簡単な操作で綺麗なグラフが作れるTableau。
基本的なグラフから少し凝ったグラフまで幅広く作ることができます。
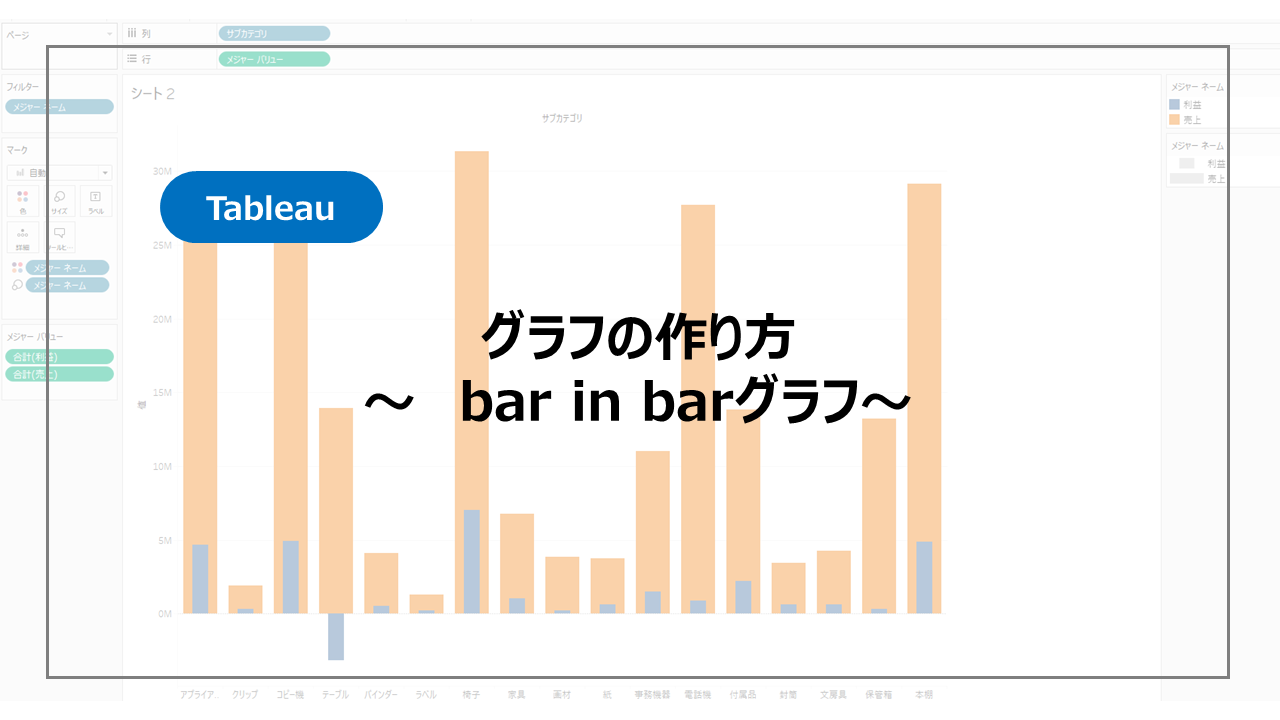
今回はその中でも「bar in barグラフ」を紹介していきます。
bar in barグラフは棒グラフを2つ重ねたもので数値の対比に使えるグラフです。
ここでは無料で利用できるTableau Publicで作成方法を紹介していきます。
Tableauとほとんど操作方法は変わらないので、Tableauでの操作の参考にしてください。
また、Tableau Publicは学習にもおすすめです。
詳細はこちらで紹介しているので参考にしてください。
bar in barグラフの作り方
bar in barグラフ作り方を紹介していきます。
データはTableauにも付属しているサンプルスーパーストアです。
今回はサブカテゴリ別の売上・利益のbar in barグラフを作っていきます。
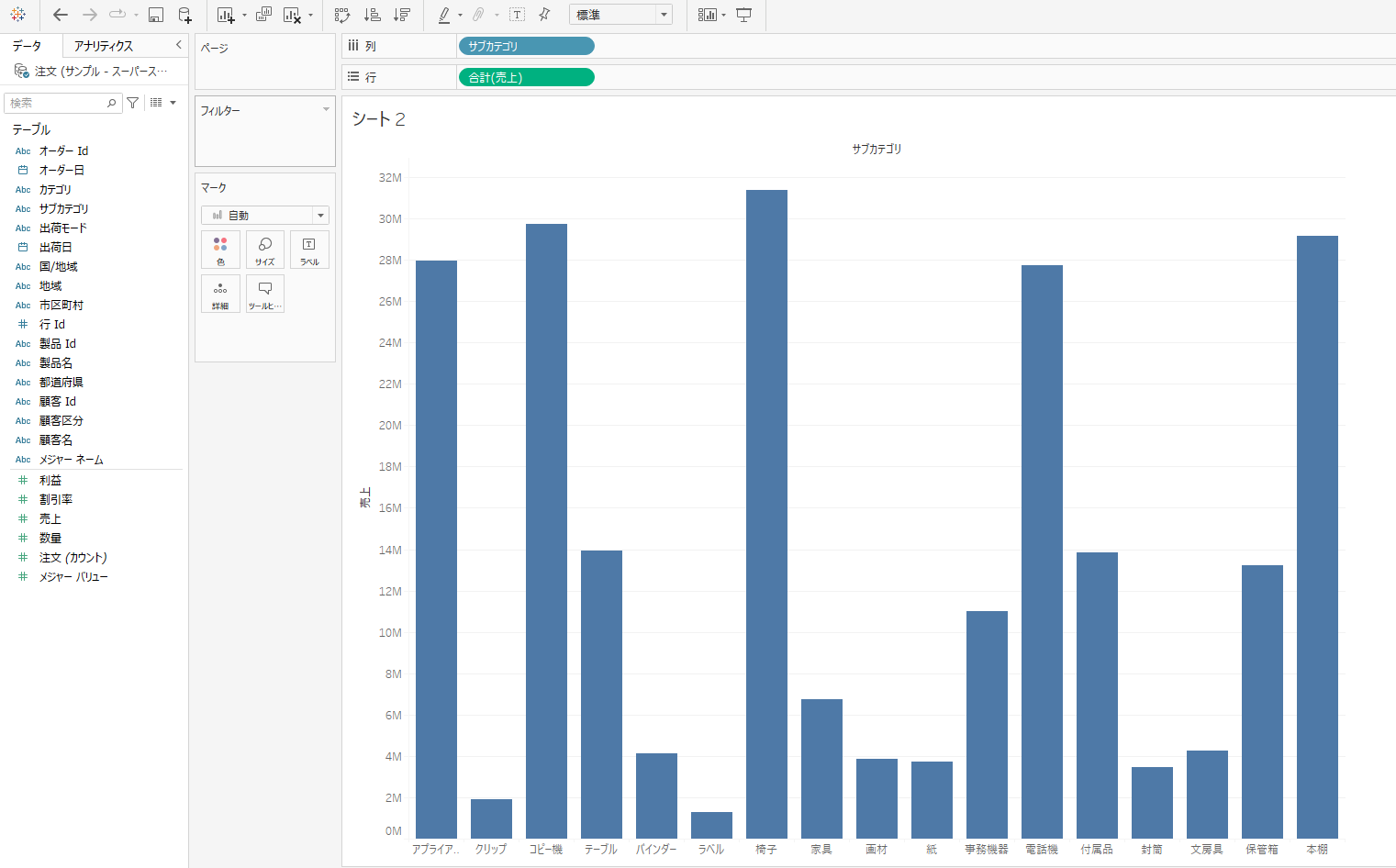
1 サブテーマ別売上の棒グラフを作成します。

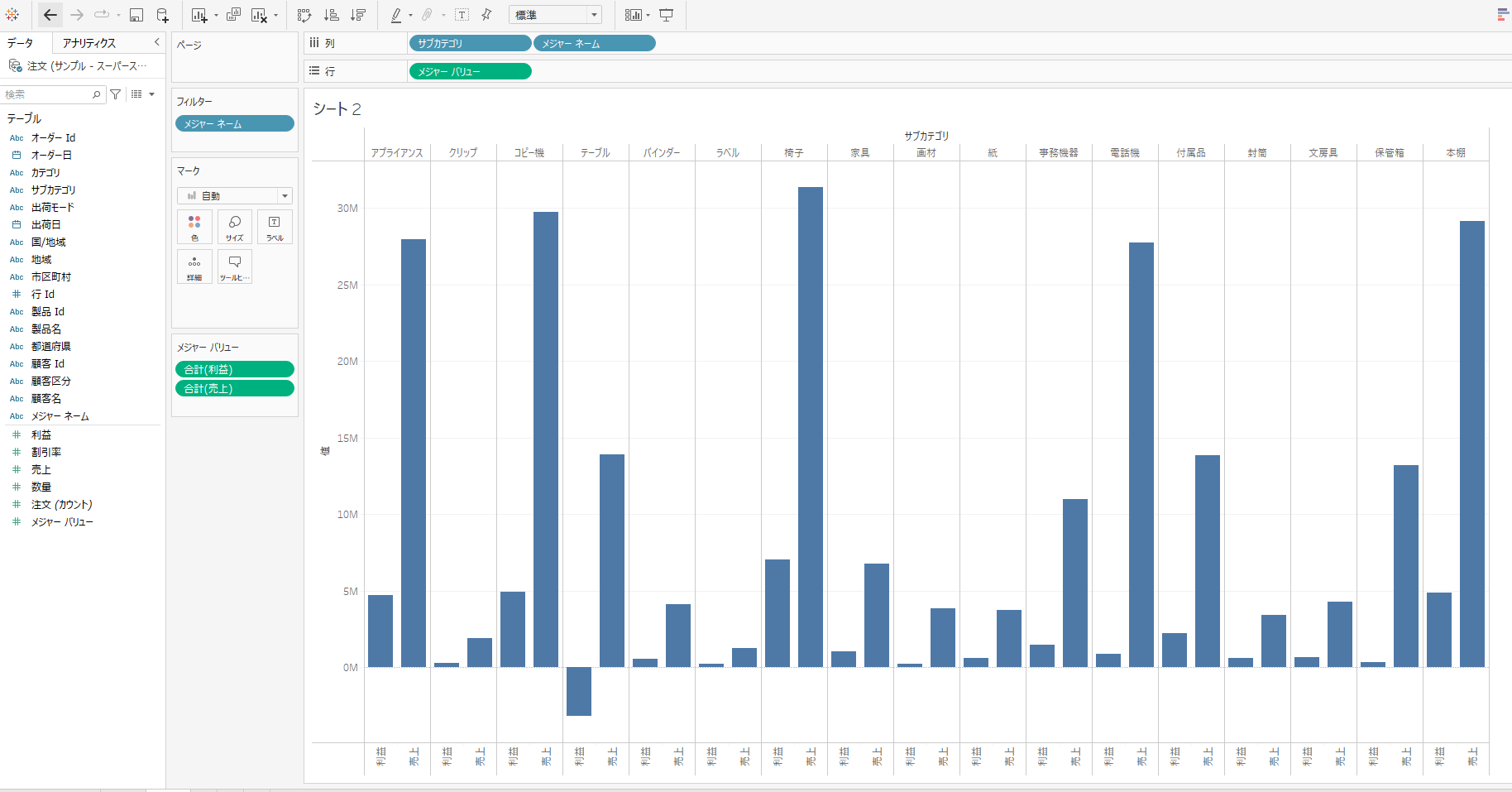
2 Y軸に利益をドラッグアンドドロップします。

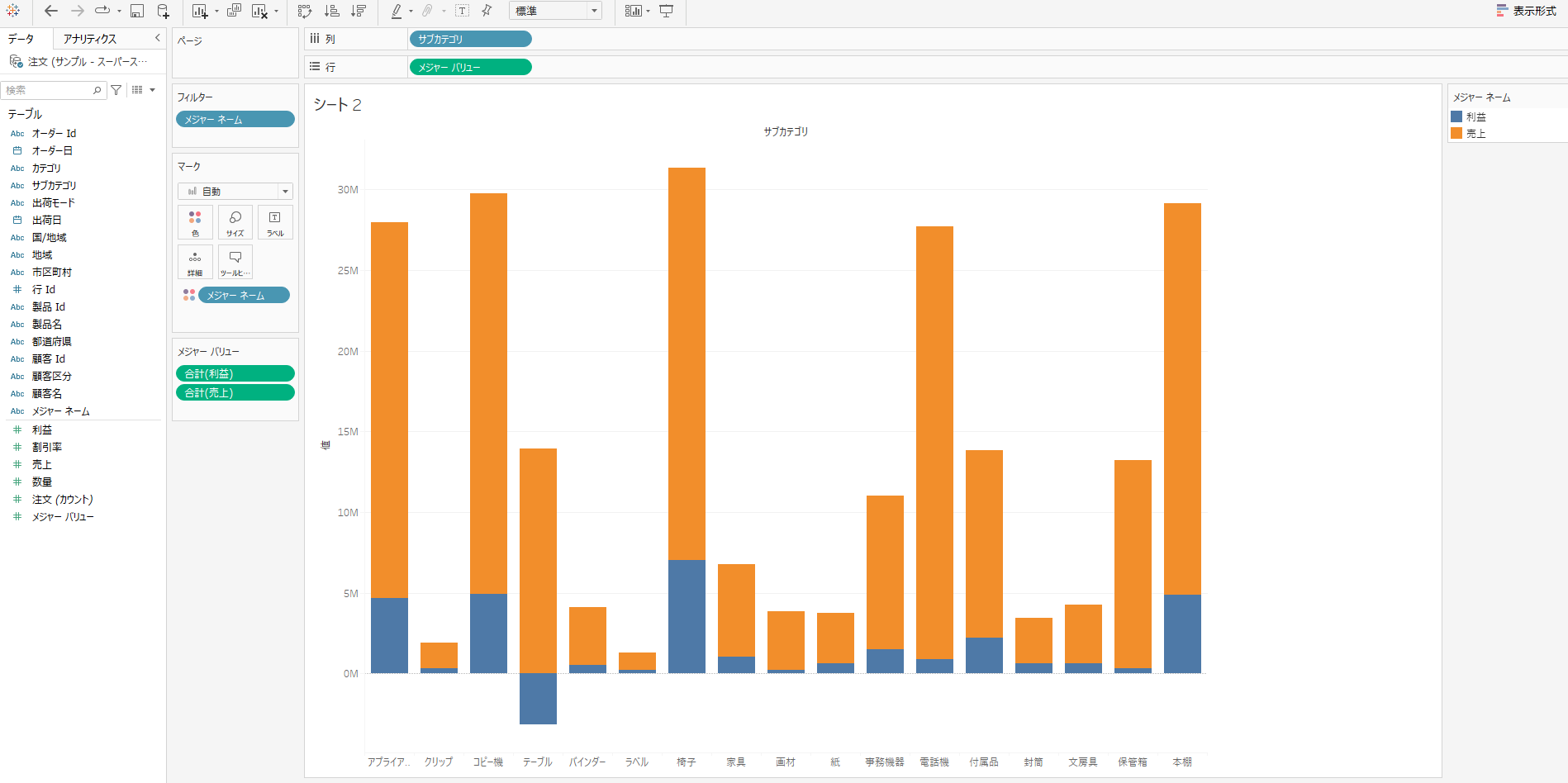
3 列にあるメジャーネームをマークのカラーにドラッグアンドドロップします。

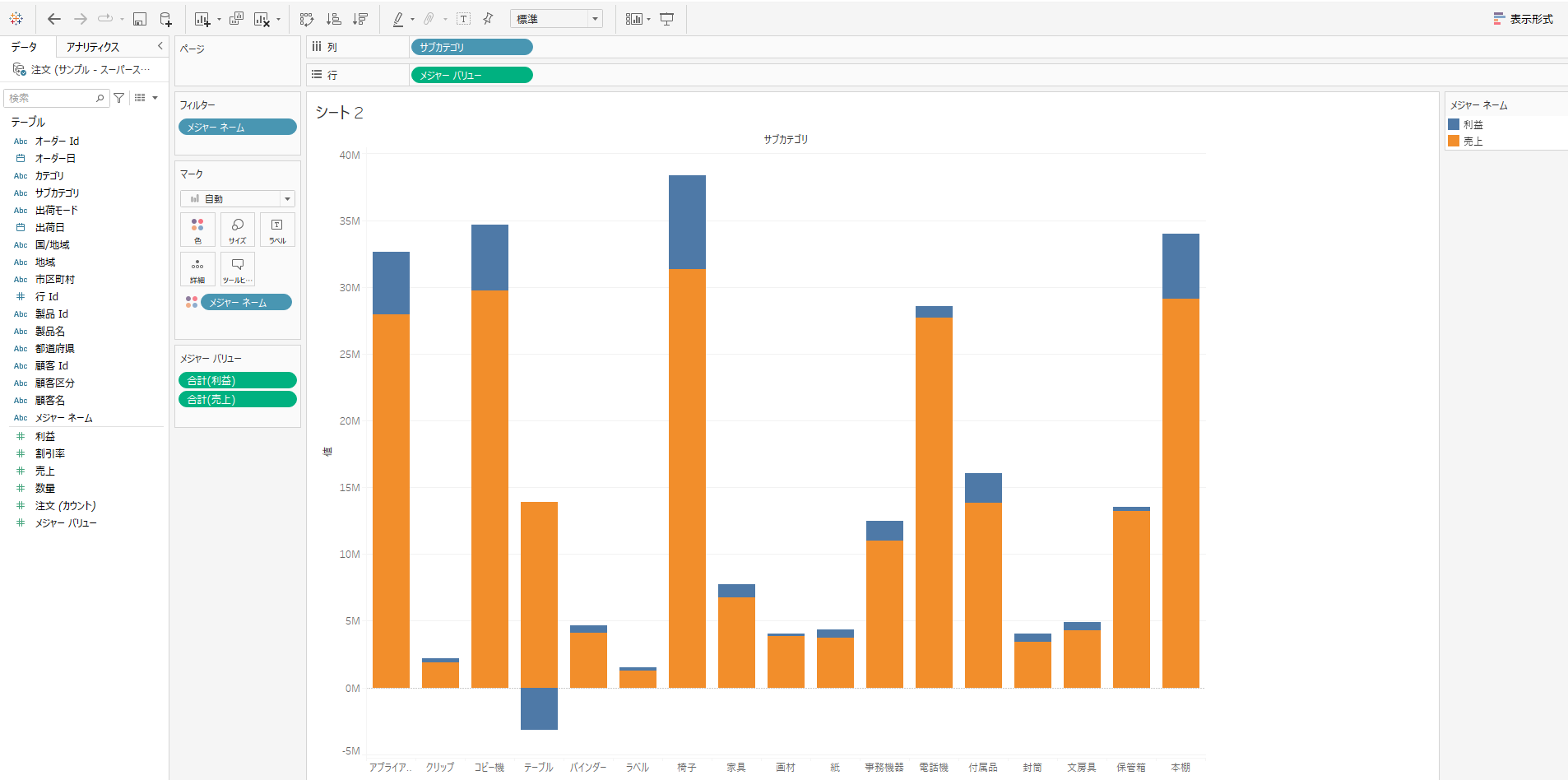
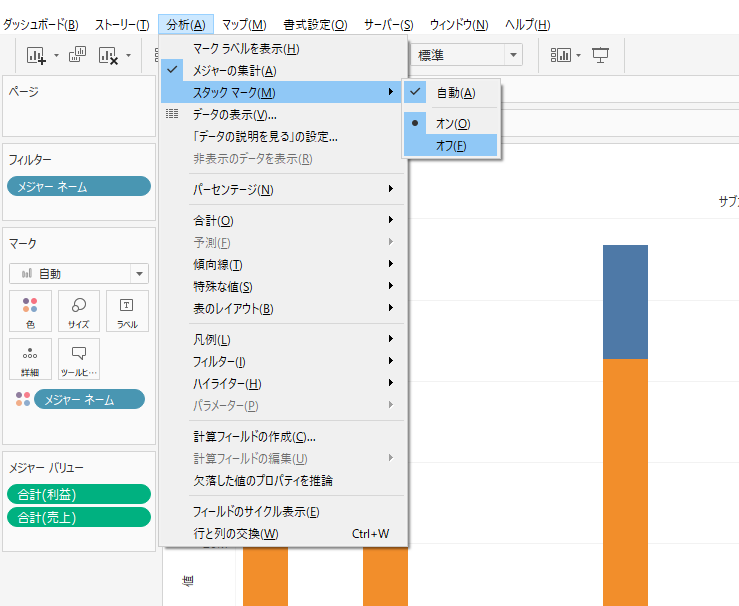
4 分析→スタックマークをオフにします。


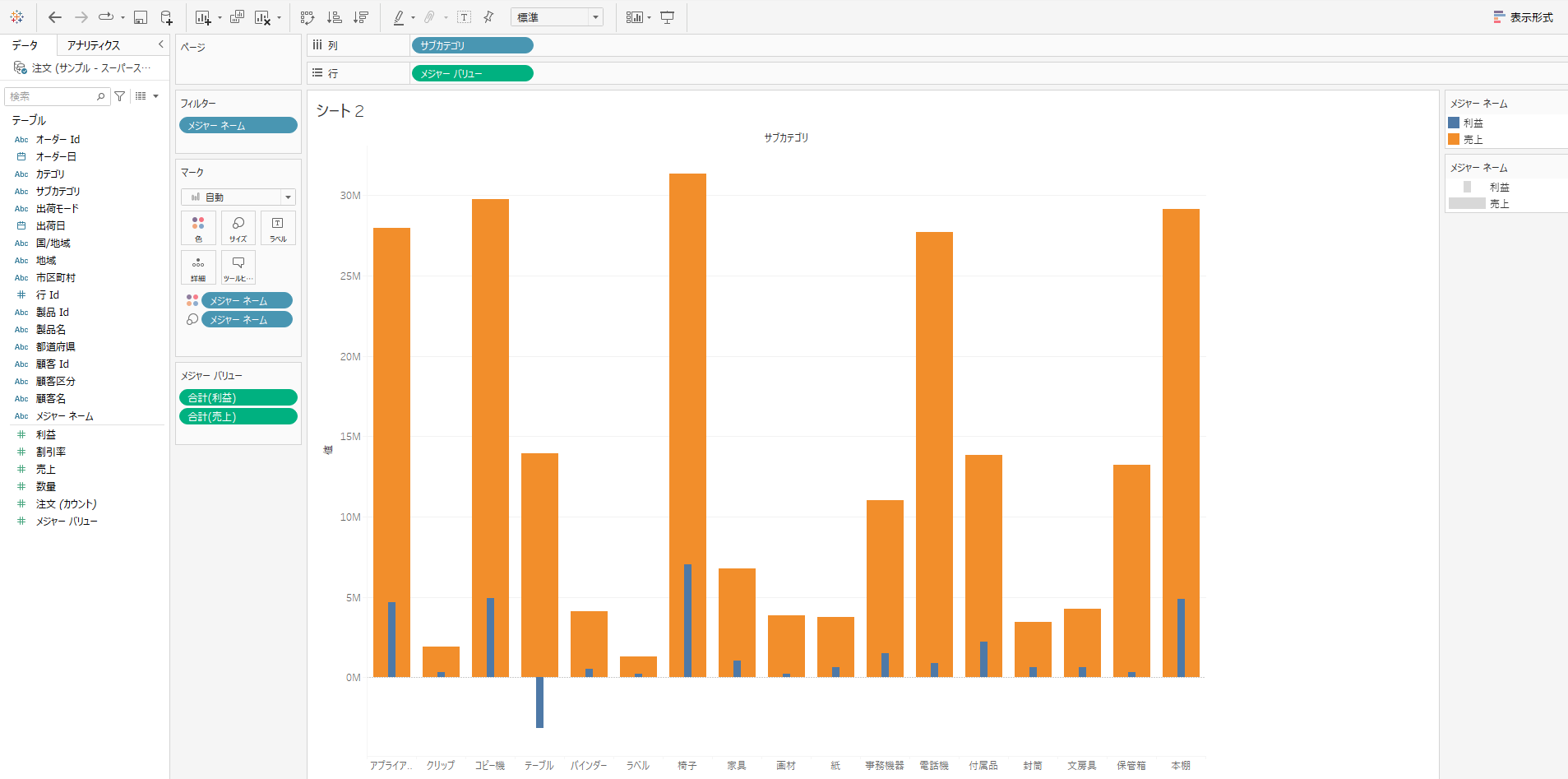
5 マークのメジャーネームをCtrlを押しながらサイズにドラッグアンドドロップします。
利益の線が細いですが、bar in barグラフです。

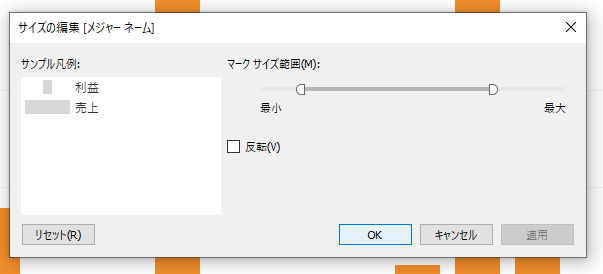
6 サイズのカードからサイズの編集を選択します。
こちらでbar のサイズを好みのサイズに調整します。

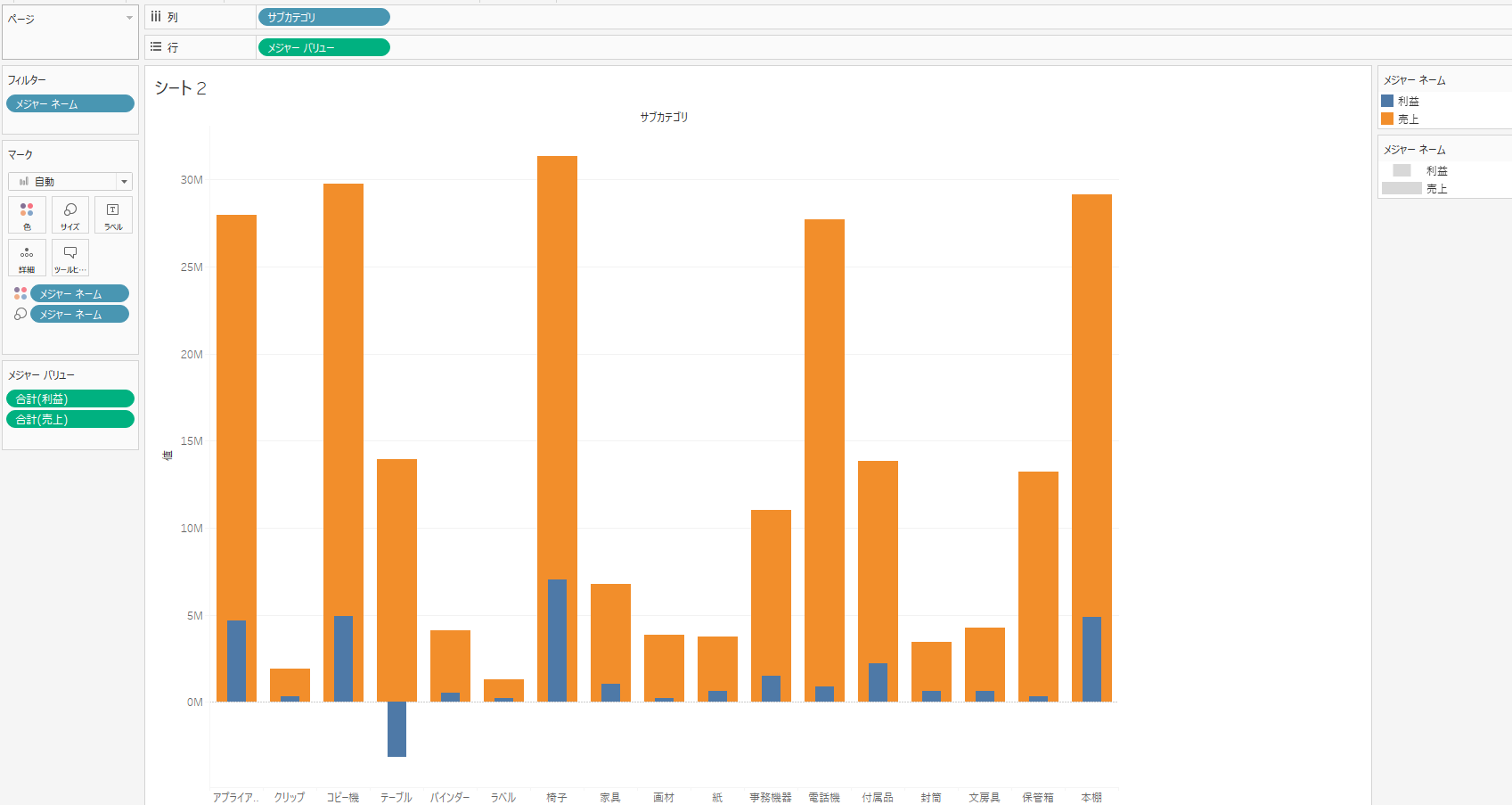
サイズ変更したのがこちらになり、bar in barグラフが完成です。

色の変更等、他のグラフ同様変更が可能ですので、ダッシュボードのデザインに合わせて適切なデザインに調整してみてください。
まとめ:bar in barグラフの作り方
Tableauで作ることができるグラフの一つとして、bar in barグラフを紹介しました。
棒グラフを重ねることで値の比較がよりしやすくなるグラフで、簡単に作れるグラフですので是非作り方は覚えておいてください!
Tableauについてより勉強していくにはUdemyがおすすめです!
たくさんの勉強動画が多く掲載されており、買い切りのため何度も閲覧することができます!
Tableauのudemyおすすめ動画はこちらのサイトでも紹介しているので参考にしてみてください!