簡単な操作で綺麗なグラフが作れるTableau。
基本的なグラフから少し凝ったグラフまで幅広く作ることができます。
今回はその中でも「ウォーターフォールチャート」を紹介していきます。
ウォーターフォールチャートは累計値を表すチャートで、各項目が累計に対してどれくらい貢献しているかを可視化するものになります。
簡単に作成はできますが、折れ線や棒グラフのように操作一つでできるグラフではないので作成方法を紹介していきます。
ここでは無料で利用できるTableau Publicで作成方法を紹介していきます。
Tableauとほとんど操作方法は変わらないので、Tableauでの操作の参考にしてください。
また、Tableau Publicは学習にもおすすめです。
詳細はこちらで紹介しているので参考にしてください。
ウォーターフォールチャートの作り方
さっそくウォーターフォールチャートの作り方を紹介していきます。
データはTableauにも付属しているサンプルスーパーストアです。

今回は都道府県別利益累計のウォーターフォールチャートを作成していきます。
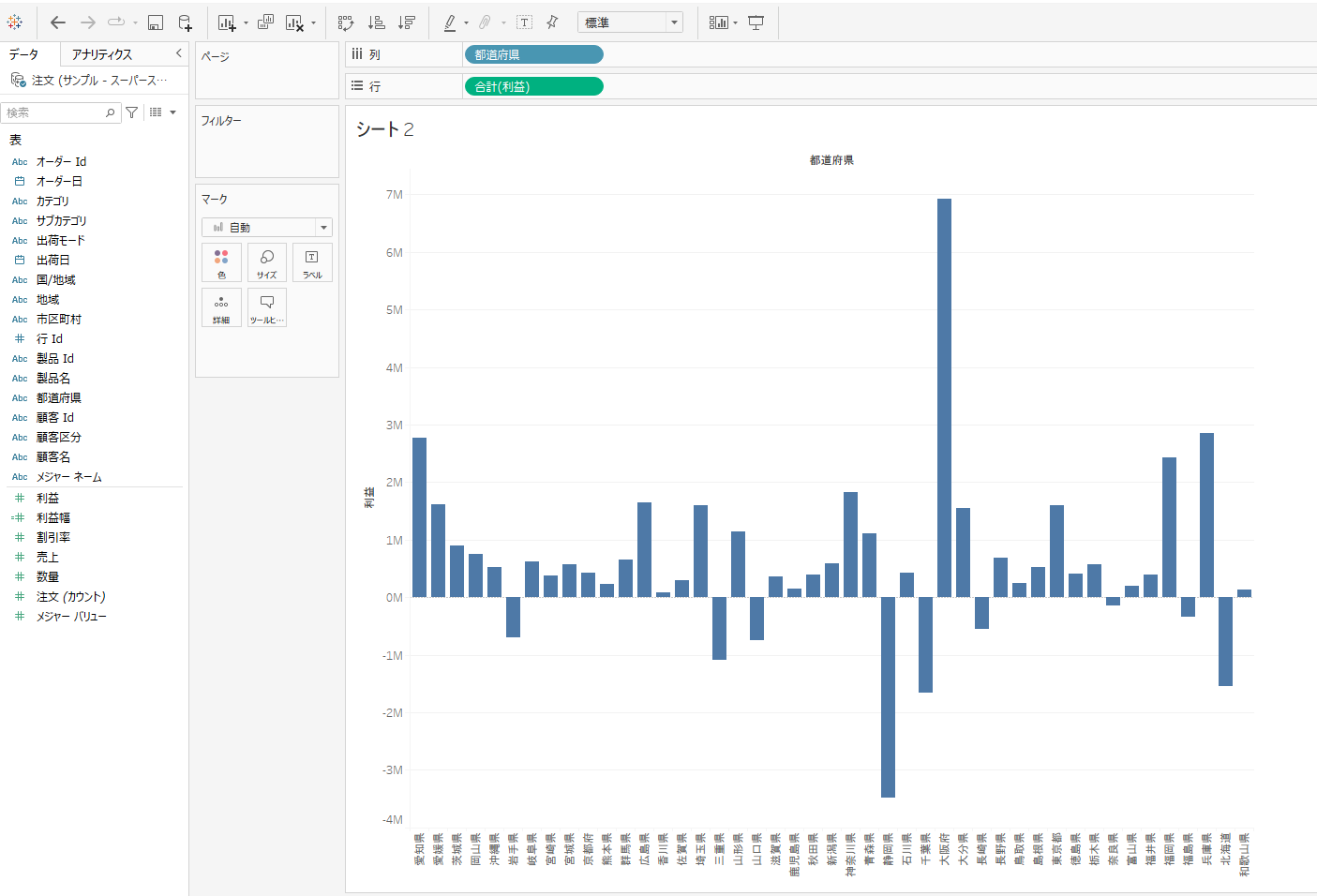
まずは列に都道府県を行に利益をドラッグアンドドロップします。

累計のグラフですので利益の表示形式を類型に変更します。
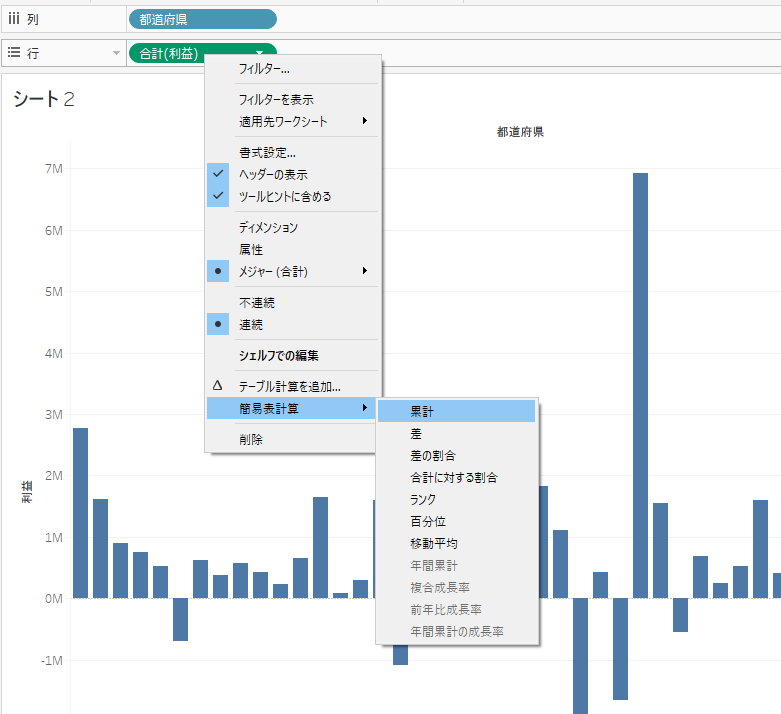
利益を右クリックしていただき、簡易表計算、累計で変更できます。

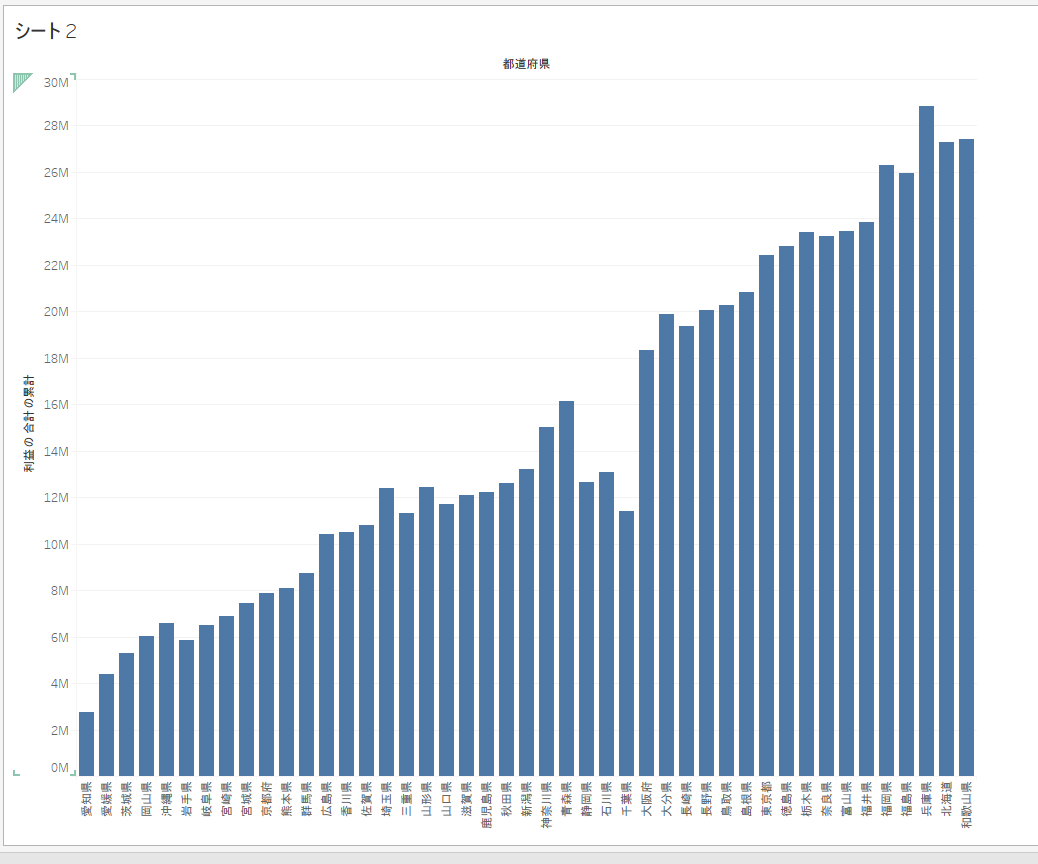
累計で表示がされます。
この状態ですとなんとなく各都道府県の利益への貢献度を見ることができますが、少し見辛いですね。

ここからウォーターフォールチャートに形に変更していきます。
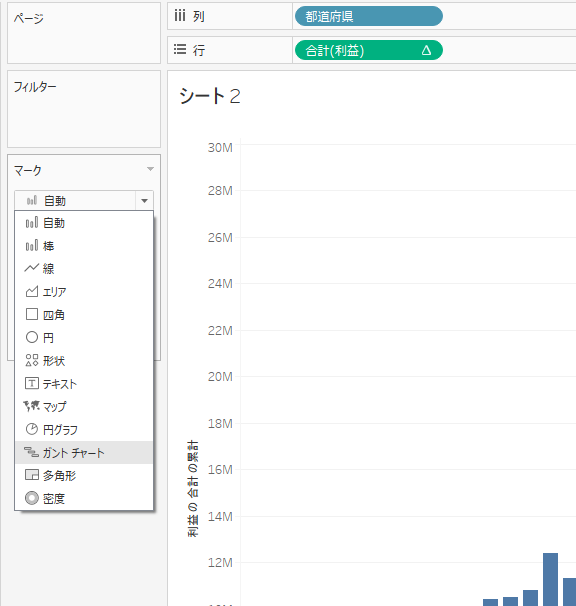
マークからガントチャートを変更します。

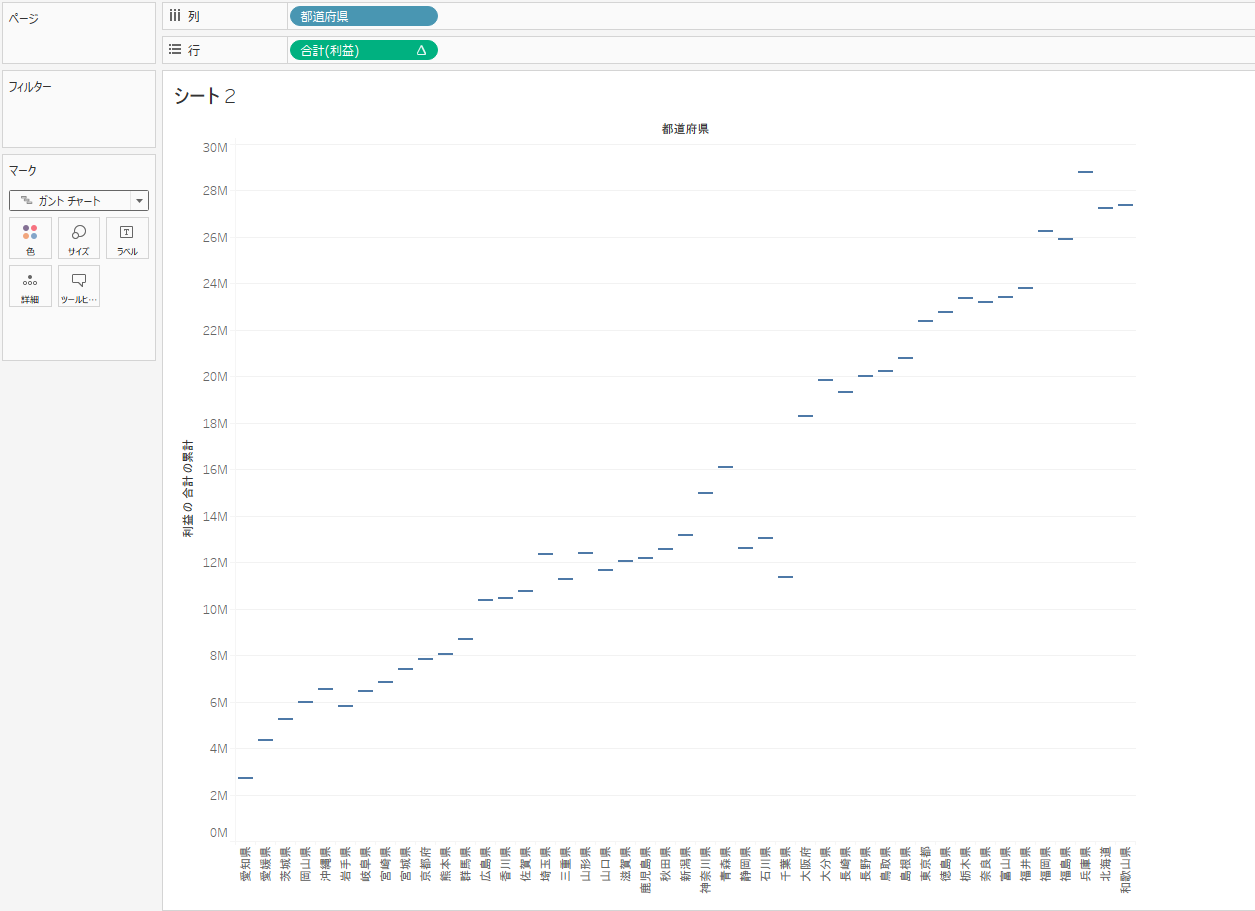
累計値の頭だけが表示された形になります。

次に各都道府県の利益をのせていきます。
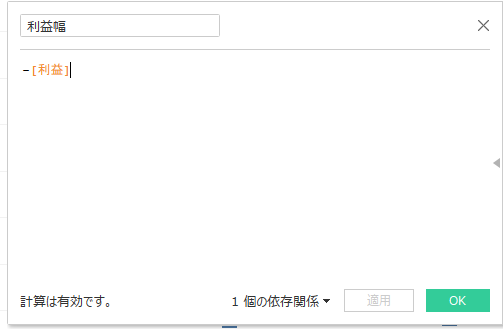
そのためまずは利益幅の計算フィールドを作成します。
マイナスをつけるのがポイントになります。
このあと途中まで作ったチャートにこちらを加えていきますが、正の利益であれば滝が落ちる方向(下)に棒を伸ばしたいのでマイナス値に、逆に負の利益であれば上に伸ばしたいのでマイナス×マイナスでプラスにします。

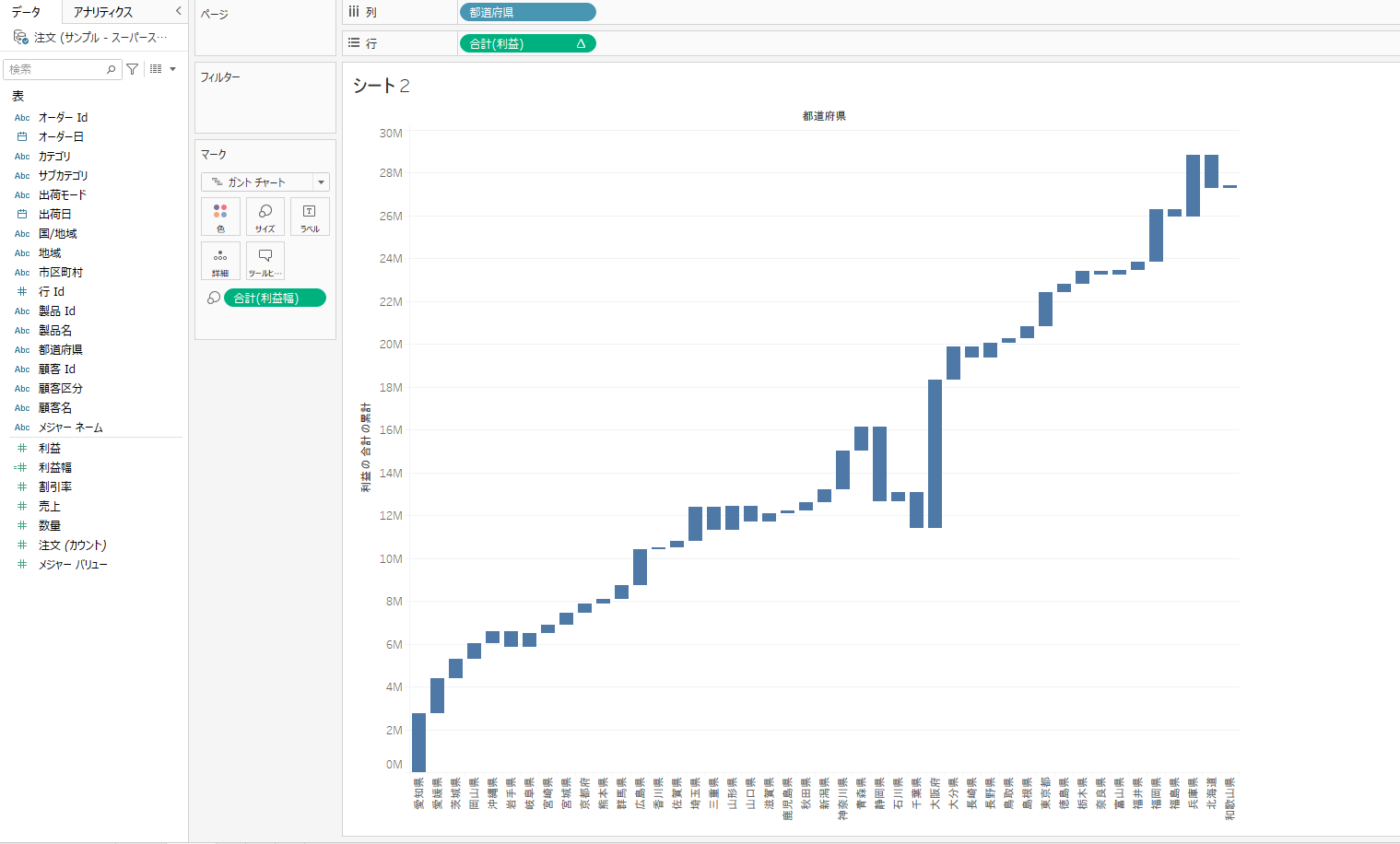
利益幅を作成出来たら、利益幅をマークのサイズにドラッグアンドドロップします。
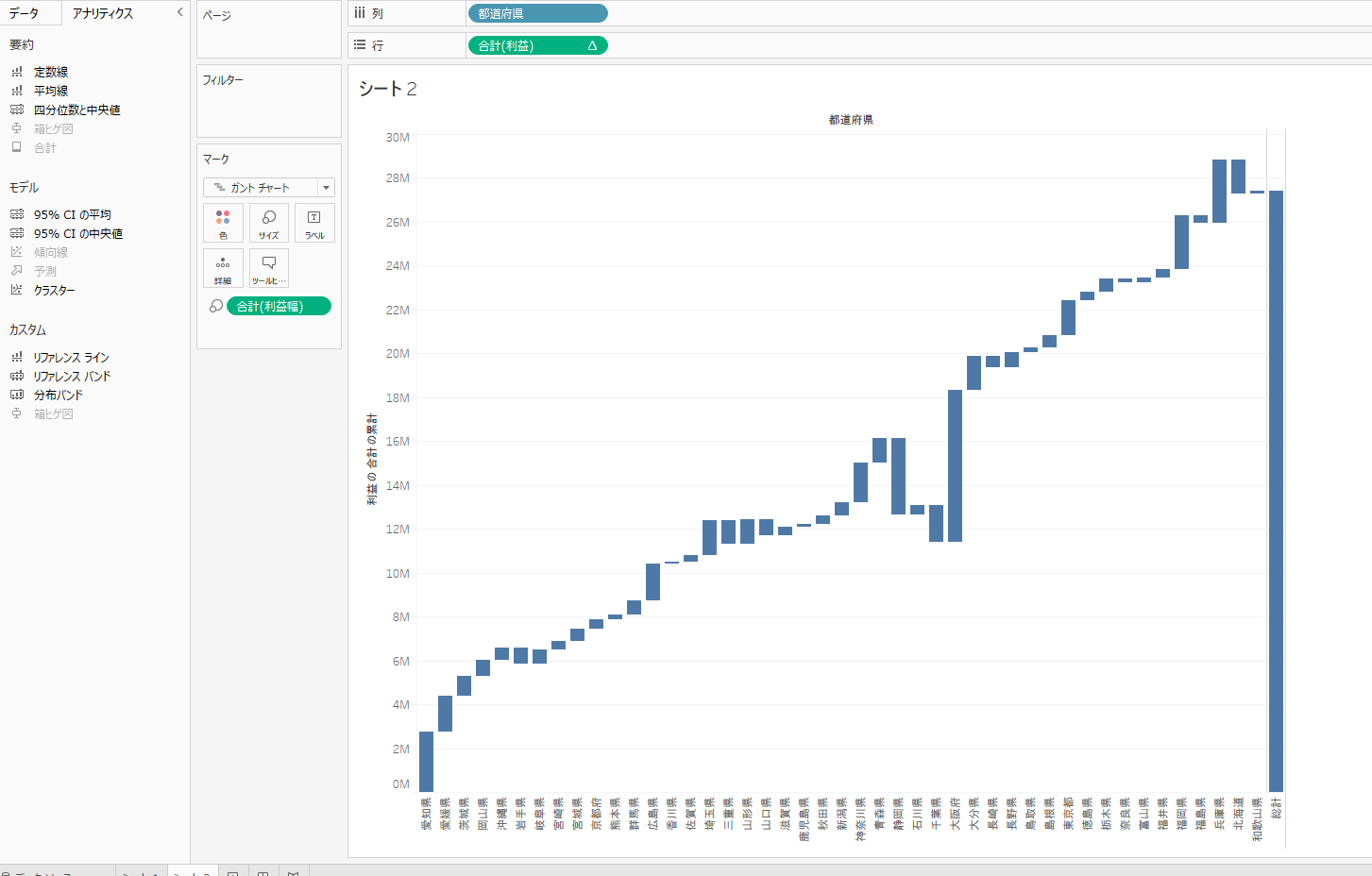
そうするとウォーターフォールチャートが完成となり、どの都道府県が累計値に対してどの程度貢献しているか、それがプラスなのか、マイナスなのかがわかります。

ウォーターフォールチャートを装飾する
前章でウォーターフォールチャートを作成しました。
この章ではこのウォーターフォールチャートをより見やすくするために2点ほど装飾について紹介していきます。
合計値を追加する
各都道府県の累計値(合計)に対する値はわかりましたが、最終的な合計があったほうがよりわかりやすいです。
合計は簡単に追加することができるので紹介していきます。
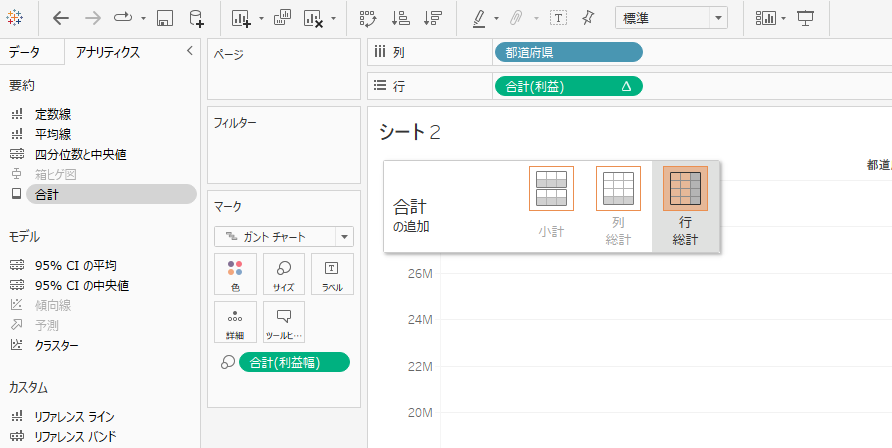
アナリティクスペインから合計を行の総計に追加します。

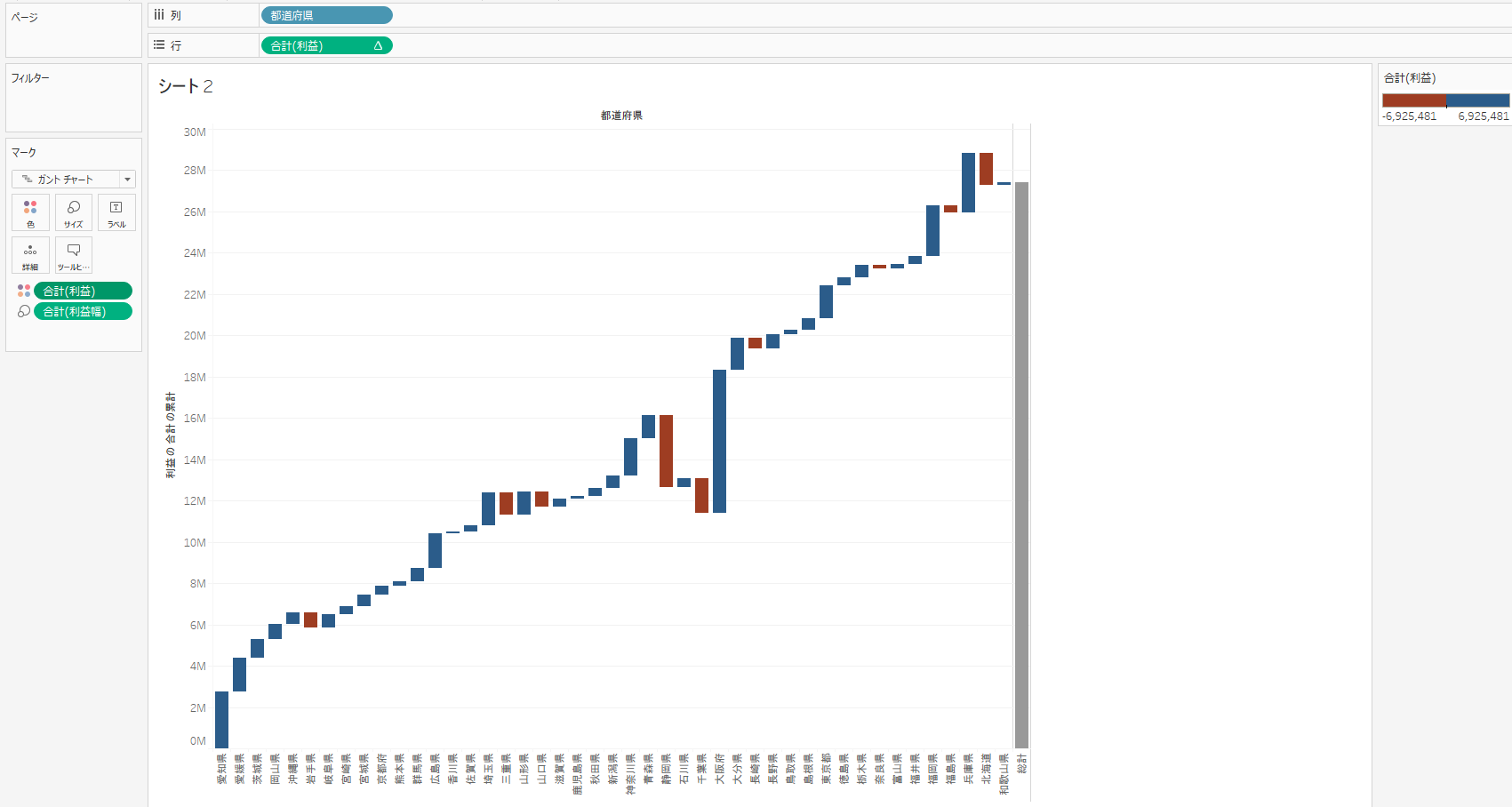
そうすると右側に合計値が表示されます。

着色する
棒のサイズに各都道府県の貢献具合を見ることができますが、着色することでよりそれが鮮明にわかりますので着手方法も紹介します。
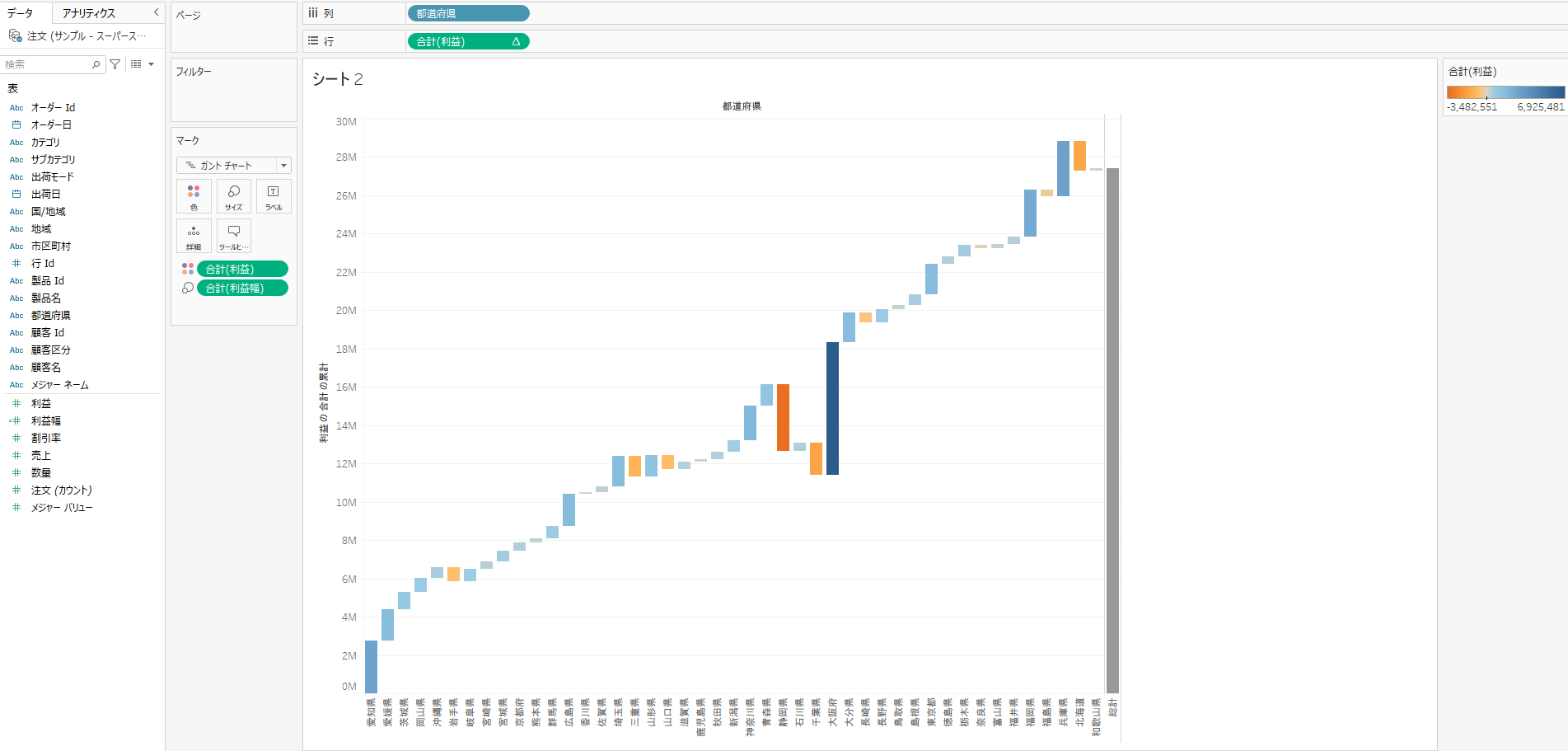
利益をマークの色にドラッグアンドドロップします。
そうするとグラデーションで着色されます。

これでもだいぶ見やすくなりましたが、プラスとマイナスで分けたいというシチュエーションもあると思います。
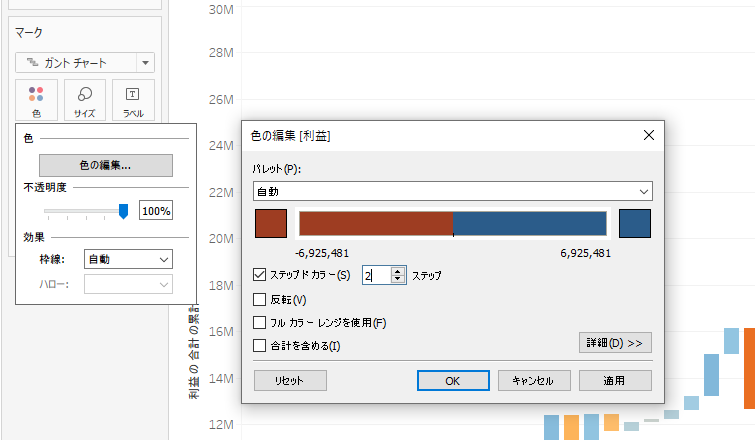
その場合はマークの色をクリックし、色の編集からステップドカラーを2ステップにしてください。

プラスの利益は青で表示され、マイナスの利益は赤で表示されるので貢献度合いがプラスなのか、マイナスなのかが色で分かり、その量は棒のサイズで理解できる形に役割をわけることができます。

まとめ:グラフの作り方~ウォーターフォールチャート~
Tableauで作ることができるグラフの一つとして、ウォーターフォールチャートを紹介しました。
累計に対する各項目の貢献度合いがわかるチャートですので、シチュエーションにあわせて使用してみてください。
Tableauについてより勉強していくにはUdemyがおすすめです!
たくさんの勉強動画が多く掲載されており、買い切りのため何度も閲覧することができます!
Tableauのudemyおすすめ動画はこちらのサイトでも紹介しているので参考にしてみてください!