Tableauにはタイトルを入れることをできますが、ここの表示を自動的に変更したいといった状況は多いのではないでしょうか?
特に日付などのデータを入れていつ時点の情報なのかを表示させたいケースは度々あります。
チャートそのものに組み込んで表示させる方法もありますが、ここではタイトルに動的な値を入れる方法を紹介します。
やりたいこと
今回やりたいことは「チャートの上部に表示されるタイトルに動的な値を入れ表示させる」です。
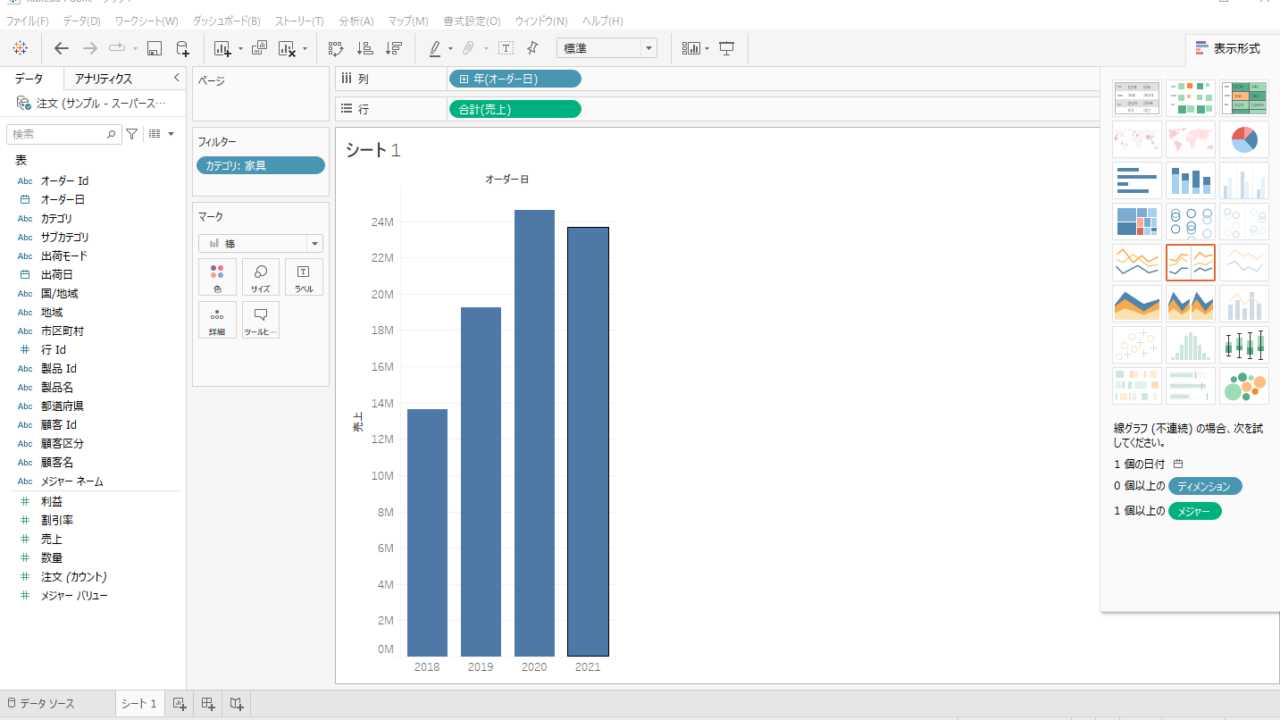
画像のように年別の売り上げデータでフィルタにカテゴリの額をセットしたとします。
(データはサンプルスーパーストアです)

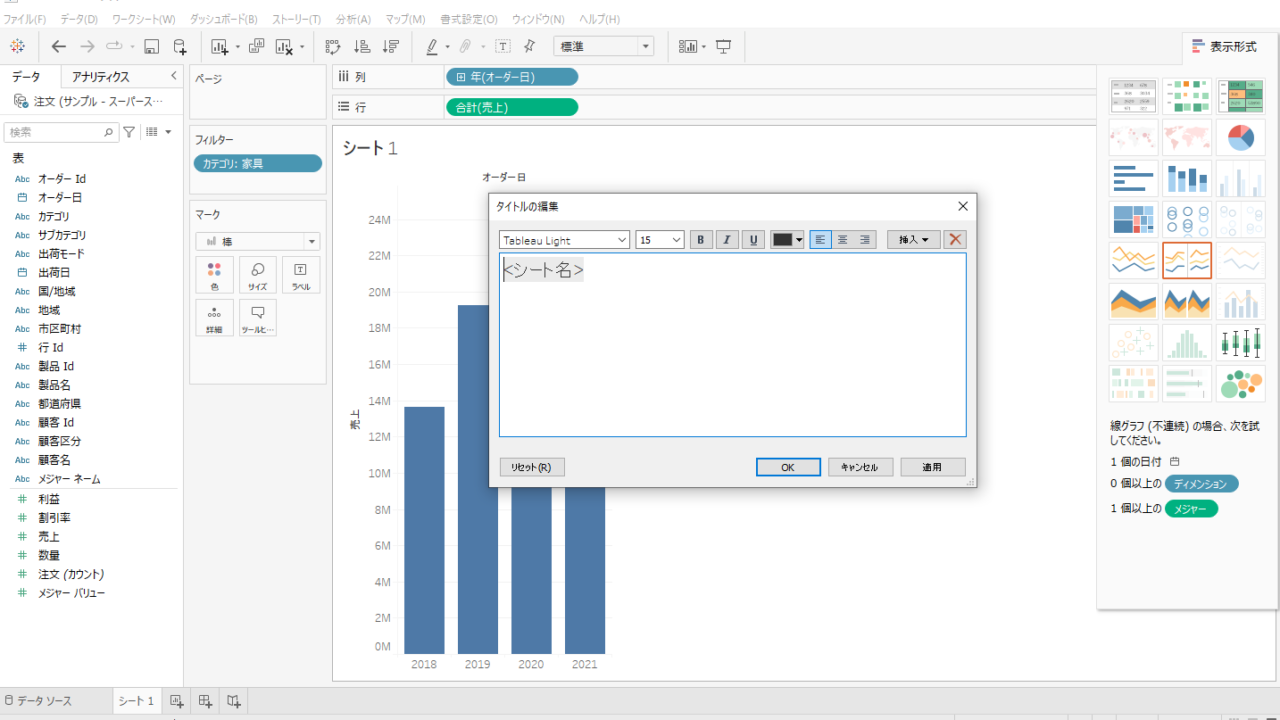
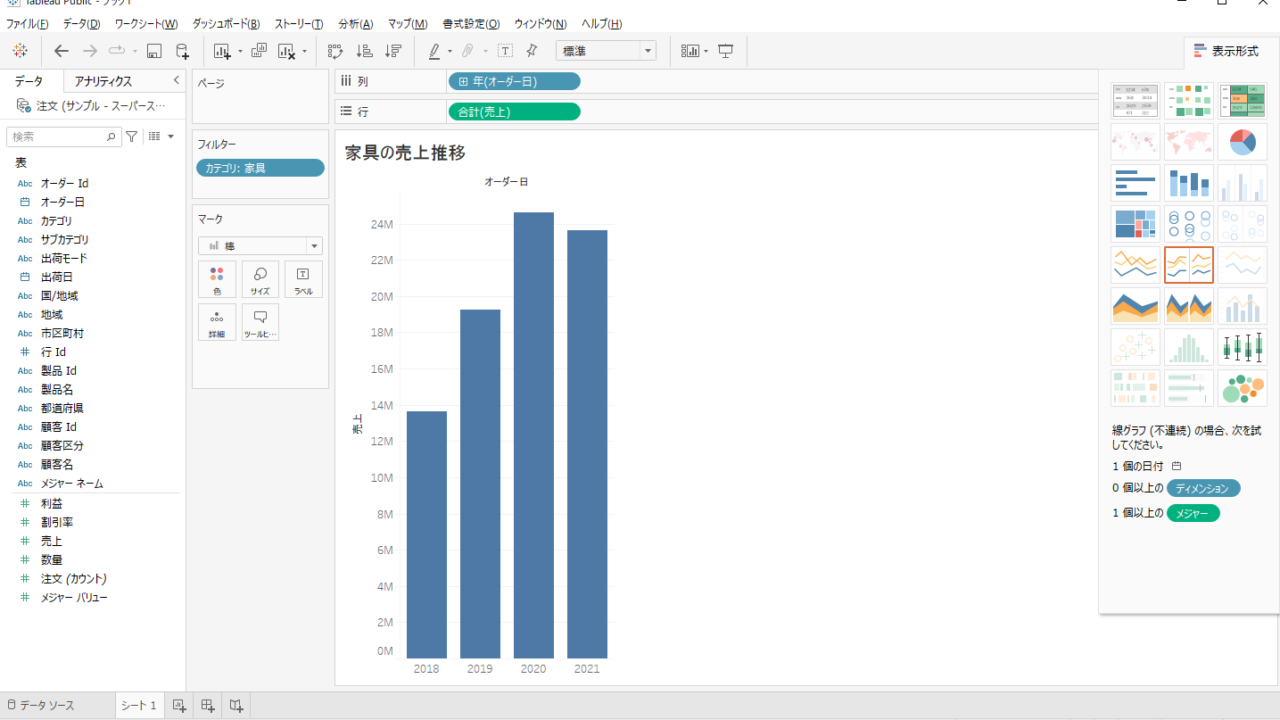
このとき、タイトルをそのままつけると下記になります。


もちろんこの方法でも「家具の売上推移」といったタイトルをつけることができますが、フィルターをかえたとき、タイトルも一緒に変える必要があります。
今回はここの対応方法について紹介していきます。
①フィルターに入れたカテゴリをタイトルに入れる

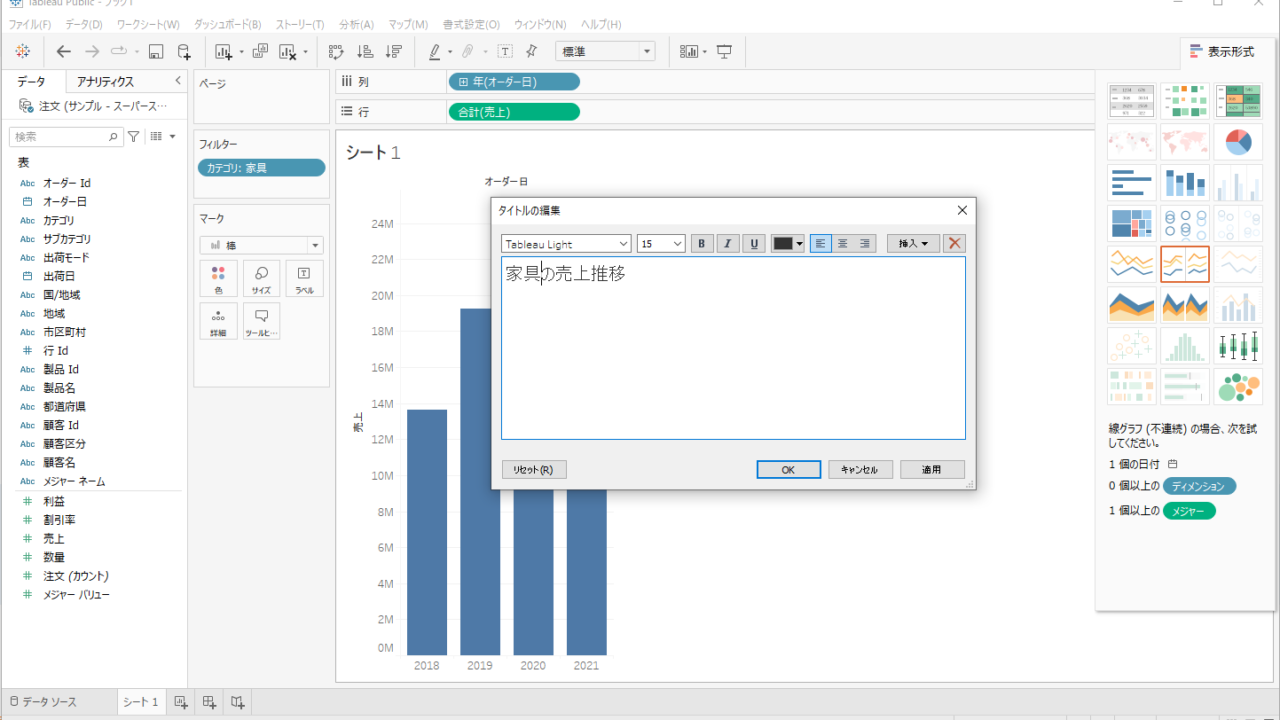
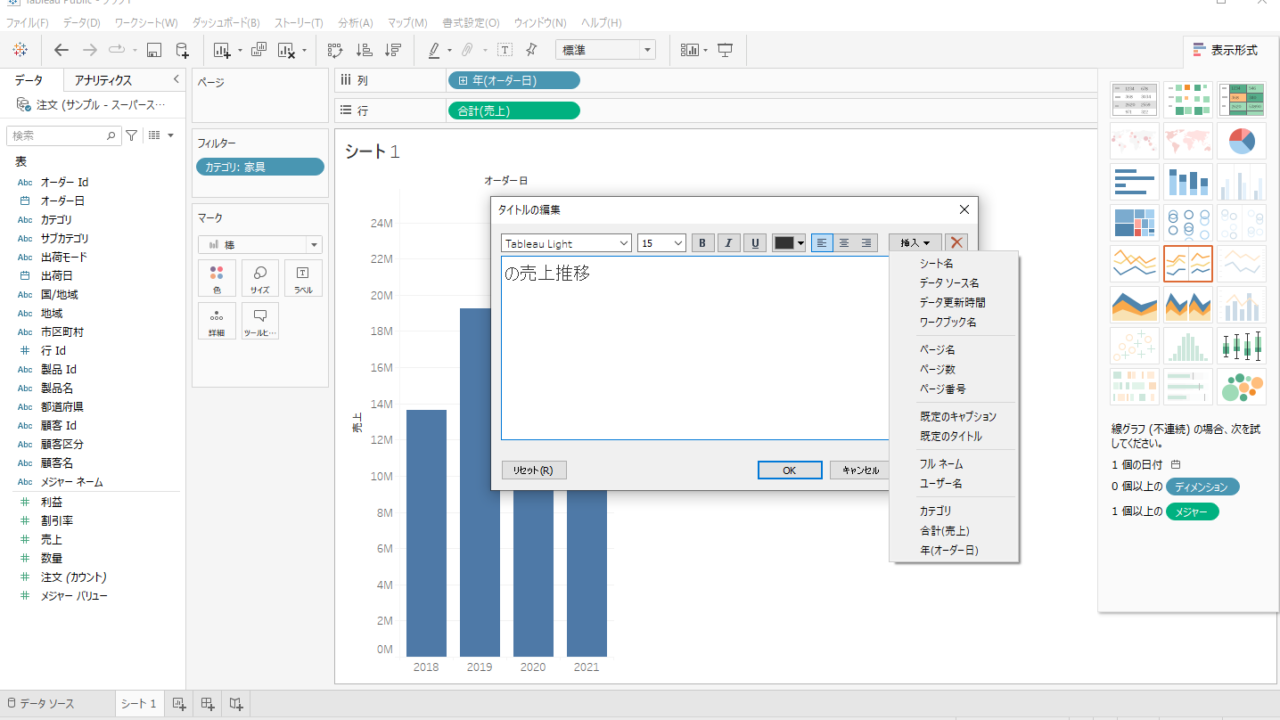
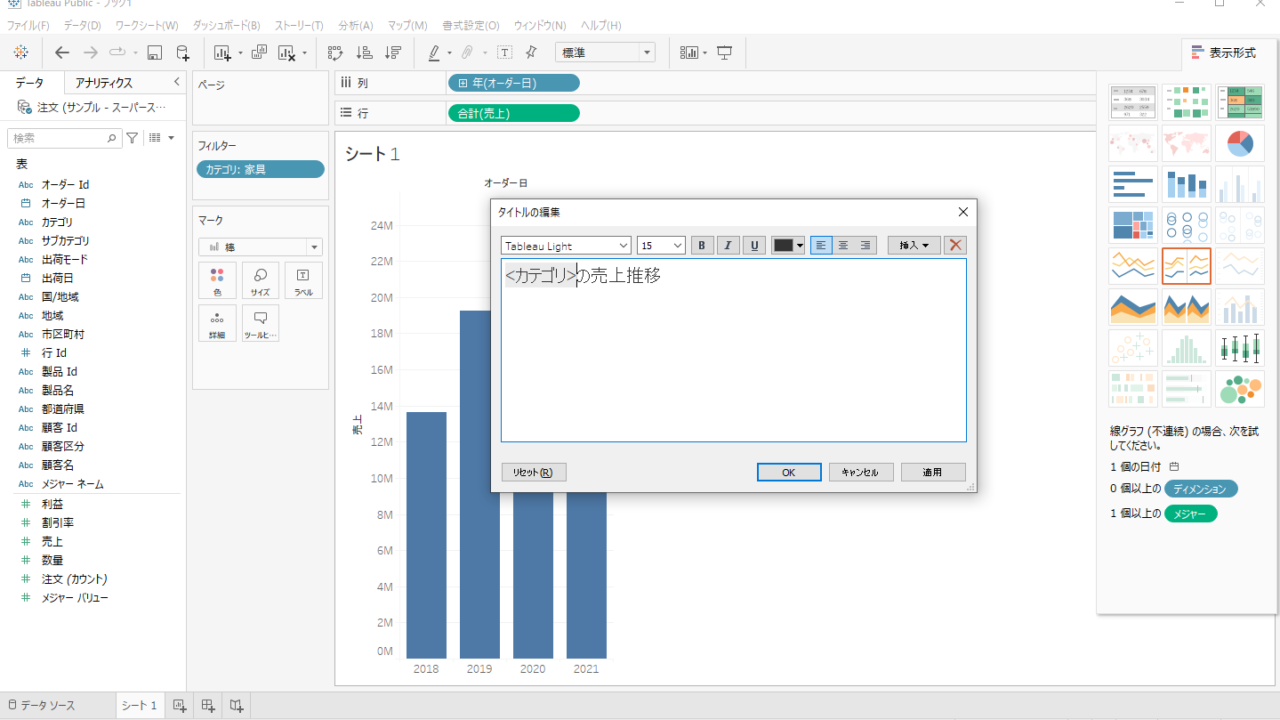
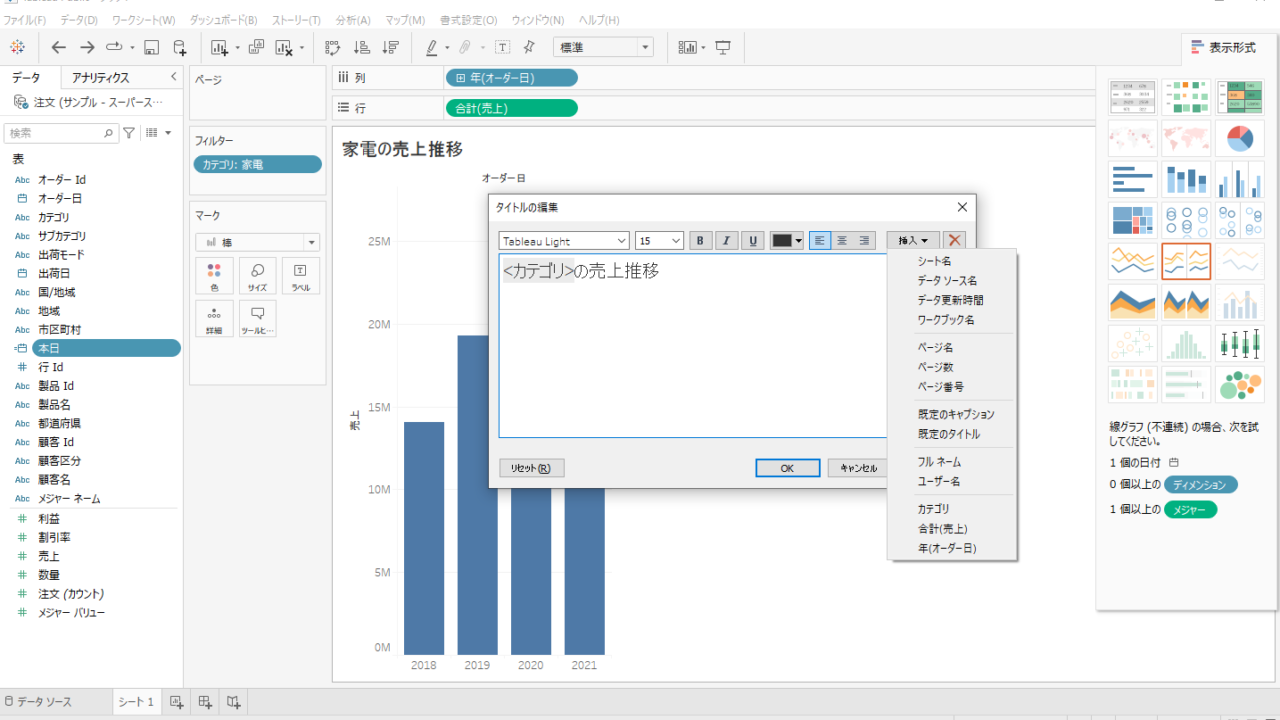
画像のように挿入ボタンを押します。
ここでカテゴリを選択します。

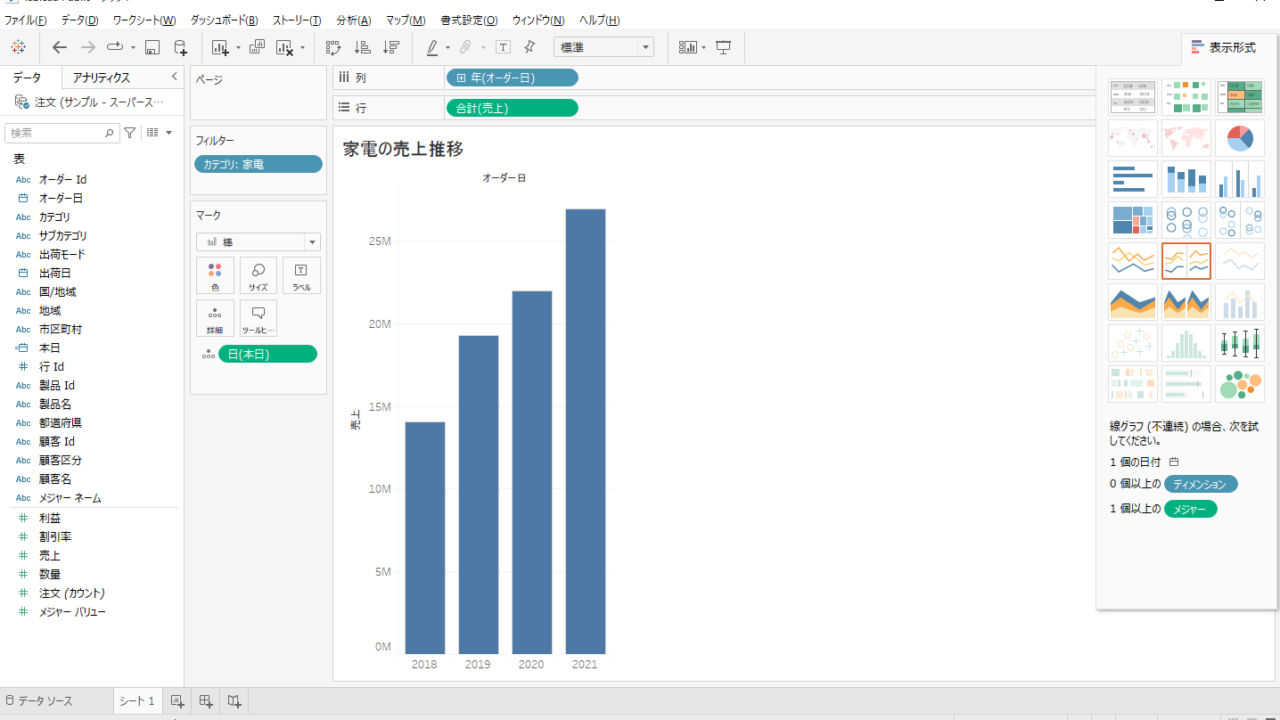
そうすると変数としてカテゴリ入り、タイトルがフィルターの値によって変わるものができあがります。

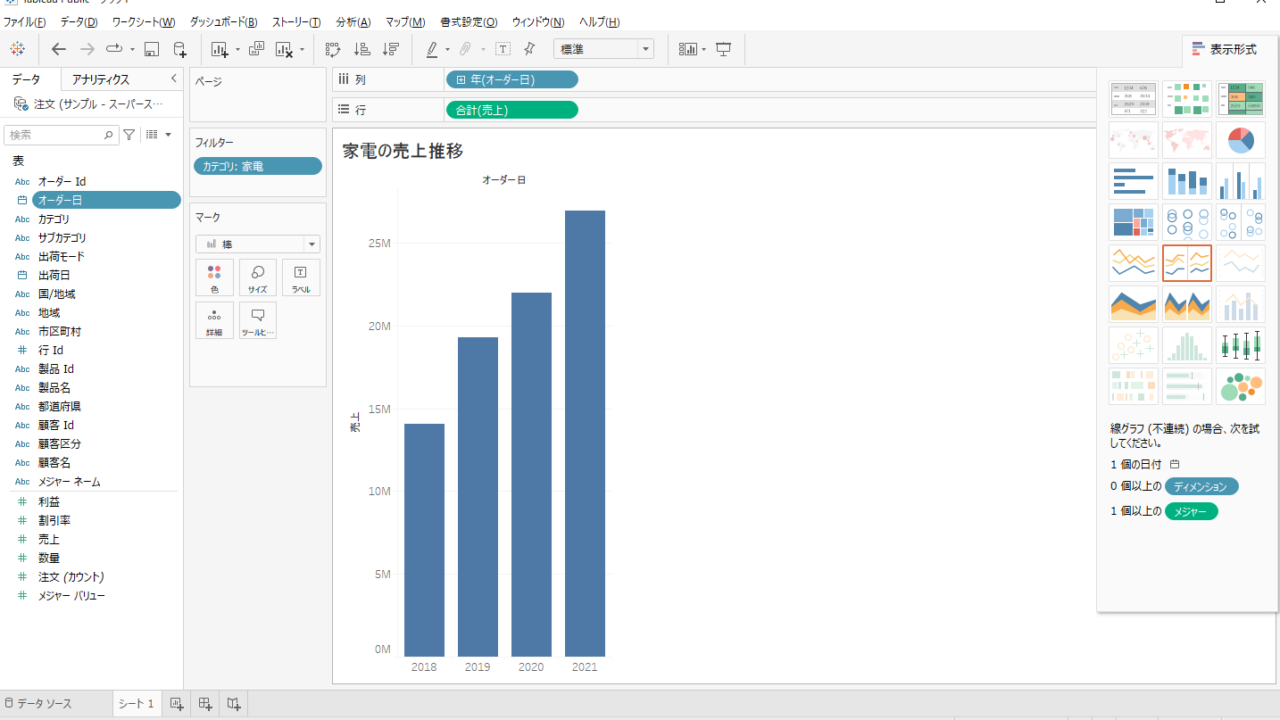
今はフィルターが家具ですが、これを家電に変えるとタイトルも変わります。

②日付情報を入れる
①ではカテゴリーを入れました。
しかしながらカテゴリーはユーザーが意図して選択しているので、あまりタイトルに入れる意味はありません。
私が仕事でよく使用するのは日付情報になります。
データの最新日時は?もっとも古い情報は?更新した日付は?といった日時情報を組みことがあります。
チャートそのものでこの情報を表現して、ダッシュボードに出すことも可能ですが、ここではタイトルに入れる情報を紹介します。
いろいろな日付情報を入れることができますが、今回はわかりやすく本日の日付を入れます。
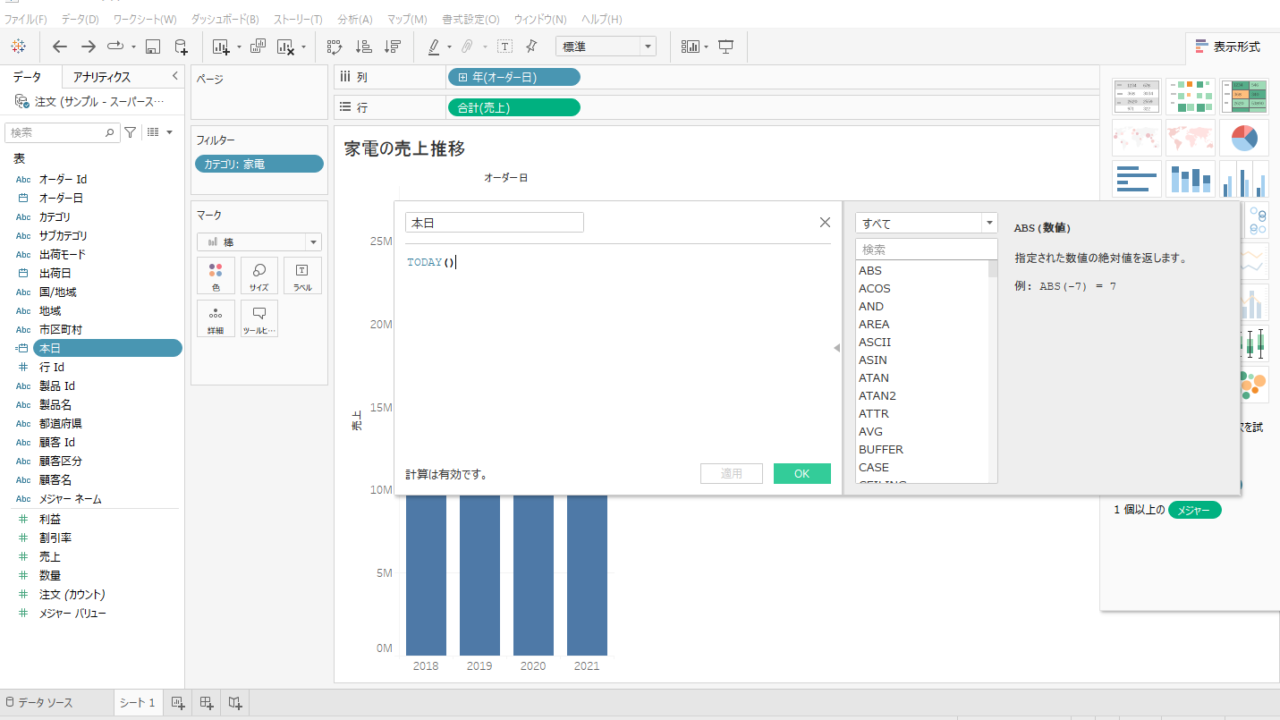
画像のように新規に計算フィールドを準備します。

ただ、これだけですとタイトルの挿入から追加した計算フィールドを入れることはできません。

すべてのデータが追加できるわけではなくチャートで使用しているデータが使用できるので、追加した計算フィールドを詳細にドラッグアンドドロップします。
(ここではドラッグアンドドロップしたあとに連続の日に変更しています)

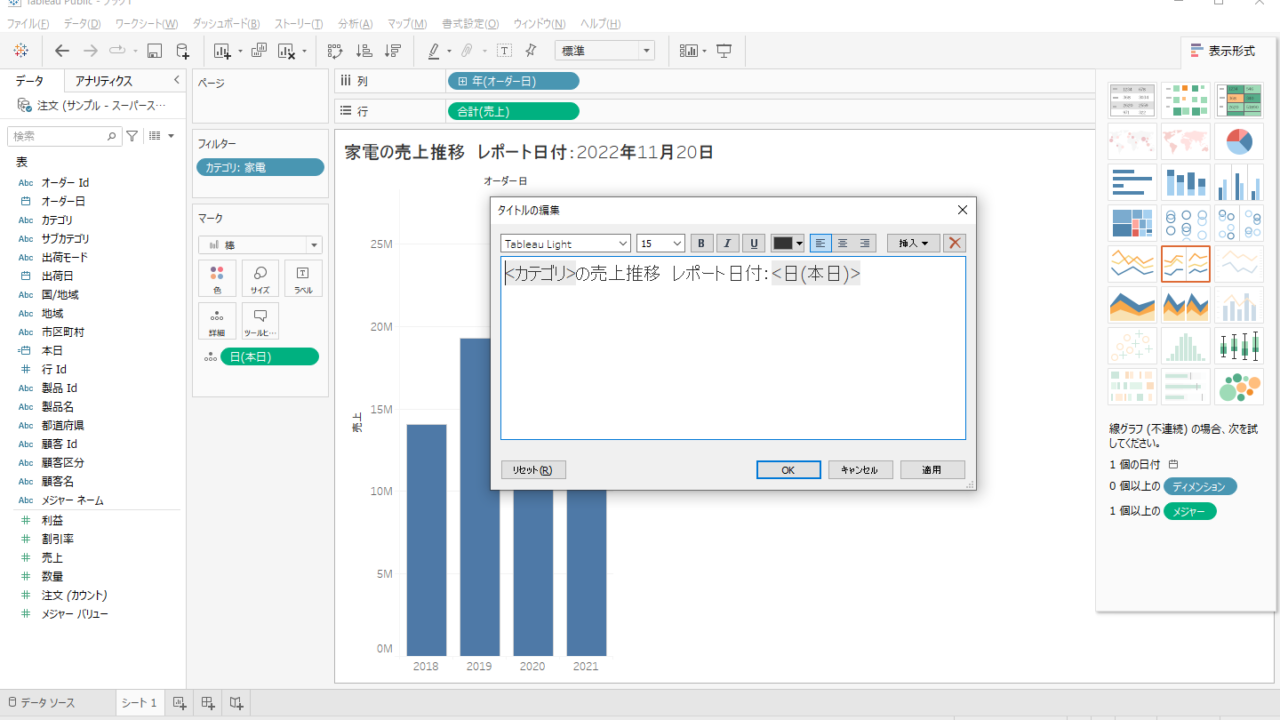
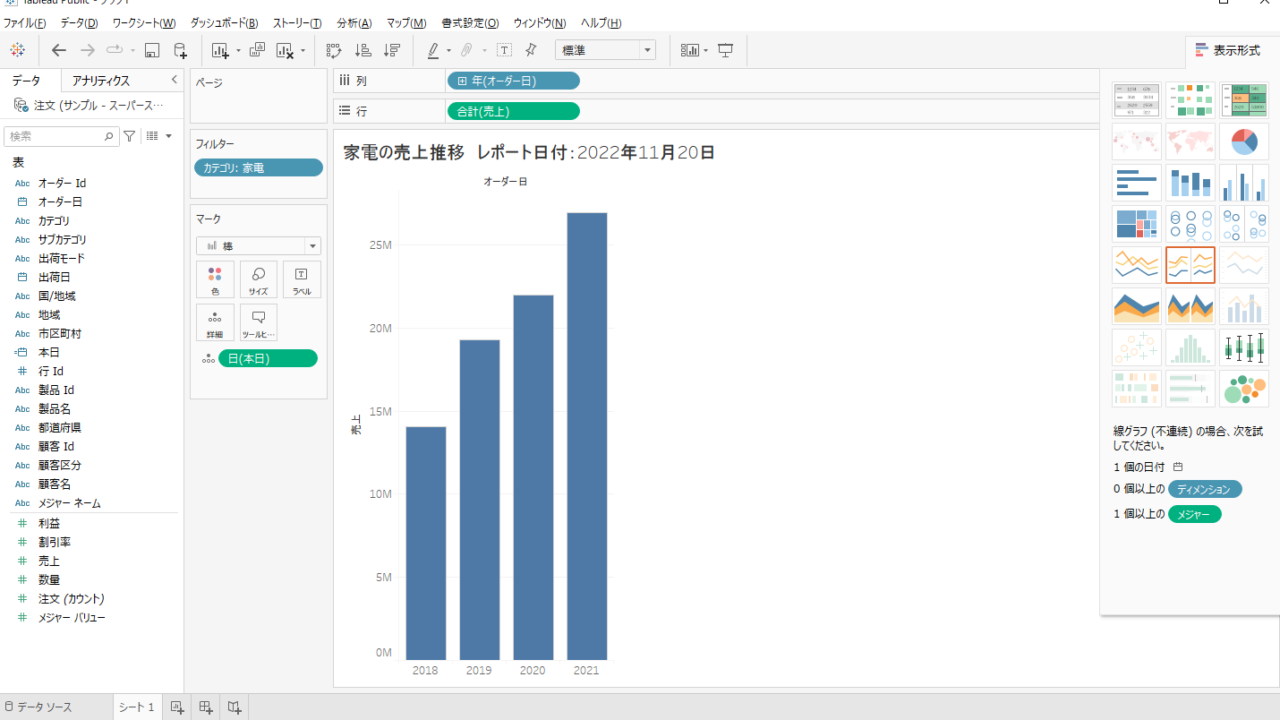
こうすることでタイトルの挿入から日付を入れることでき、タイトルに日付情報を追加することができます。


今回は本日日付で紹介しましたが、計算フィールドでのロジックを変更することで表示したい日付を変更することができ、データや日時によってその値が動的に変化します。
まとめ:Tableauのタイトルで日付などの値を表示させる方法
Tableauのタイトルに日付などの値を入れ、動的にタイトルを変化させる方法を紹介しました。
ご存知の方もいらっしゃると思いますが、こちらはツールヒントと同じ形となります。
ツールヒントも表示する値を自由に変えますが、こちらの編集画面も今回紹介した画面とよく似ています。
ツールヒントは自動的に生成されるので、一から作ることが少ないので気づきにくいかもしれませんね。
どちらか一方またはどちらも使用したことがない方はぜひご利用ください!