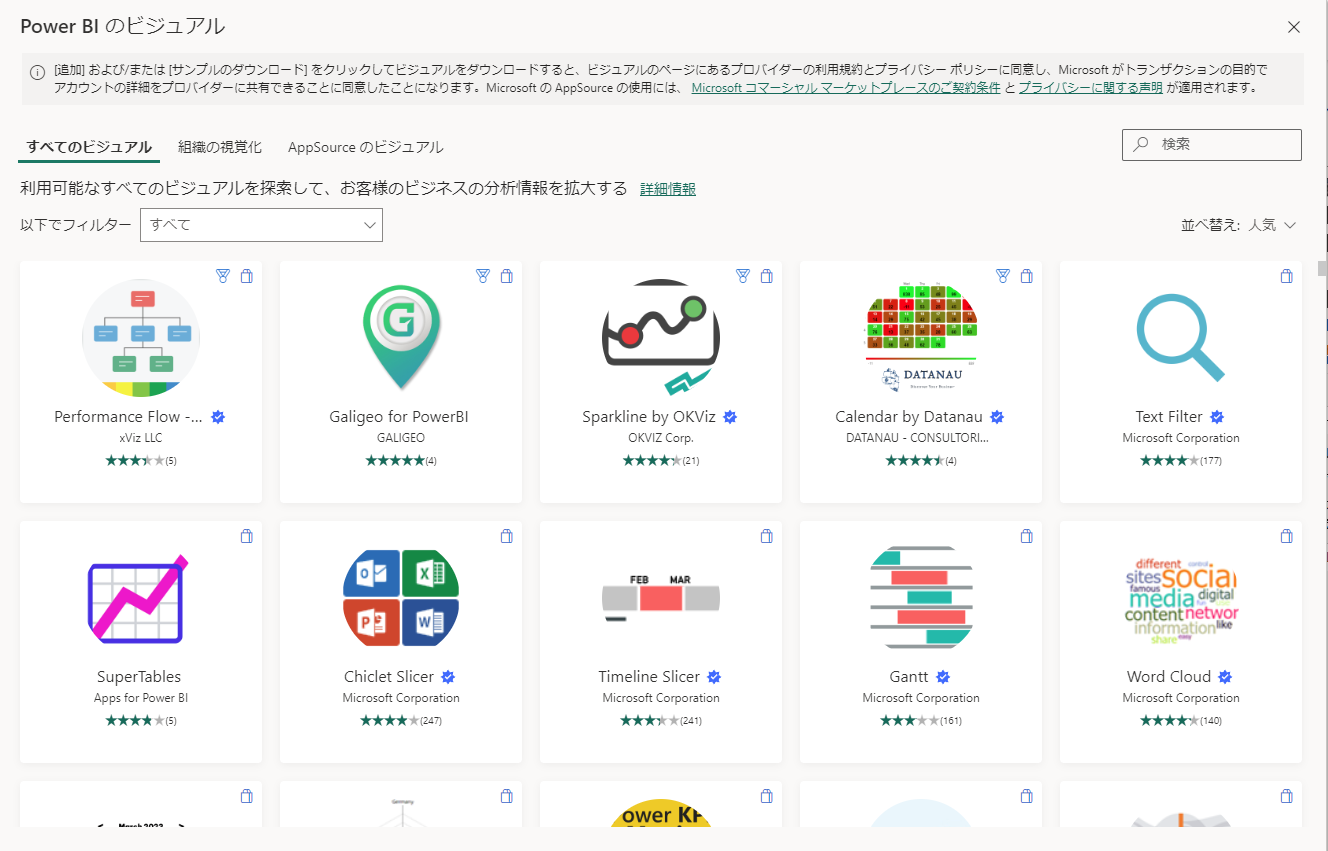
①「ビジュアルのビルド」から「その他のビジュアルの取得」を選択します。

②ダウンロードできるビジュアルの一覧が表示されます。
※Power BIのアカウント作成が必要となります。

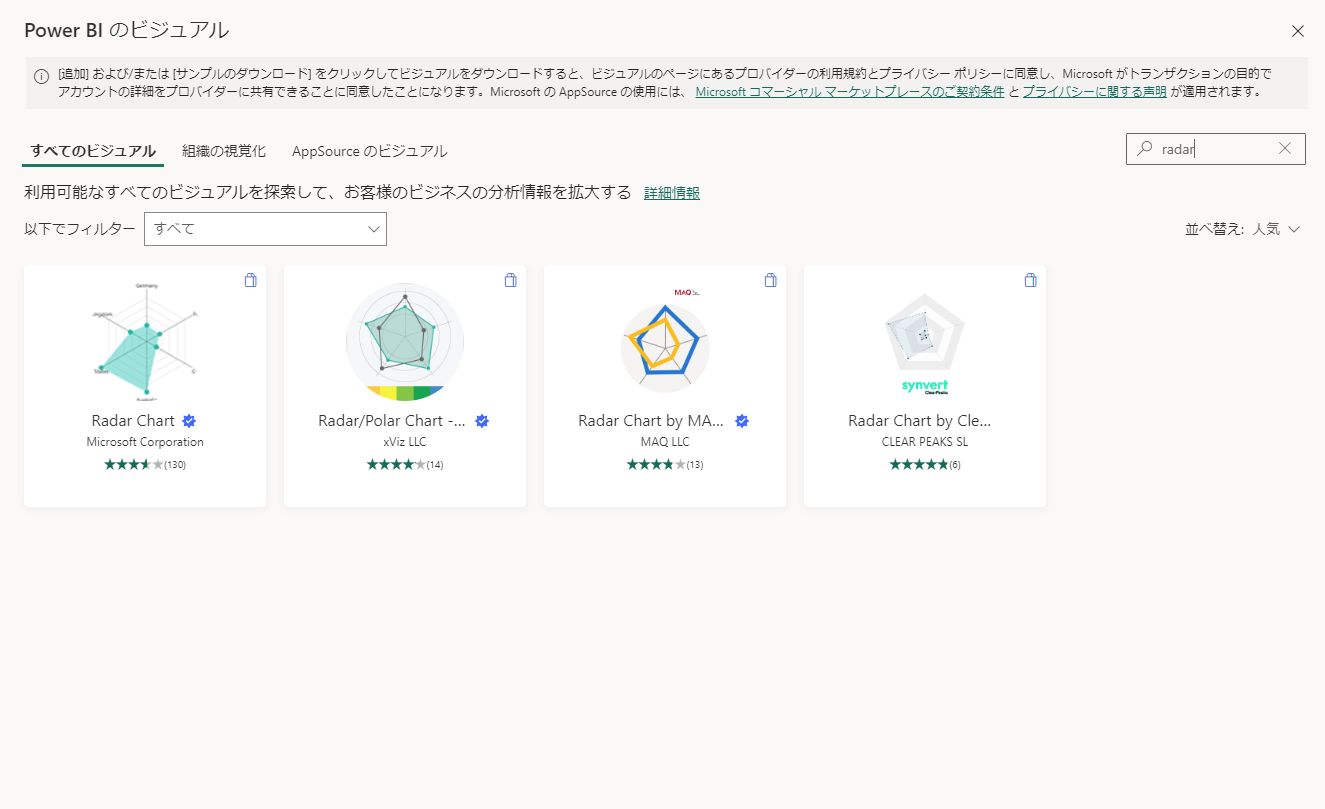
③検索でradarと入力してください。
いくつかRadar Chartのビジュアルが表示されますが、ここではMicrosoftのRadar Chartで解説を進めていきます。

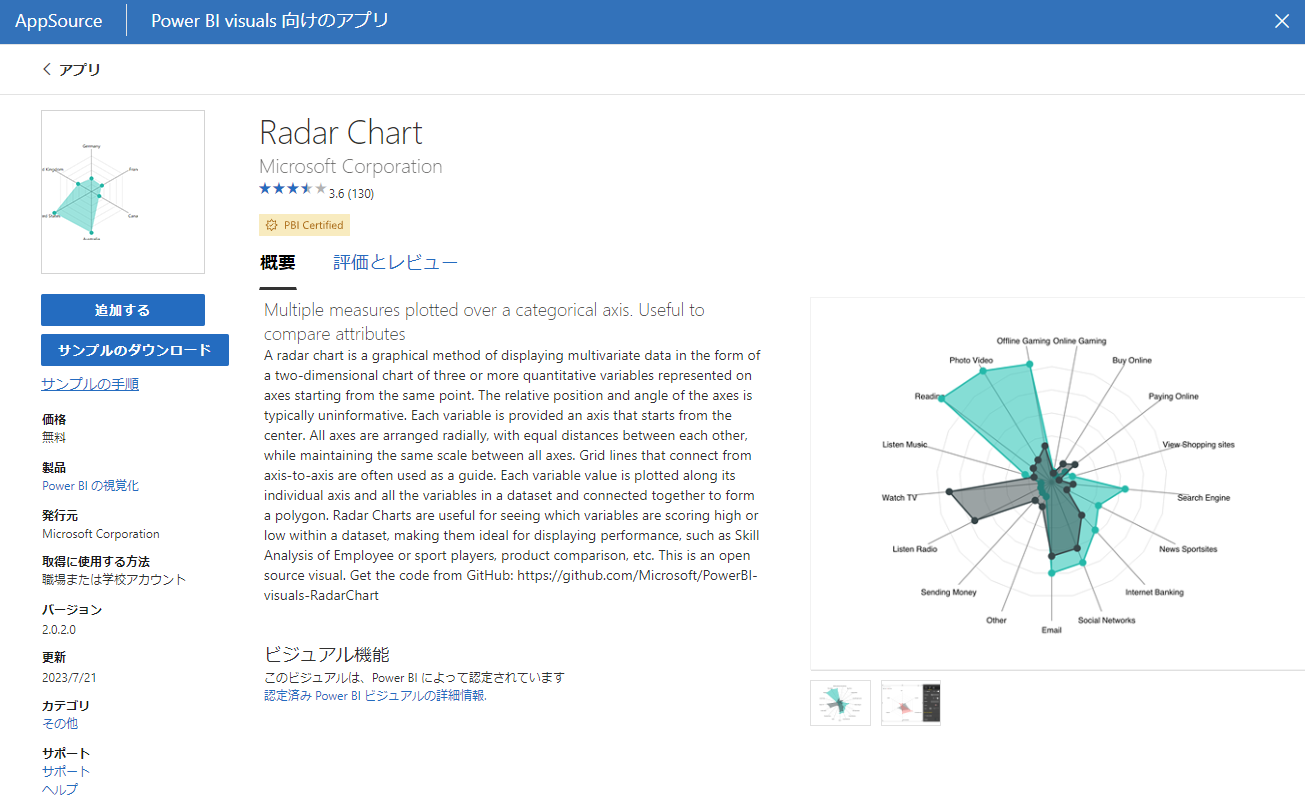
④「Radar Chart」をダウンロードします。

レーダーチャートの作り方
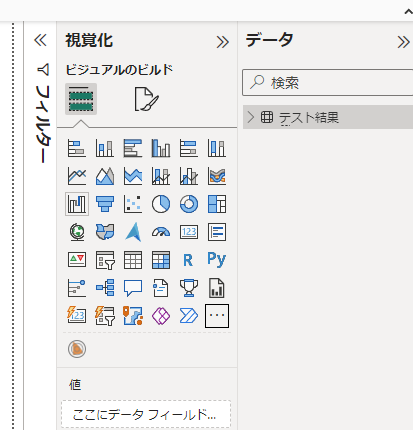
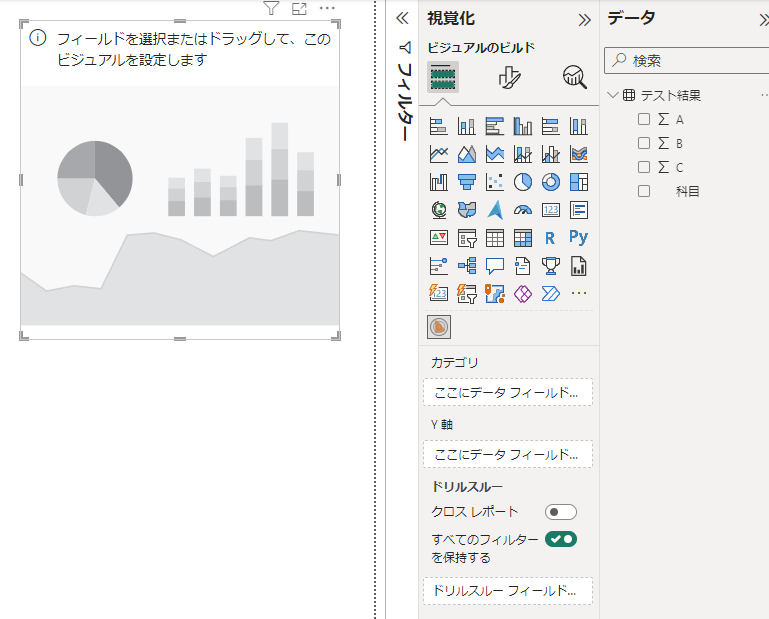
①Radar Chartを選択します。

②Radar Chartを作成していきます。
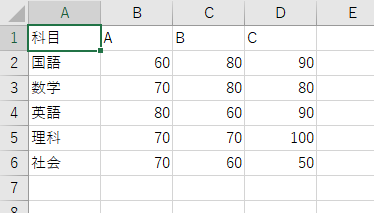
ここではサンプルとして下記のデータを作成しています。

Aさん、Bさん、Cさんのテストデータになります。
よくあるデータの持ち方としては列と行が逆だと思います。
今回表示したいグラフの関係でこのようなデータにしていますが、本来の持ち方と異なる場合は前処理で転置等行ってください。
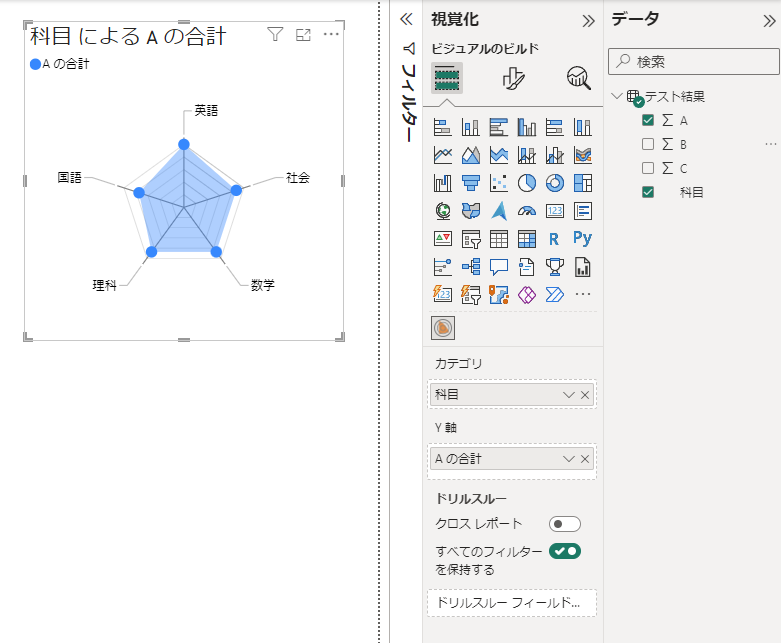
カテゴリに「科目」、Y軸に「A」のデータをドラッグアンドドロップします。

Aさんのテストの点数のレーダーチャートが生成されます。

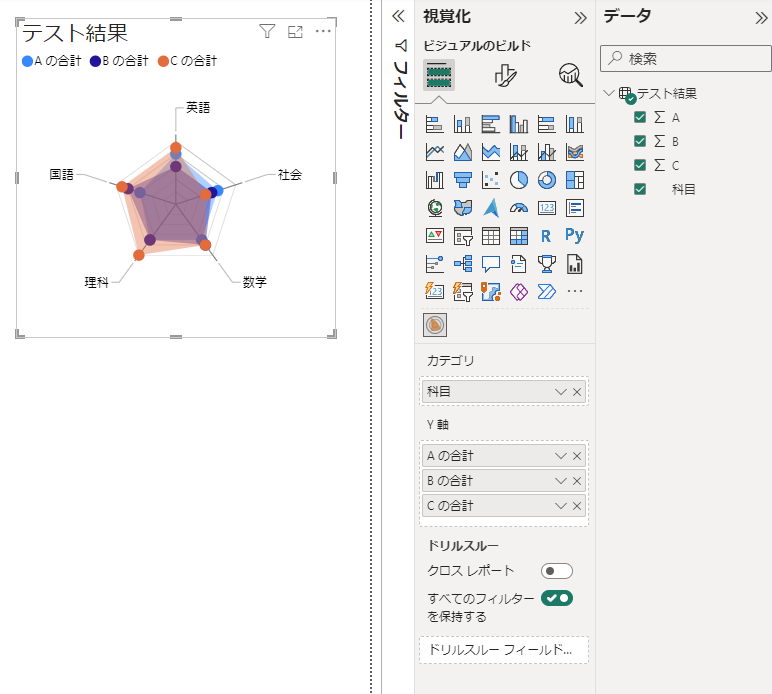
ここにY軸に「B」「C」を追加してみます。

Aさん、Bさん、Cさんのテスト点数の大きさやバランスを把握することができます。
まとめ:Power BI レーダーチャートの作り方
Power BIでレーダーチャートの作り方を紹介しました。
複数項目の大きさやバランスを見ることができるグラフで、作成出来たらかっこいいグラフの一つです(笑)
ビジュアルのダウンロードが必要になりますが、ダウンロードしてしまえば簡単に作れるので、ぜひ一度作ってみてください。
Power BIをもっと学習していきたい方には書籍やUdemyがおすすめです。
おすすめUdemy講座や書籍はこちらにまとめていますので、興味がある方はぜひ参考にしてください!