Tableauでは様々な操作でデータの絞り込み・見せ方変更することができます。
その中でデータのフィルタリングだけでなく、グラフの形式を変更することもできます。
グラフ(シート)を切り替えることができればグラフの形を変えるだけでなく、同じグラフでディメンションを切り替えるといったことができます。
この記事ではダッシュボード内でグラフ(シート)を切り替える方法を紹介していきます。
ダッシュボード内でグラフ(シート)を切り替える方法
前準備
データはTableau付属のサンプルデータを利用します。
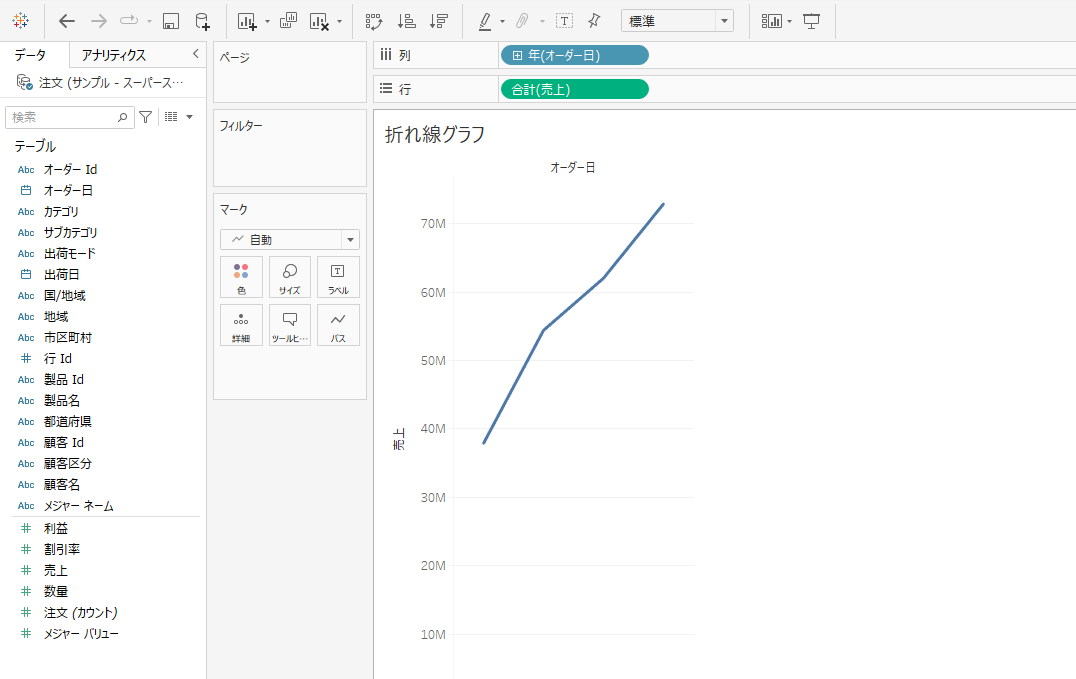
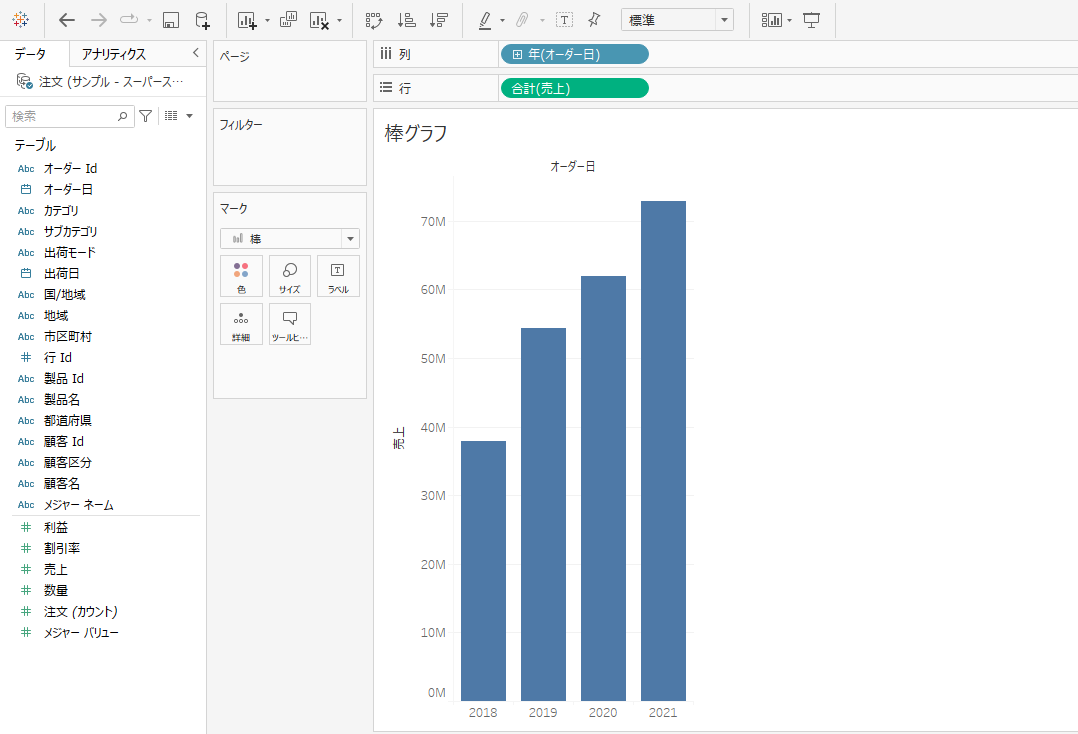
今回は切り替えた状態がわかりやすく折れ線グラフと棒グラフの切り替え例で紹介していきます。
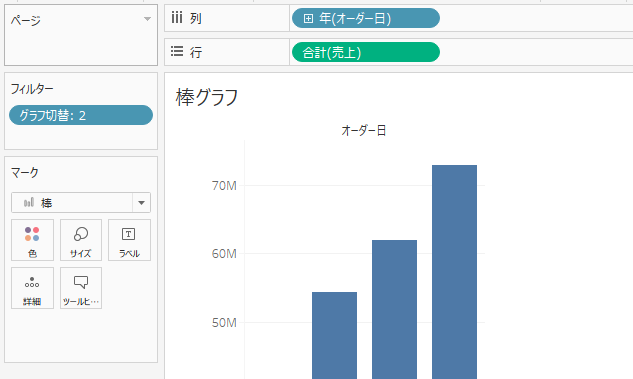
まずは折れ線グラフ、棒グラフのシートを作成します。


グラフを切り替えるためにパラメータを作ります。


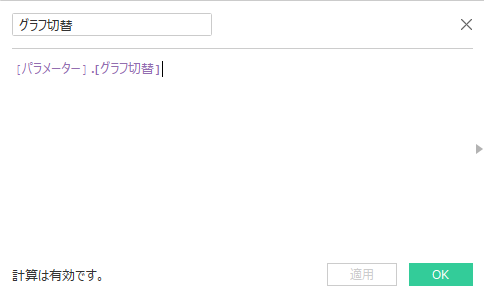
続いてパラメータでグラフを制御できるよう計算フィールドを作成します。

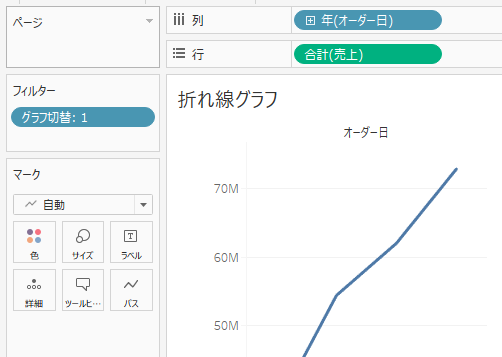
作成した計算フィールドを各グラフのフィルターにセットします。
選択されたパラメータの値によってデータの絞り込みを制御します。
折れ線グラフはパラメータで折れ線グラフとして設定した1を、棒グラフにはパラメータで棒グラフと設定した2でフィルタリングします。


ダッシュボード側の作業
ここまでは前準備で、ここからダッシュボード側の作業となります。
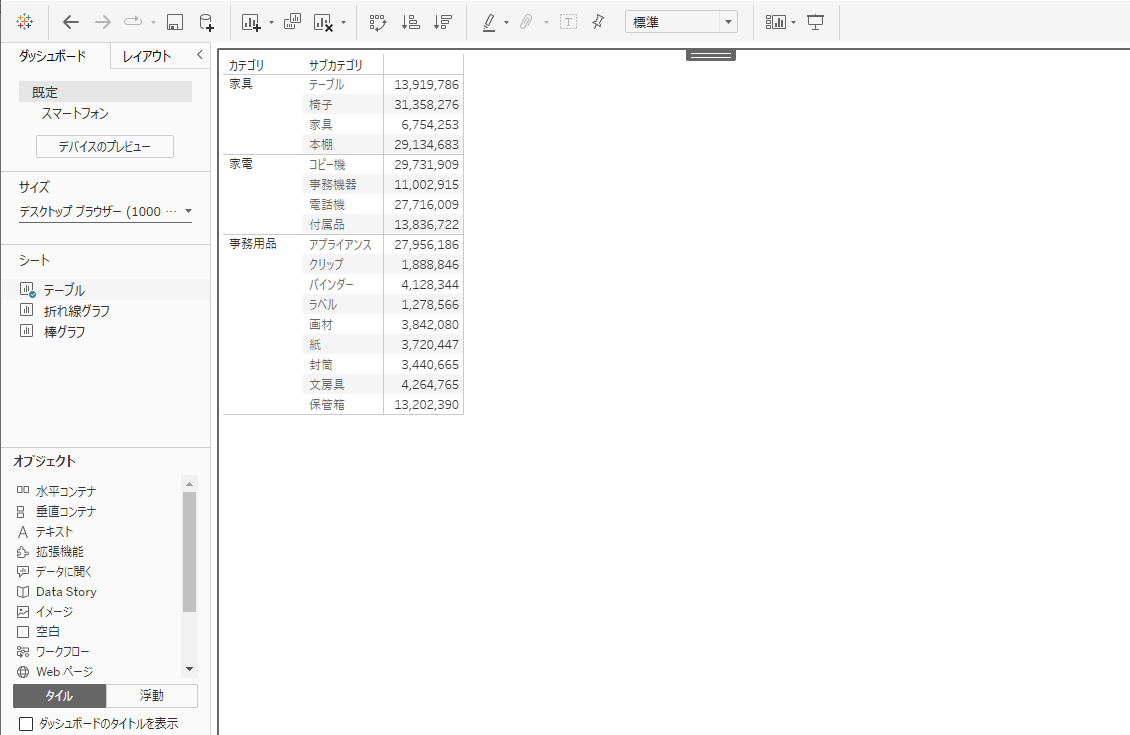
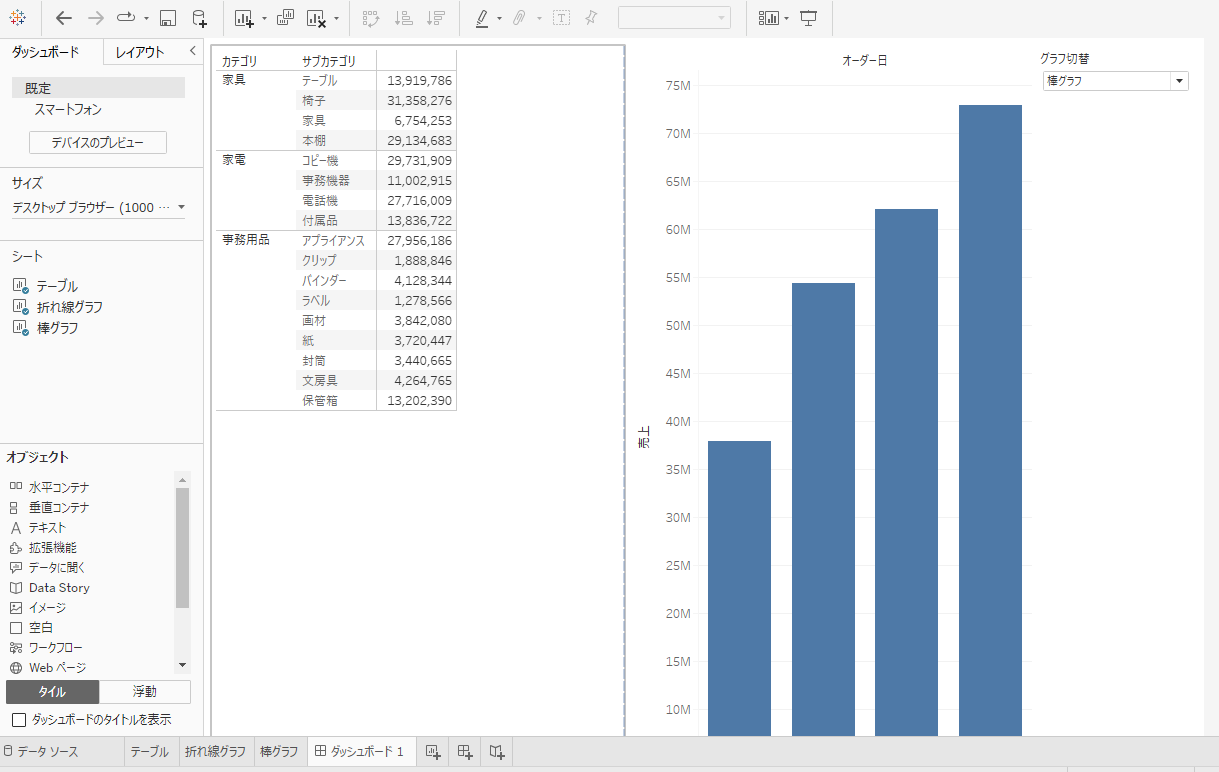
テーブルの横にグラフ切替ができるものを配置していきます。

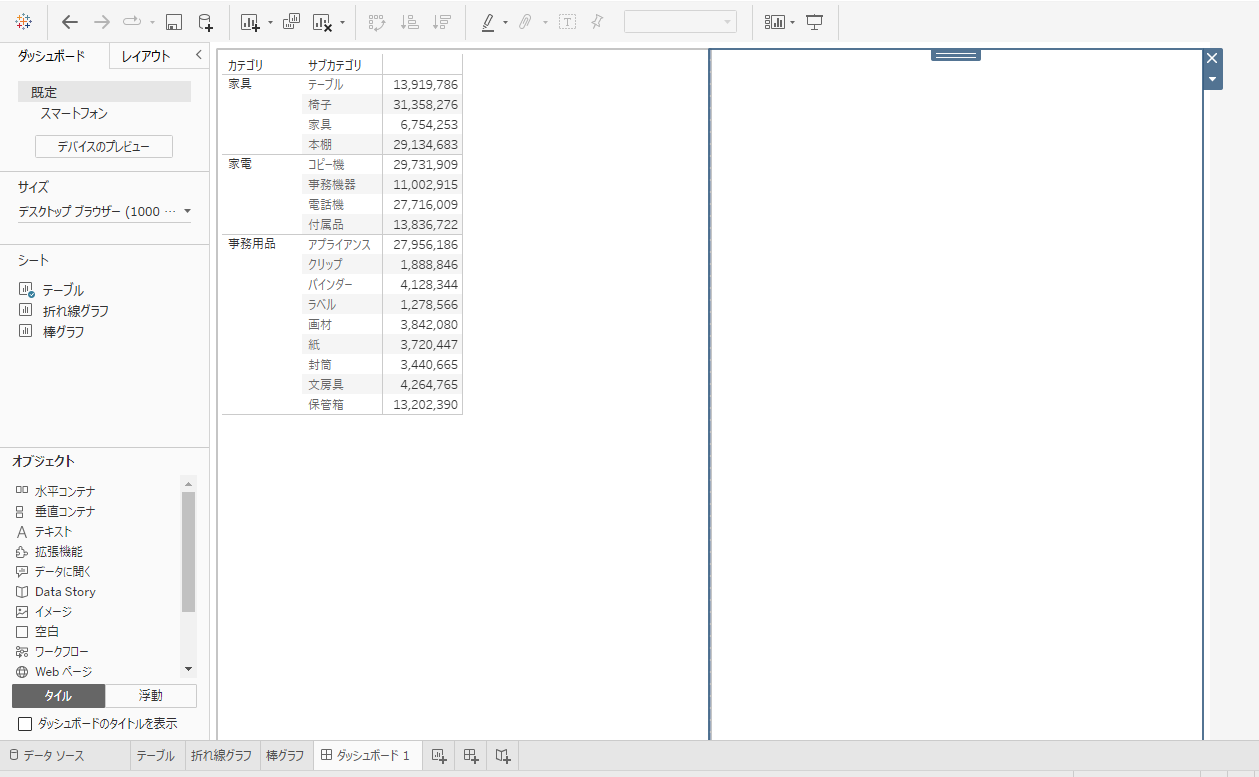
まずは水平コンテナを配置します。
直接グラフを配置するのではなく、コンテナを配置することが大切になります。

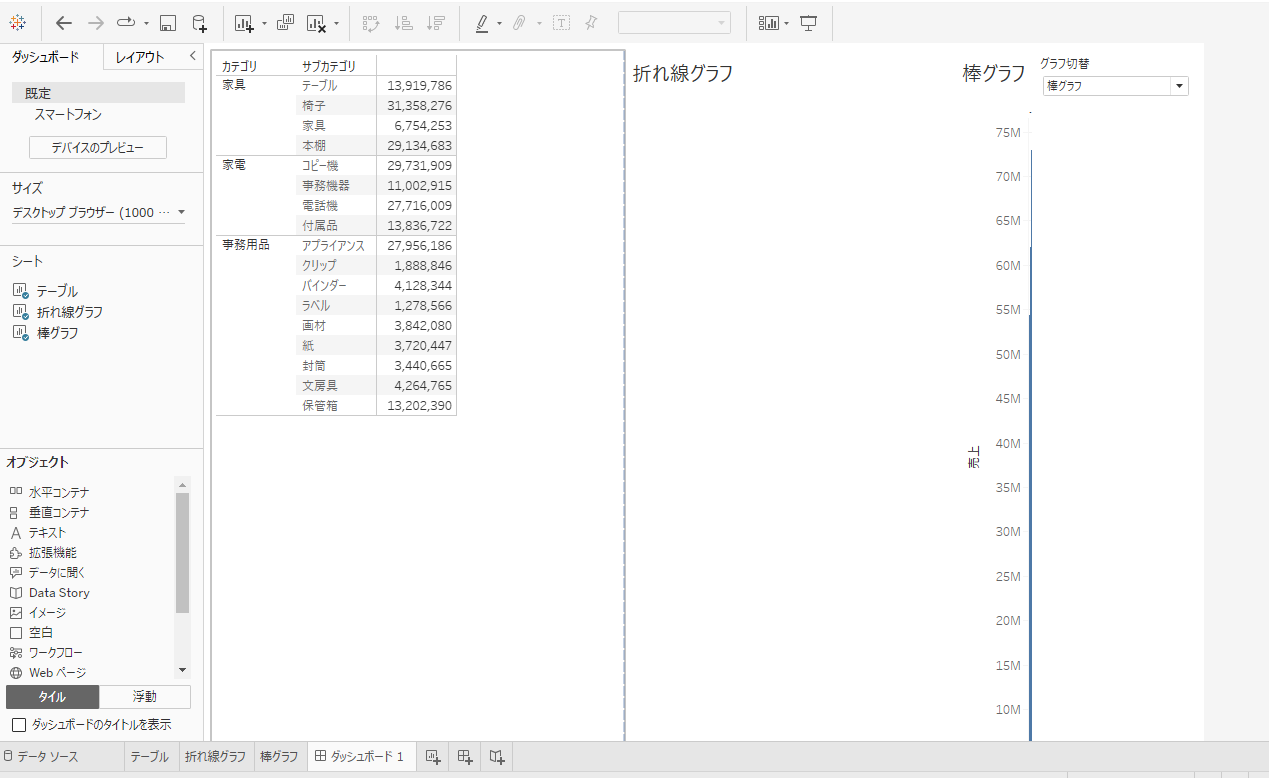
水平コンテナ上に前準備で作成した折れ線グラフと棒グラフを配置します。

各シートにタイトルを非表示するとパラメータで設定されたグラフが表示されます。

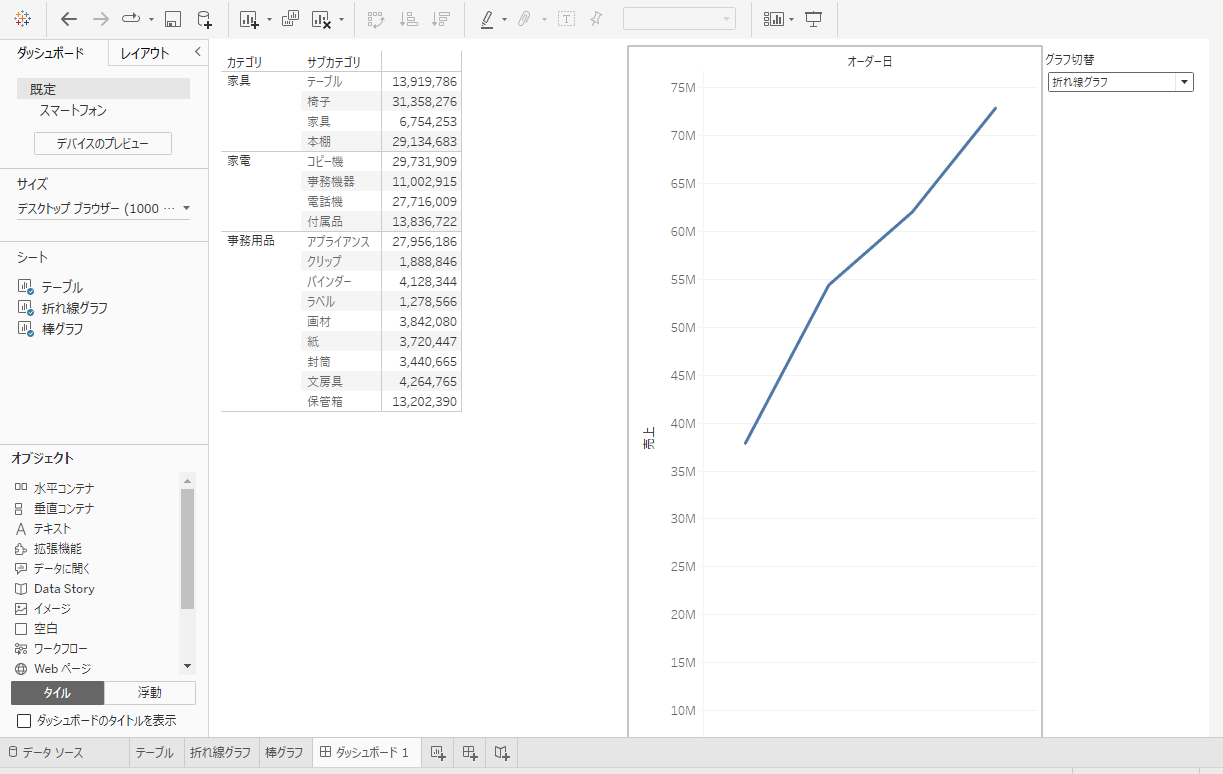
パラメータを棒グラフから折れ線グラフに変更すると表示されるグラフが折れ線グラフとなります。

まとめ:ダッシュボード内でグラフ(シート)を切り替える方法
ダッシュボード内でグラフ(シート)を切り替える方法を紹介しました。
今回はわかりやすくグラフの形を変えただけですが、同じグラフでディメンションを変更したり、まったく違うグラフの切り替えもできます。
ダッシュボードのデザインの幅が広がるのでぜひ使ってみてください。
Tableauをより詳しく勉強したい方に、おすすめの書籍やUdemyをこちらで紹介しています。
まずは一通り使えるようになりたいといった方にUdemyがおすすめですし、都度都度調べながら学習を進めていきたい方には書籍がおすすめです!