一定の期間の平均をとり、データの平滑化に使用される移動平均。
データの可視化・分析でも覚えておきたい項目の一つです。
今回はTaableauで移動平均を計算する方法を紹介していきます。
計算フィールド等使用せずとも、表計算に簡単に実装することができるのでその方法を紹介していきます。
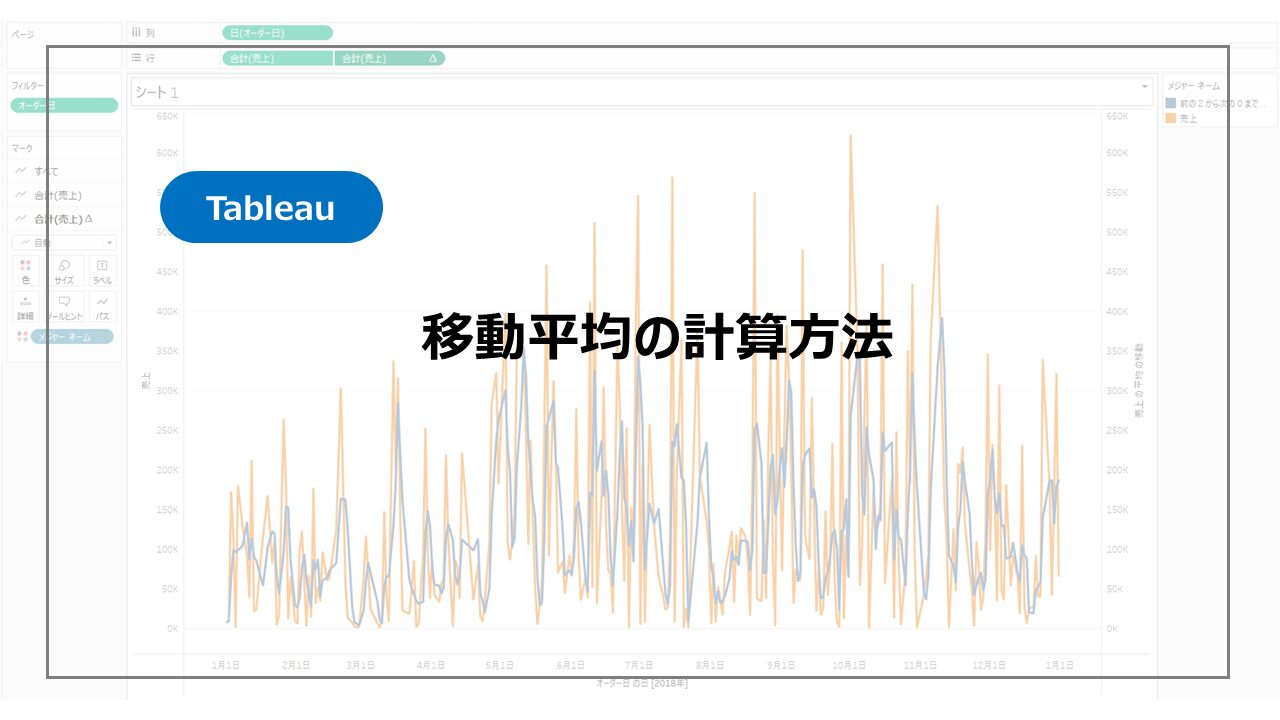
移動平均の計算方法
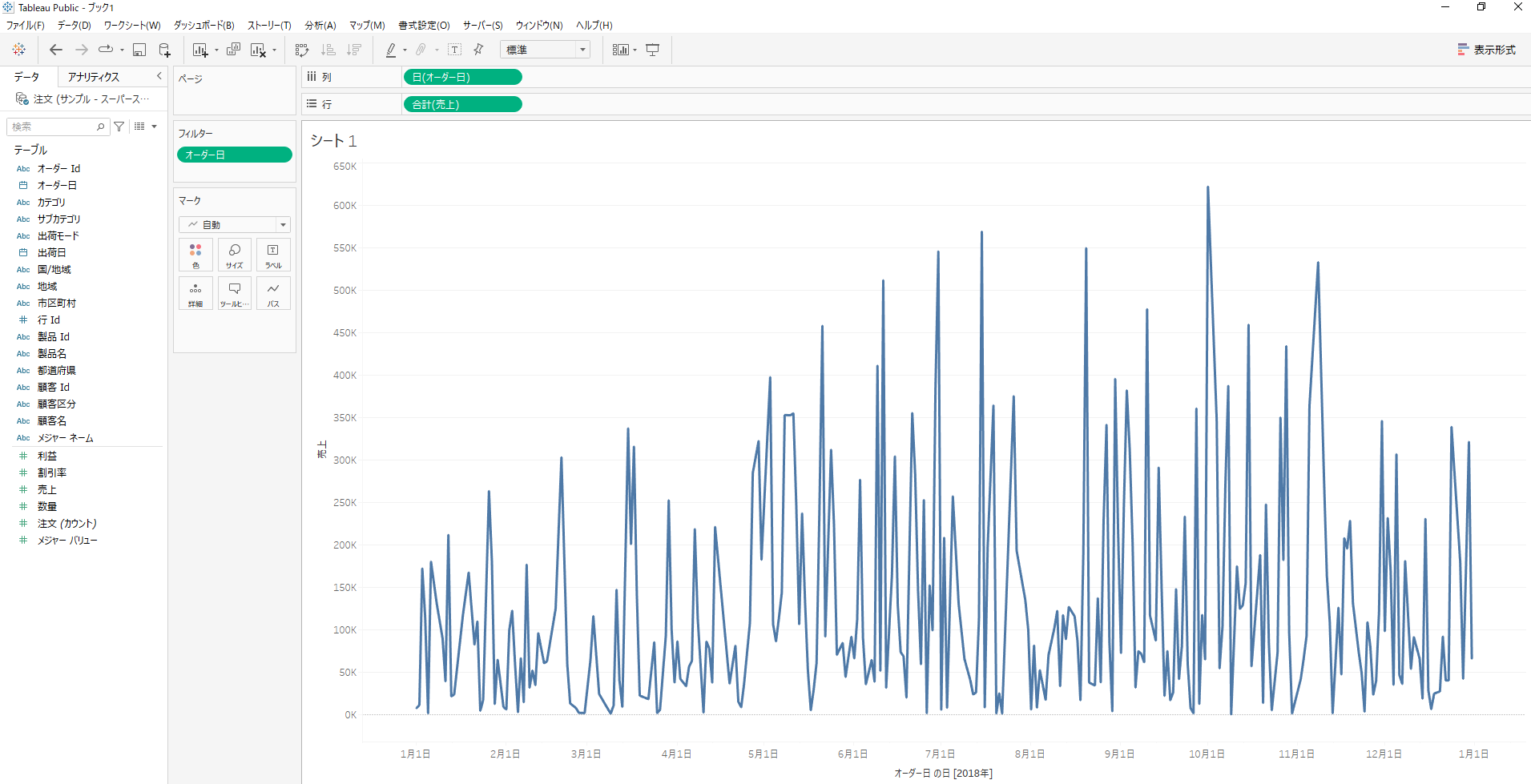
まずはサンプルスーパーストアデータを用いて日付×売り上げの折れ線グラフを作成します。

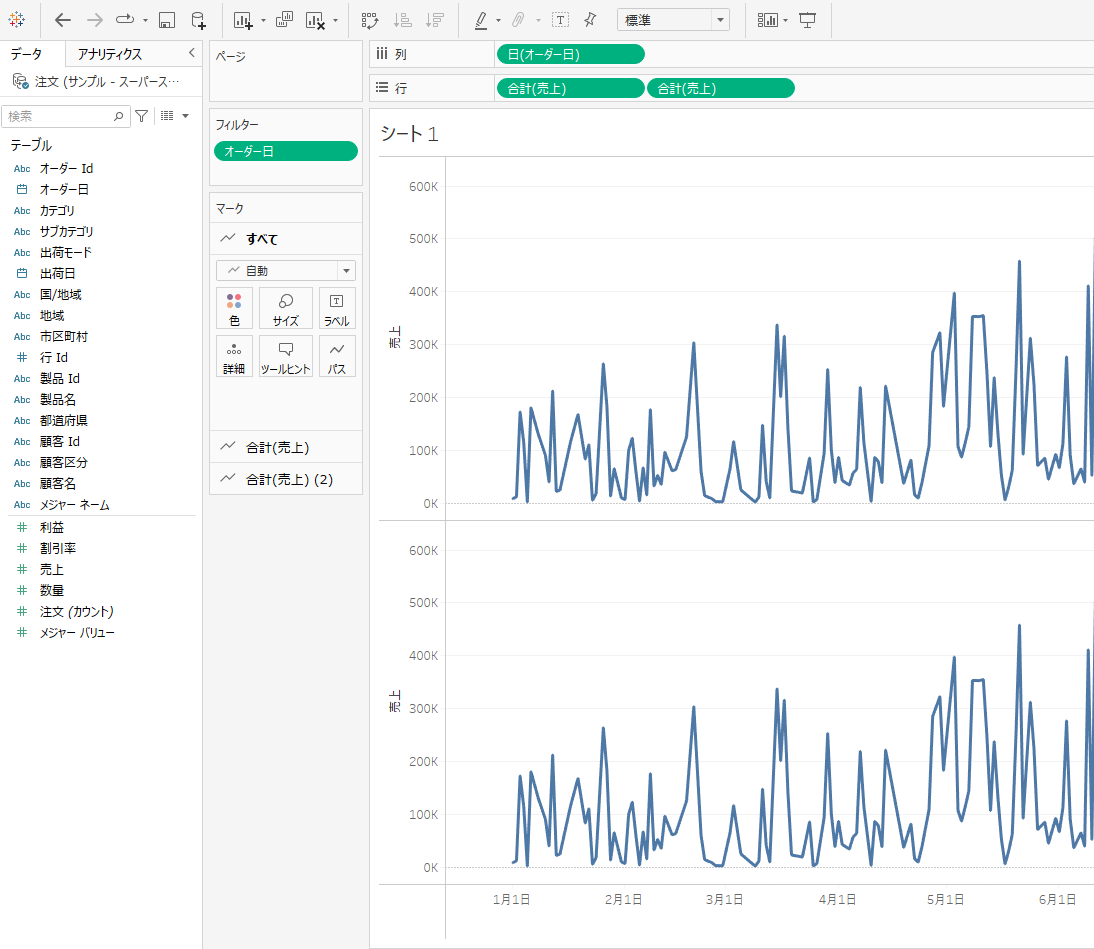
移動平均を作っていくために、行に売上を追加します。

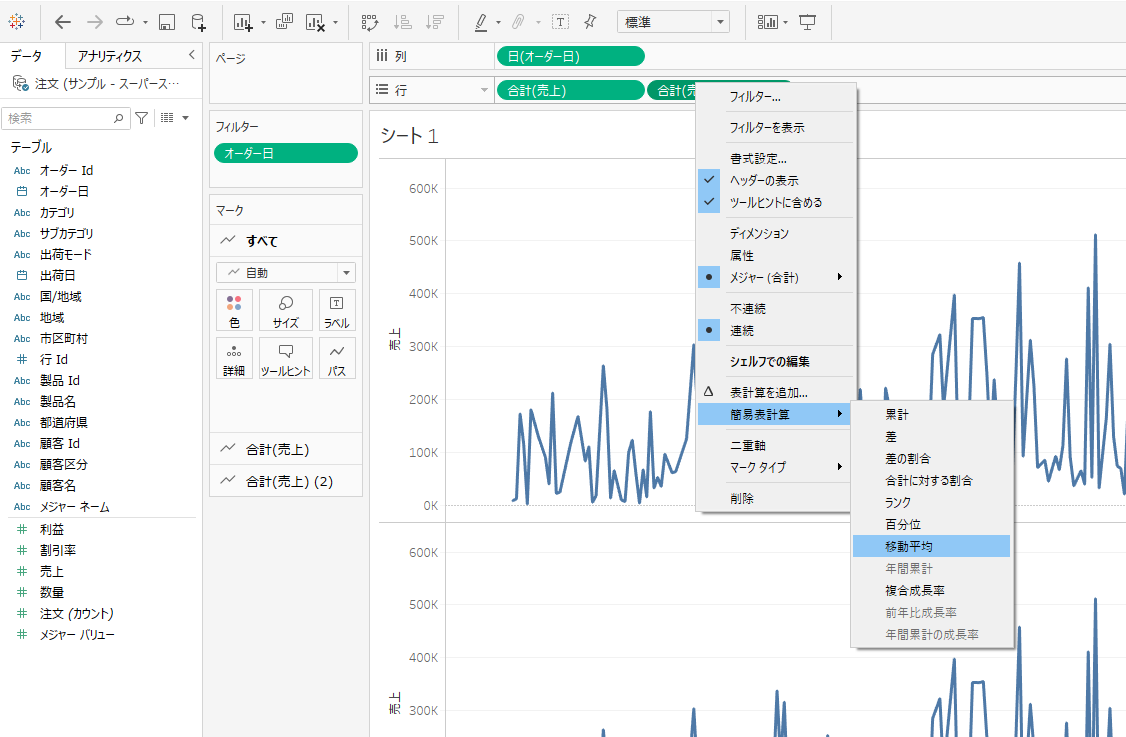
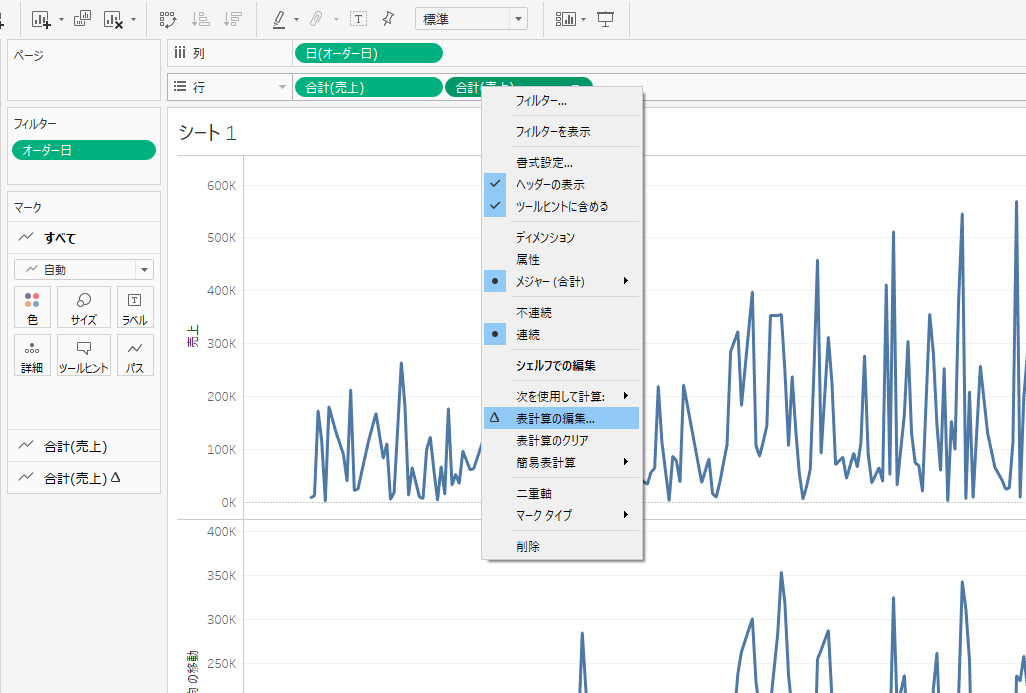
追加した売上に対して右クリック→簡易表計算→移動平均を選択します。

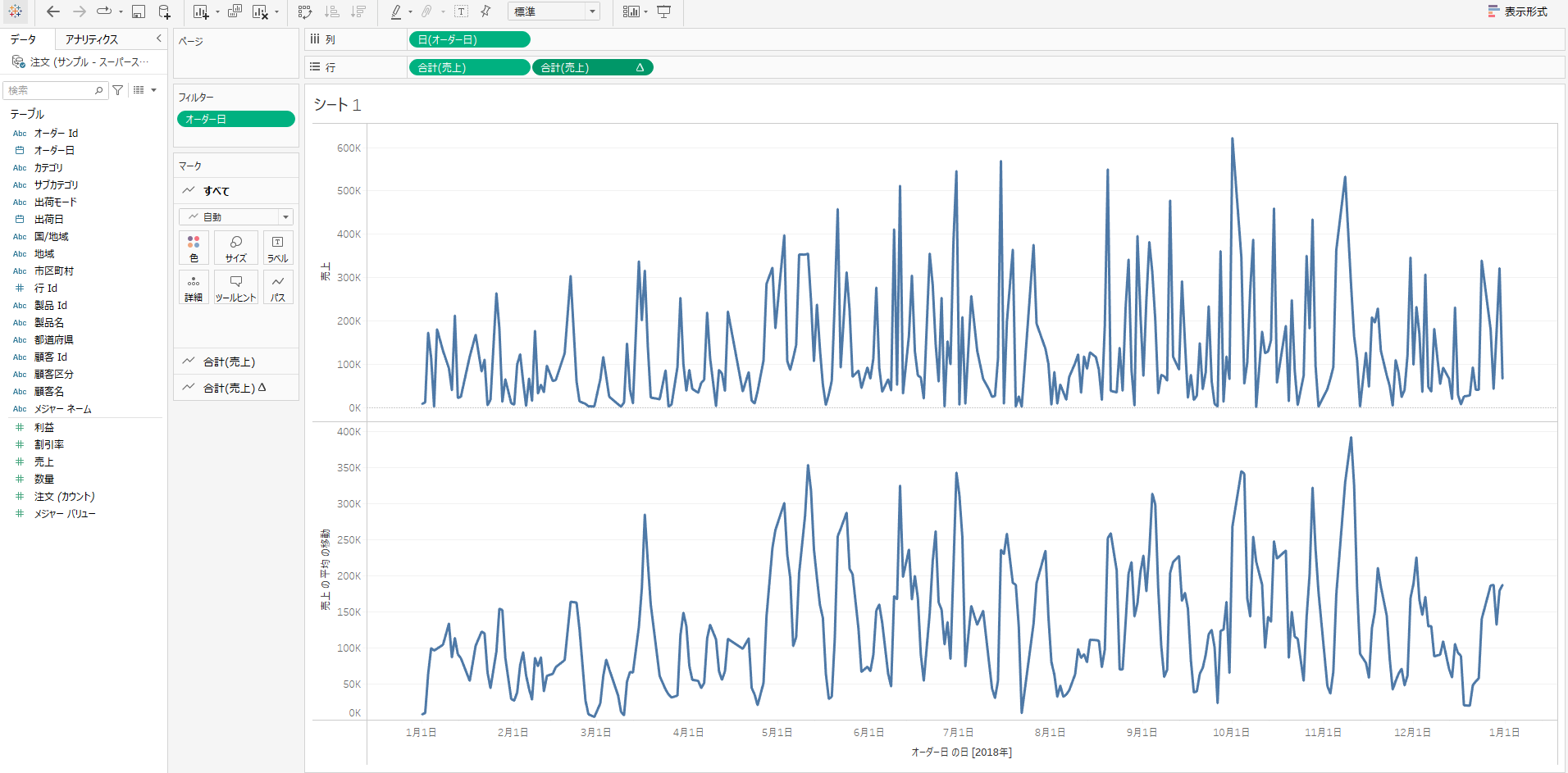
これで下のグラフは移動平均のグラフになります。

移動平均の設定は自由に変更することができます。
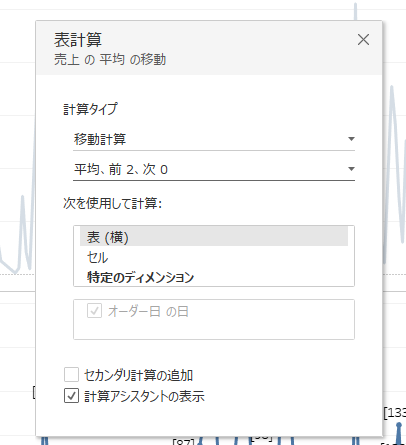
移動平均のピルを右クリックし、表計算の編集を選択します。

こちらの画面でどの範囲で平均をとることができます。

ここからはビジュアルを調整していきます。
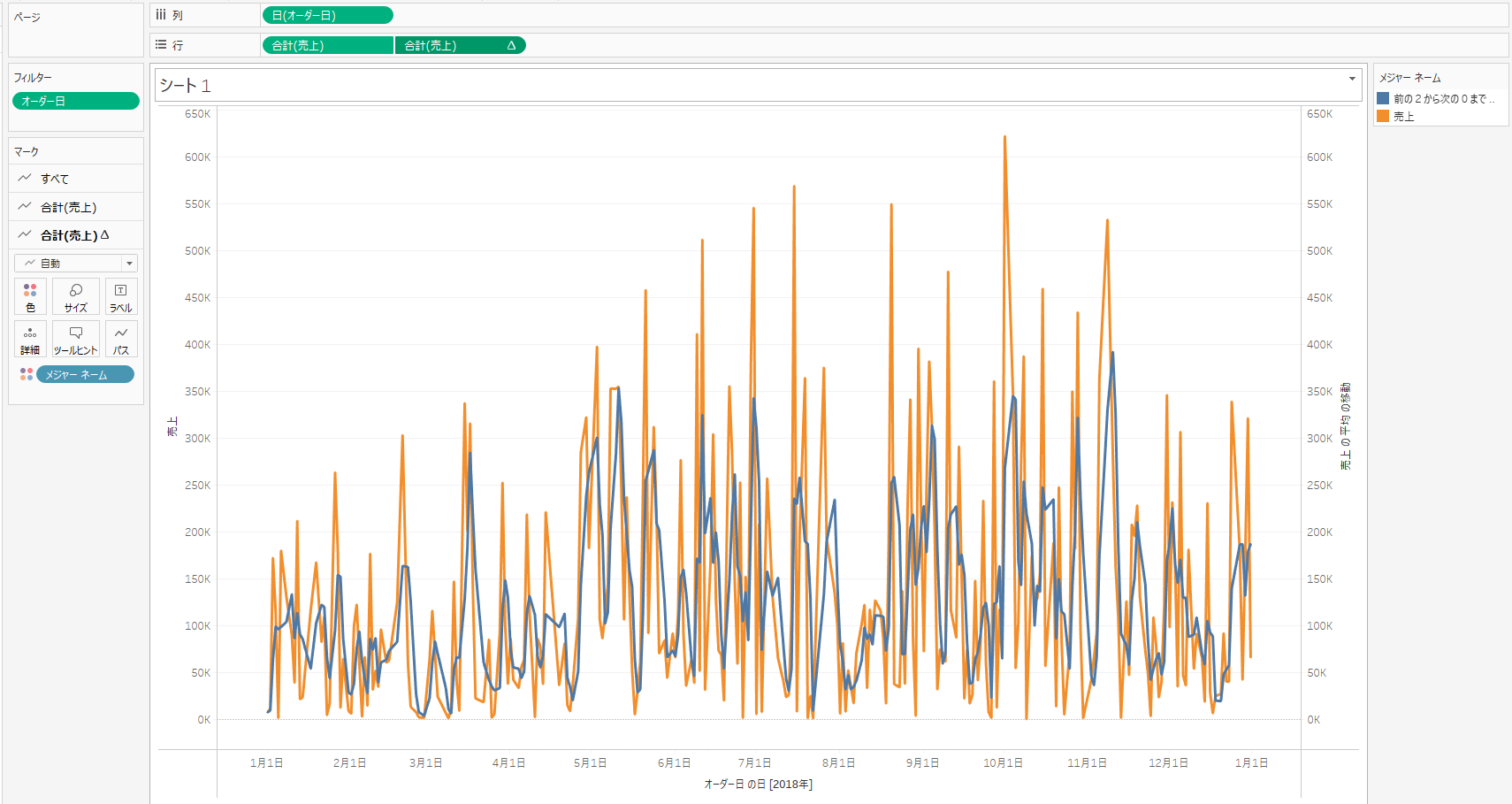
売上の推移グラフと移動平均のグラフを重ねていきます。
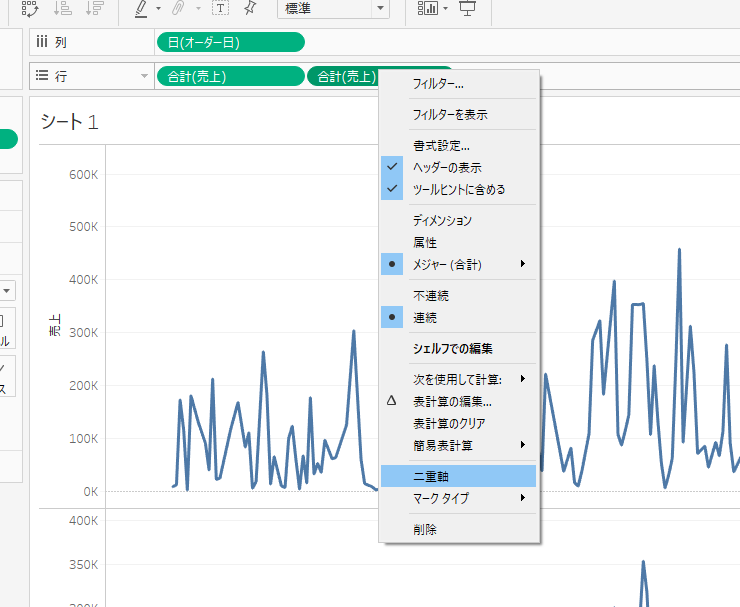
移動平均のピルを右クリックし、二重軸を選択します。

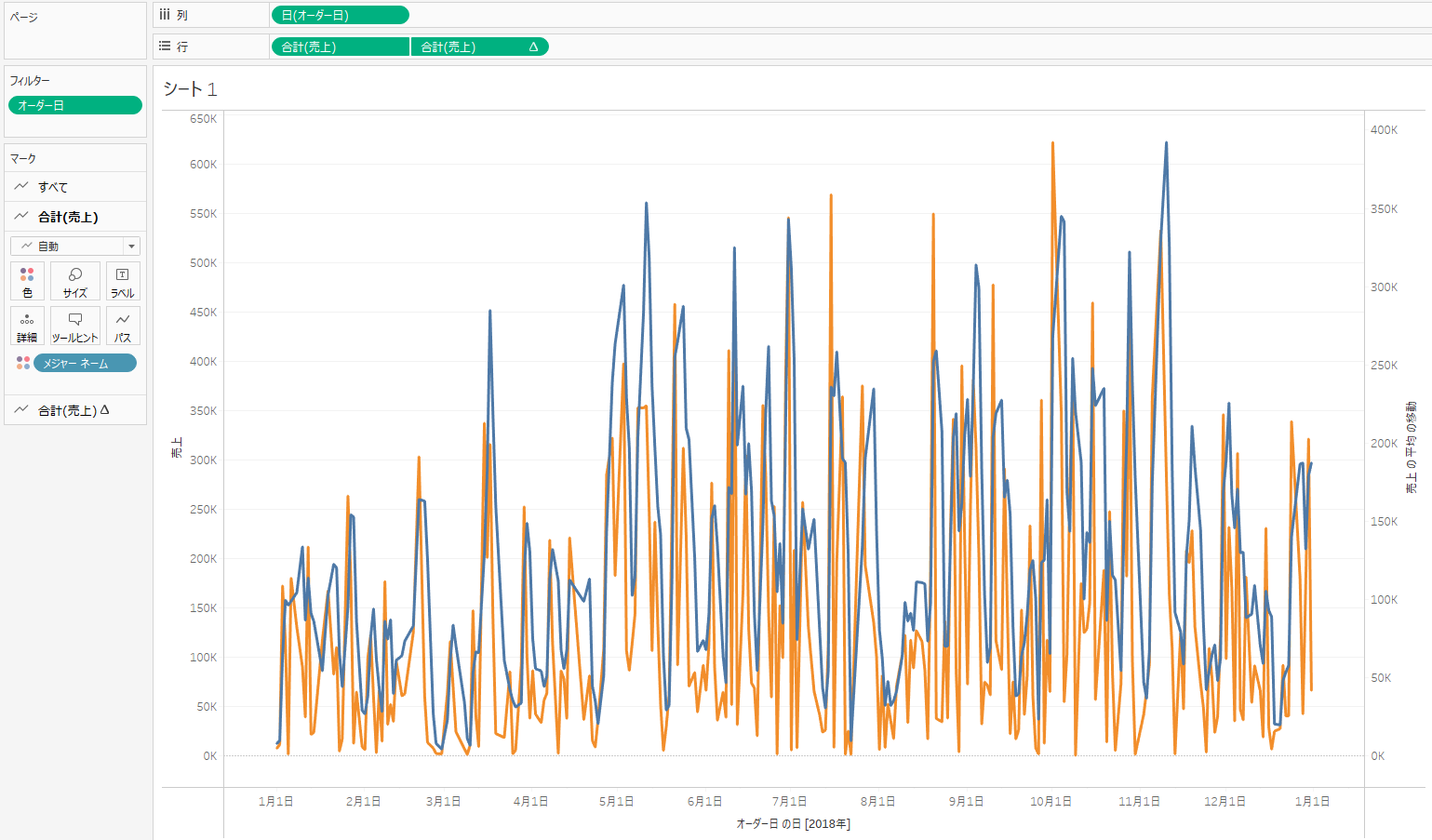
二重軸を選択するとグラフを重ねることができます。

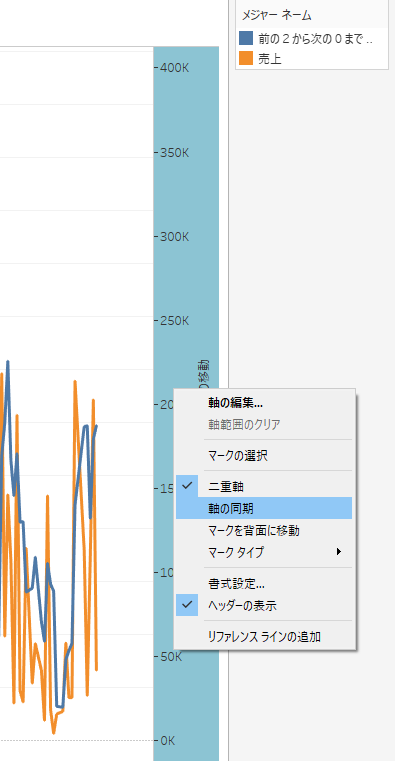
グラフを重ねた際に、軸が同期していないので、状況に合わせて同期させます。
今回は売上の推移と移動平均のグラフで軸は一致させることができるので同期させます。
軸を右クリックし、軸の同期を選択します。

軸が同期され、売上推移と移動平均が綺麗に重なった形となります。

まとめ:Tableau 移動平均を計算する方法
Tableauで移動平均を計算する方法を紹介しました。
表計算の機能で簡単い実装することができるので
折れ線グラフと一緒に使うことが多いのでぜひ覚えておいてください!
Tableauをより詳しく勉強したい方に、おすすめの書籍やUdemyをこちらで紹介しています。
まずは一通り使えるようになりたいといった方にUdemyがおすすめですし、都度都度調べながら学習を進めていきたい方には書籍がおすすめです!