ダッシュボードのデザインで重要な要素「色」。
文字に色を付け見やすくする方法ダッシュボード問わず共通の手法です。
そのなかでもプラスの数値は黒色、マイナスの数値は赤色で表記するはシーンとしてよくあるのではないでしょうか?
今回は数値のプラス/マイナスで色分けする方法を紹介します。
リンク
スポンサーリンク
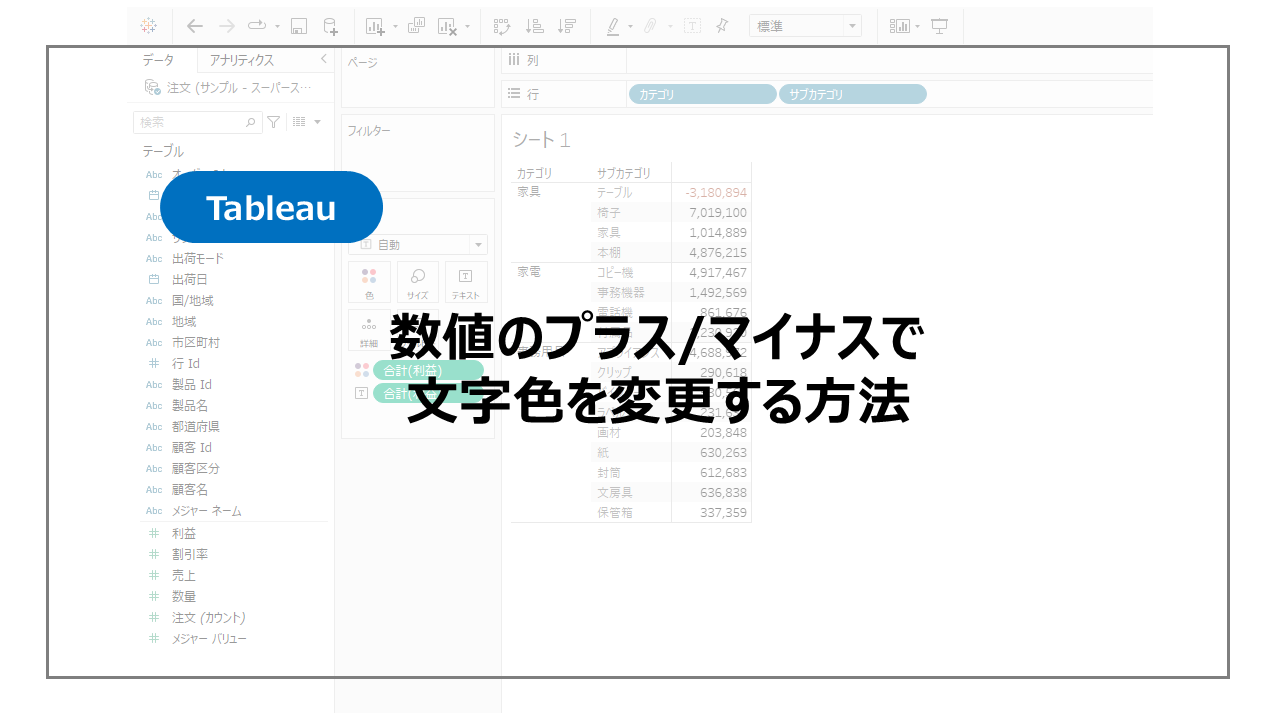
数値のプラス/マイナスで文字色を変更する方法
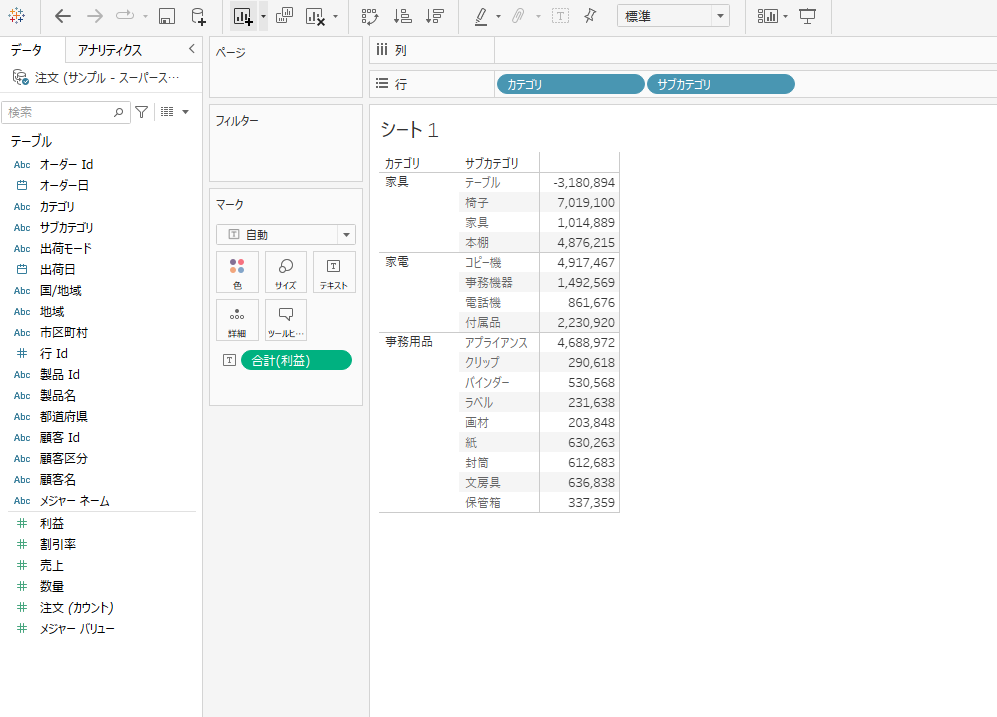
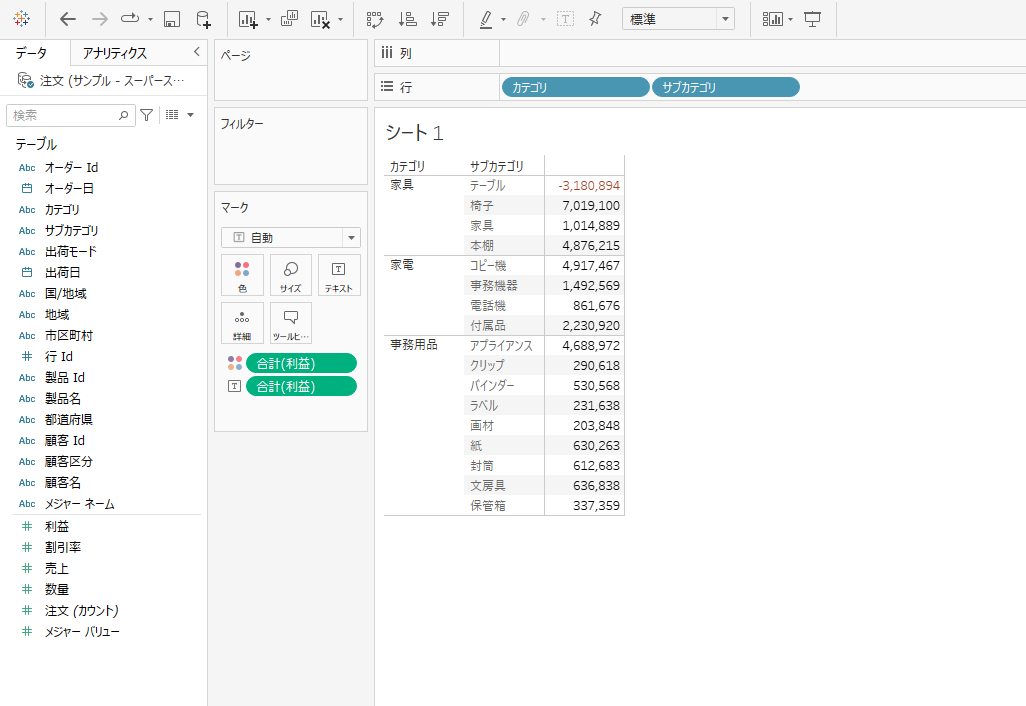
まずはサンプルスーパーストアデータを用いてカテゴリ・サブカテゴリ別の利益のテーブルを作成します。

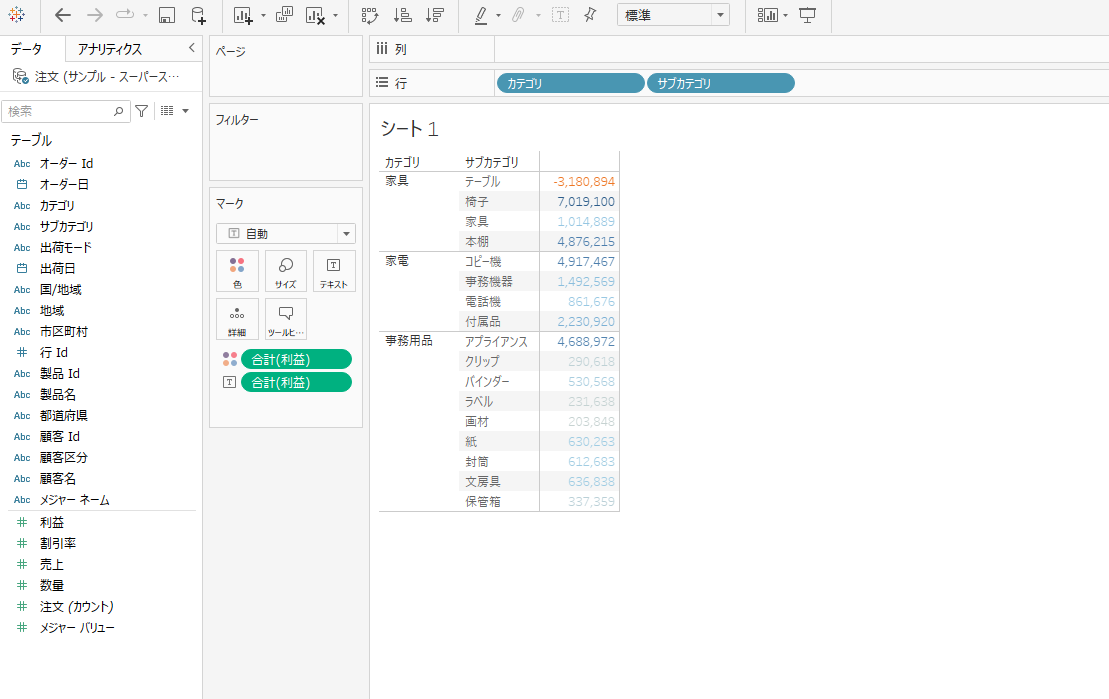
まずは利益をマークの色にドラッグアンドドロップします。

利益の大きさによってグラデーションで文字色が着色されます。
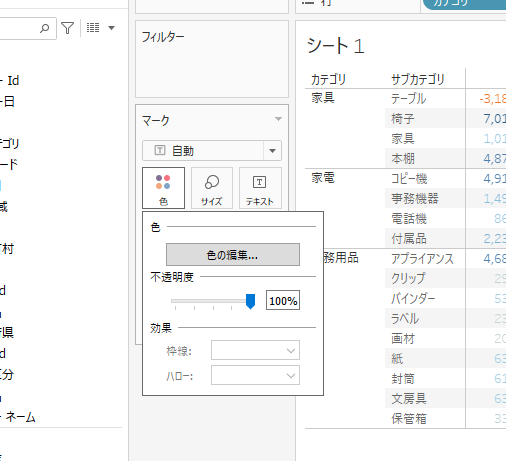
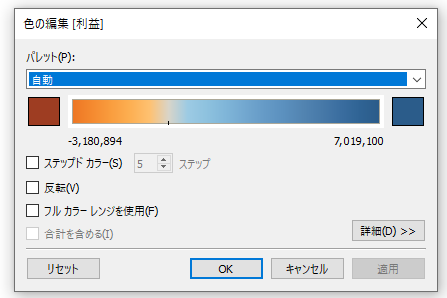
つぎに色の設定を変えていきます。マークの色をクリックし、色の編集をクリックします。

色の編集画面が表示されます。

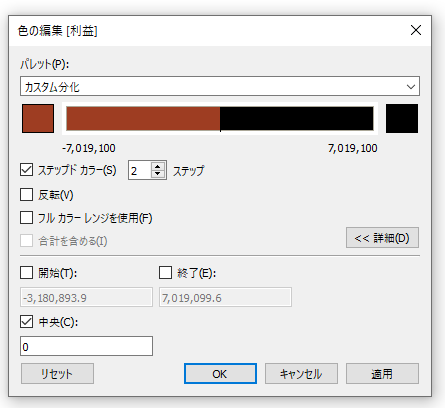
ステップドカラーの設定にして2ステップとします。
色は赤と黒で分けます。
その後、中央を0とし、分類される境界値を0とします。

プラス値は黒で着色され、マイナス値は赤となります。

今回は境界値を0にしましたが、別の値に設定すればその値を境界に着色分けすることができます。
まとめ:数値のプラス/マイナスで文字色を変更する方法
数値のプラス/マイナスで文字色を変更する方法を紹介しました。
マイナス値を赤文字で着色するシーンはよくあるので、覚えておいてください。
また、他にも計算フィールドを作成して着色する方法などもあるので、ご自身の合った方法を利用してみて下さい。
Tableauをより詳しく勉強したい方に、おすすめの書籍やUdemyをこちらで紹介しています。
まずは一通り使えるようになりたいといった方にUdemyがおすすめですし、都度都度調べながら学習を進めていきたい方には書籍がおすすめです!

Tableauの学習におすすめのudemy講座3選経営での意思決定のためにデータの可視化・分析を簡単に実現してくれる「Tableau」。 年々需要も増え、私の周りでもTableau...

Tableauが勉強できるおすすめ本4選+α【初心者向け】意思決定のためにデータの可視化・分析を実現する「Tableau」。 このTableauを含むBIツールのニーズは年々増加しています...
スポンサーリンク