Tableauのダッシュボードを作成する際にどのようなデザインにするかは多くの方の悩みと思います。
特にスペースがなく配置が難しいといったシーンは多いのではないでしょうか?
このスペースがない問題を解決する一つの方法として、コンテナを表示・非表示する方法を紹介していきます。
ボタンを用意し、ボタンをクリックすれば一時的にコンテナが表示される機能で常時表示させておく必要がない情報等を格納するのに便利なため参考にしていただければ幸いです。
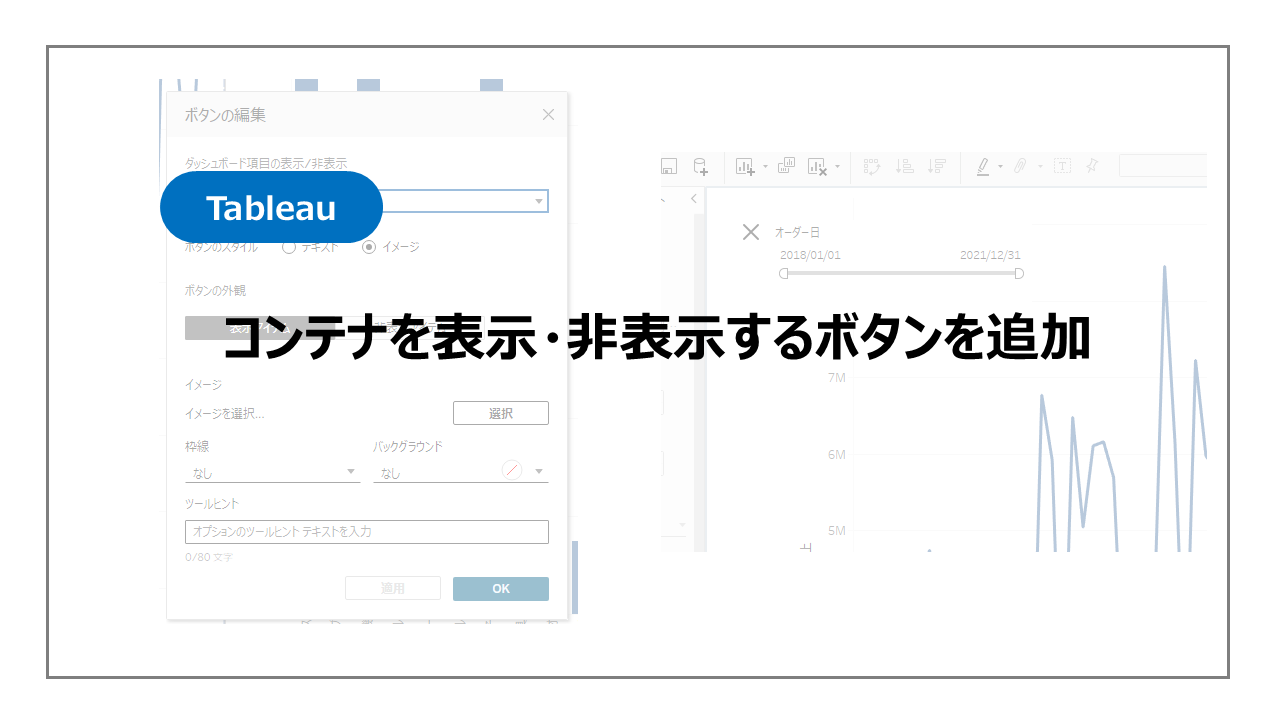
コンテナを表示・非表示するボタンを追加する方法
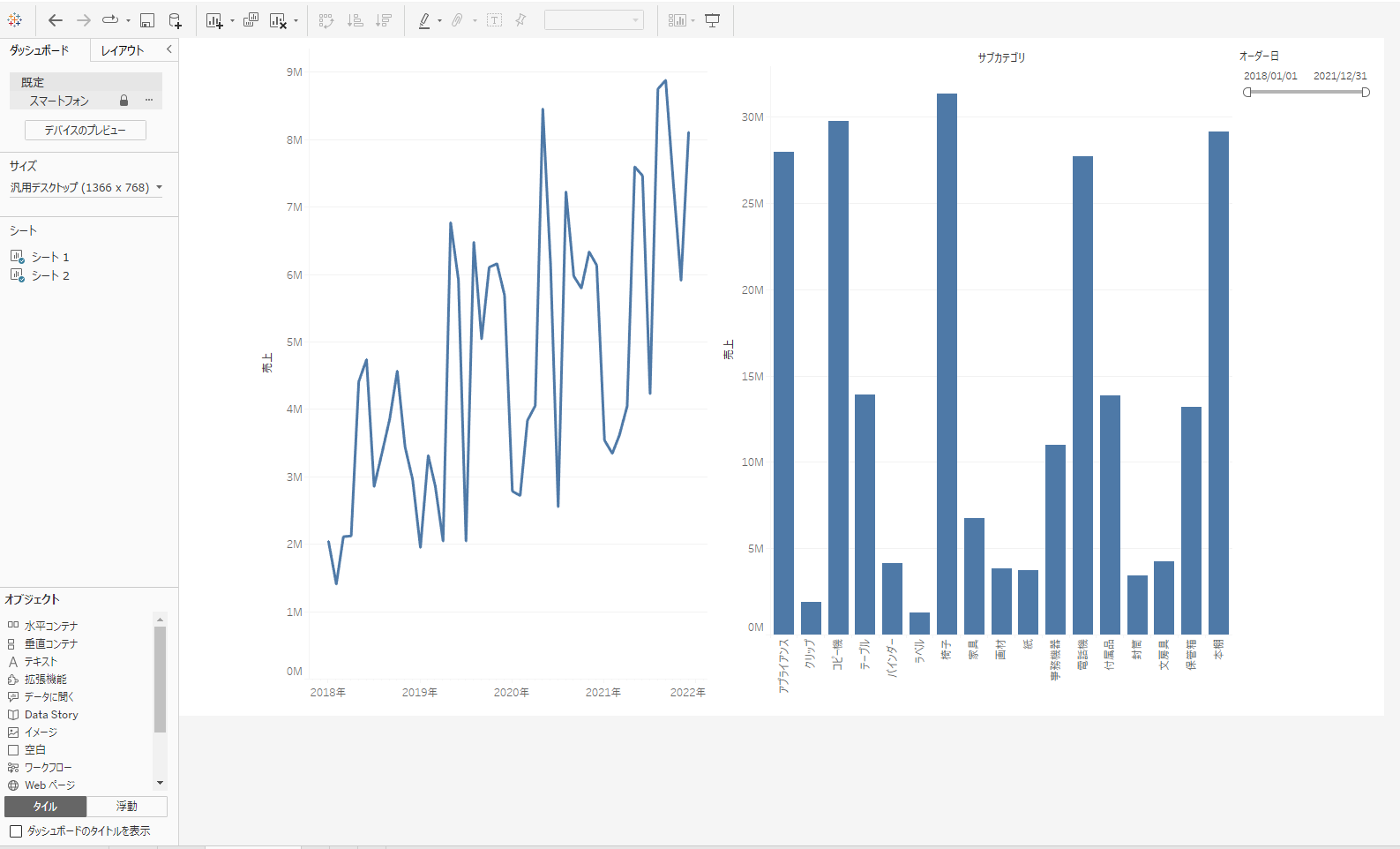
まずはサンプルスーパーストアデータを用いて適当なダッシュボードを作成してみました。

今回はフィルターがデザイン的に浮いているので、フィルターを表示・非表示できるようにしていきます。
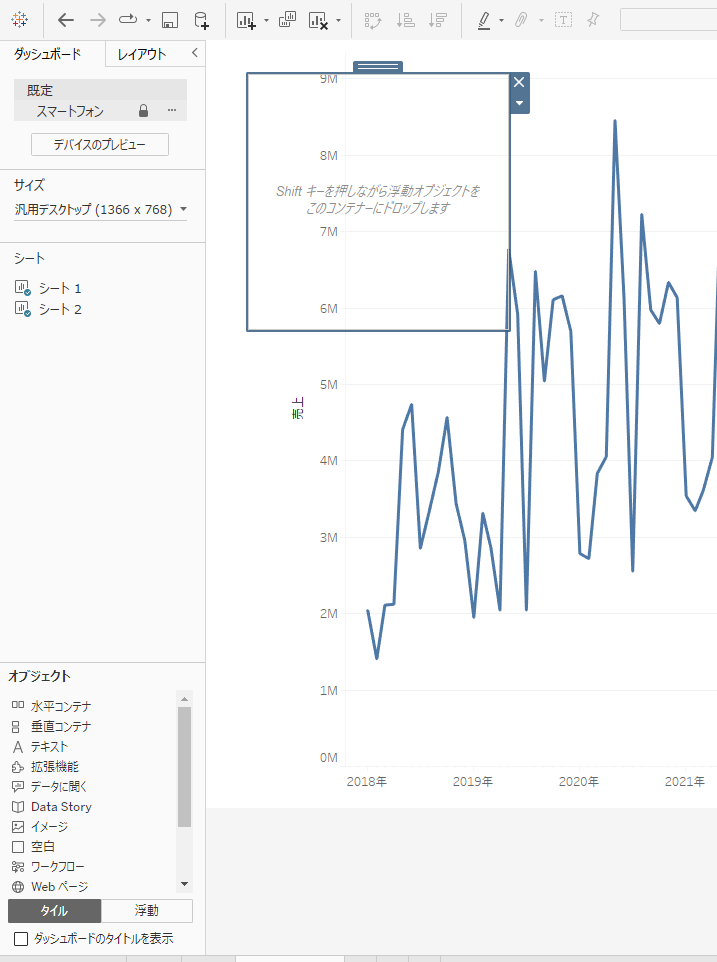
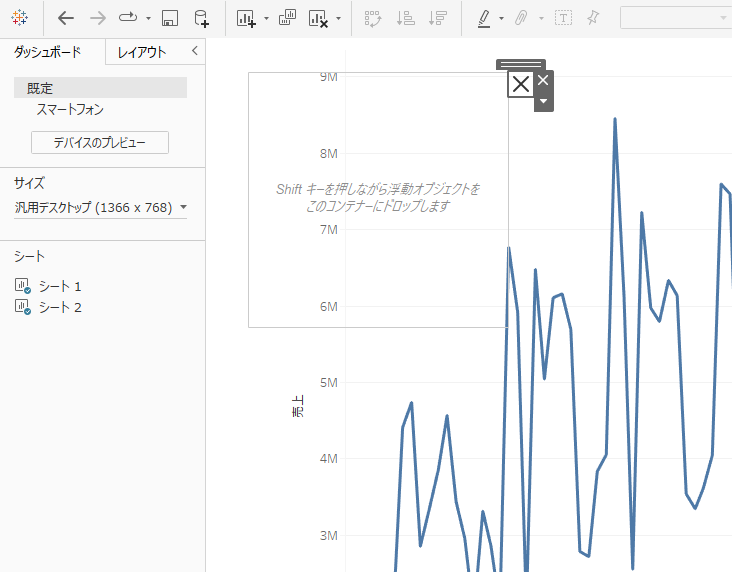
まずはコンテナ(垂直コンテナ)を準備し、扱いやすいよう浮動で配置します。

コンテナの▼ボタンから、[表示/非表示]ボタンの追加を選択します。
選択すると大きな×ボタンが表示されます。

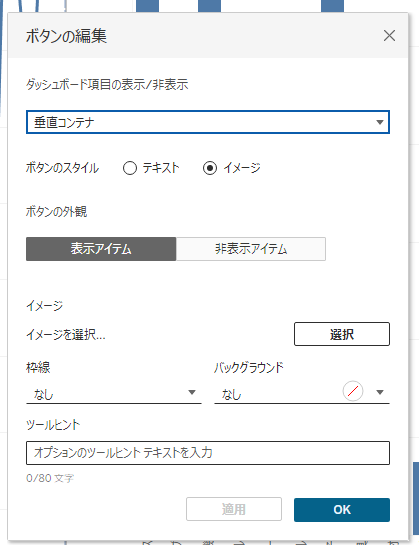
このボタンは編集可能で、画像に差し替えたり、テキスト入れたりすることが可能です。
今回は特に編集せず初期値のまま進めます。

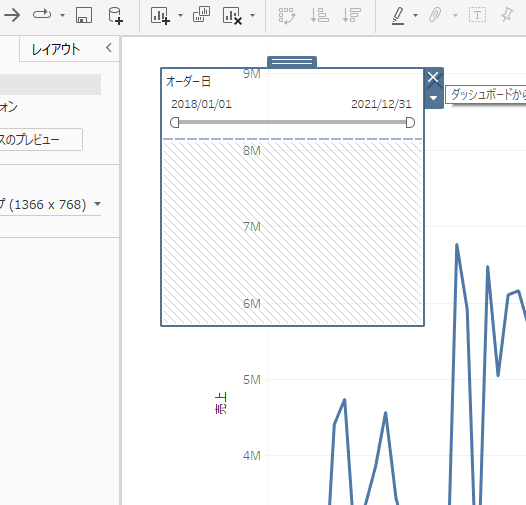
続いてコンテナの上にフィルターを配置します。

コンテナ配置後、非表示にしてボタンを配置したい箇所に配置します。
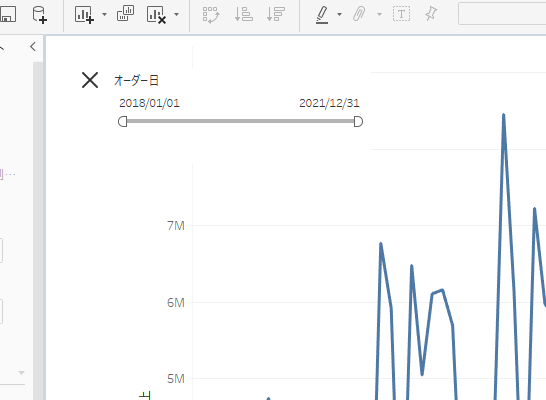
今回はダッシュボードの左上に配置します。

ボタンを押せば、フィルタが表示される形になっているので、必要なときのみフィルターを表示・操作ができ、不要な時はフィルターをボタン一つにしておけるので、スペースも確保できます。

まとめ:コンテナを表示・非表示するボタンを追加する方法
デザイン面の幅を広げる方法としてコンテナを表示・非表示するボタンを追加する方法を紹介しました。
ボタンをクリックすれば一時的にコンテナが表示される機能になるため、常時表示させておく必要がない情報等を格納することができ、スペースを産み出すことができます。
Tableauをより詳しく勉強したい方に、おすすめの書籍やUdemyをこちらで紹介しています。
まずは一通り使えるようになりたいといった方にUdemyがおすすめですし、都度都度調べながら学習を進めていきたい方には書籍がおすすめです!