簡単な操作で綺麗なグラフが作れるTableau。
基本的なグラフから少し凝ったグラフまで幅広く作ることができます。
今回はその中でも「ドーナツチャート」を紹介していきます。
ドーナツチャートは円グラフの応用で円グラフにより情報をのせることができます。
ボタン一つで簡単には作れないので、作り方を紹介していきます。
ここでは無料で利用できるTableau Publicで作成方法を紹介していきます。
Tableauとほとんど操作方法は変わらないので、Tableauでの操作の参考にしてください。
また、Tableau Publicは学習にもおすすめです。
詳細はこちらで紹介しているので参考にしてください。
ドーナツチャートの作り方
さっそくドーナツチャートの作り方を紹介していきます。
データはTableauにも付属しているサンプルスーパーストアです。

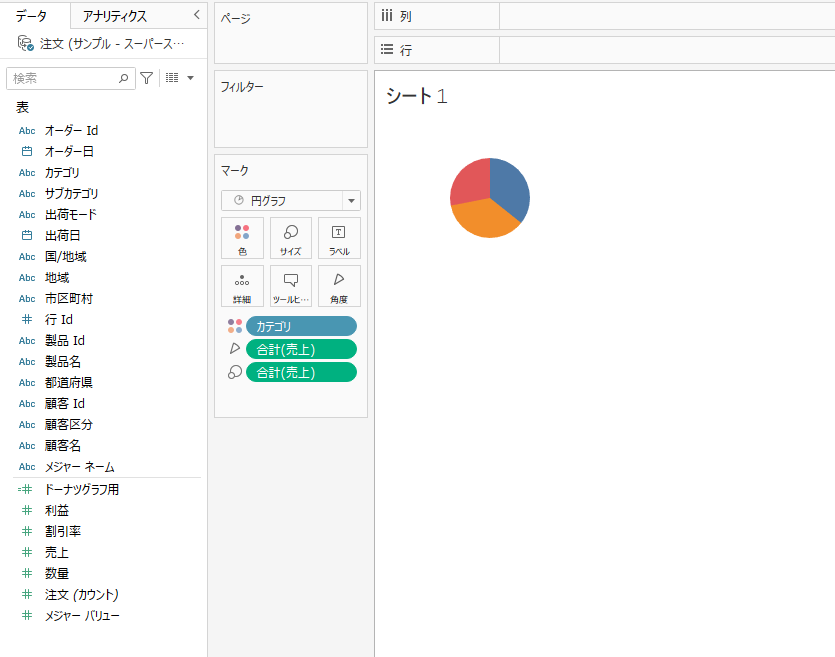
今回はカテゴリ別売上の円グラフを作っていきます。
Tableauでは残念ながらドーナツチャートをワンクリックでは作ることができません。
他のBIツールでは作れるものもあったりします。
作り方のイメージとしては大きさの違う二つの円グラフを重ねてドーナツチャートを作ります。
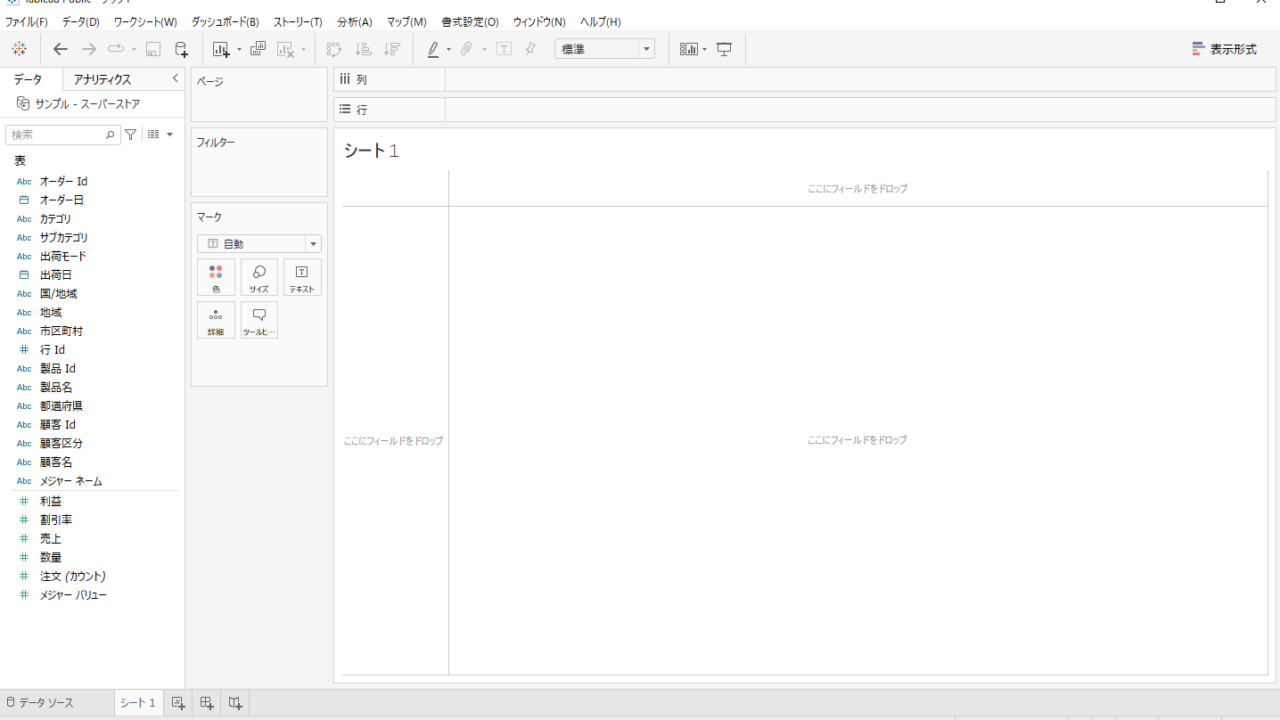
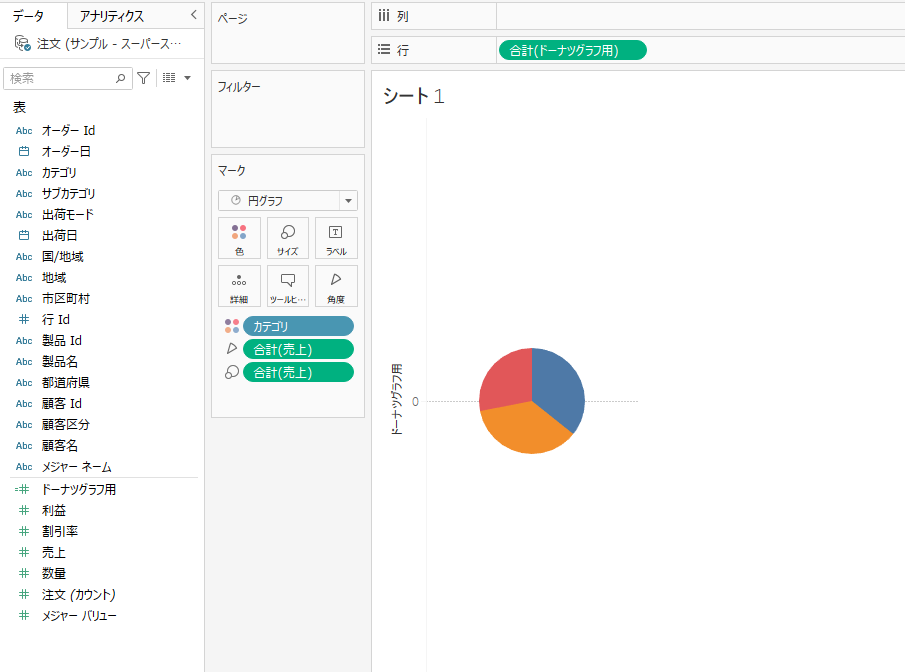
そのためまずは円グラフを作っていきます。

円グラフの作り方はこちらを参考にしてください。
続いて円グラフを2つつくる準備をしていきます。
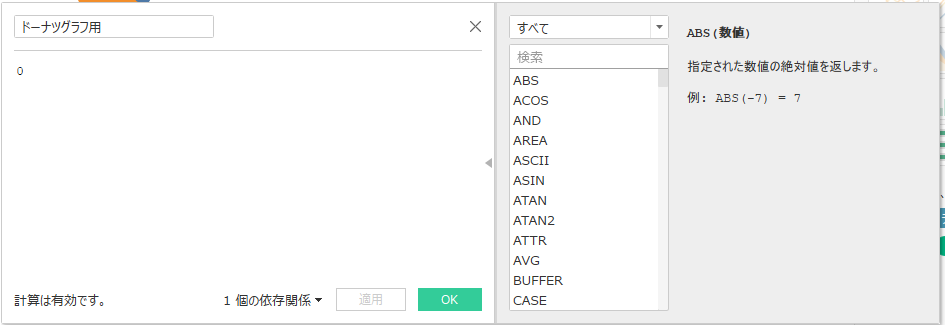
計算フィールドで下記のように設定をしてください。
2つ作るためのもののため数値としては0を出力させます。

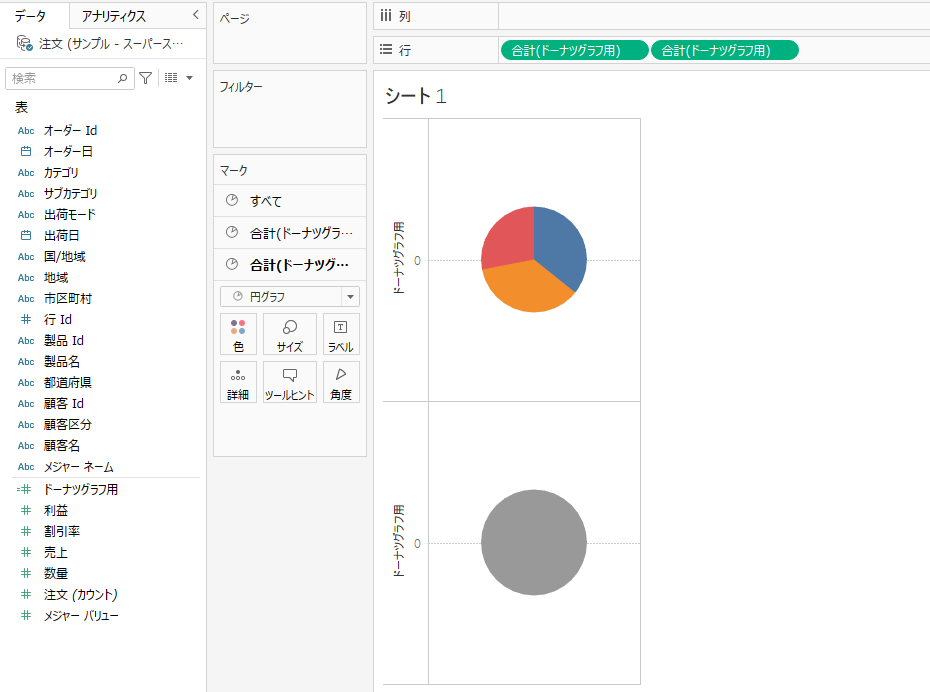
作成出来たら行にドラッグアンドドロップします。

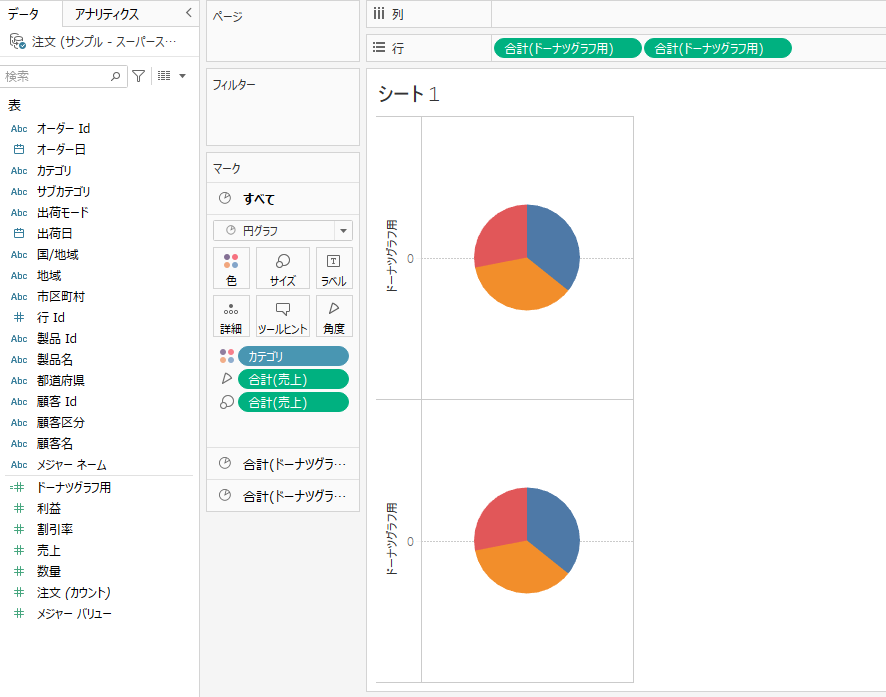
続いて同様にもう一度作成した計算フィールドを行にドラッグアンドドロップします。
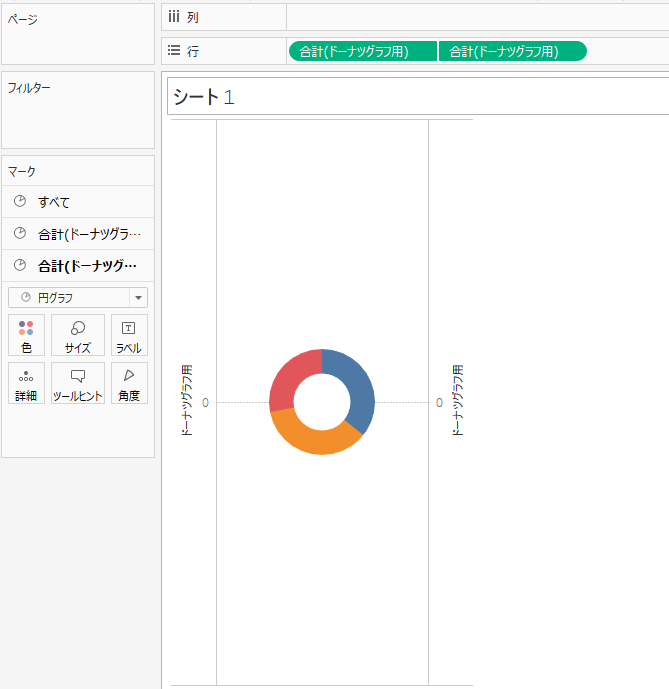
これで円グラフが2つ表示されます。

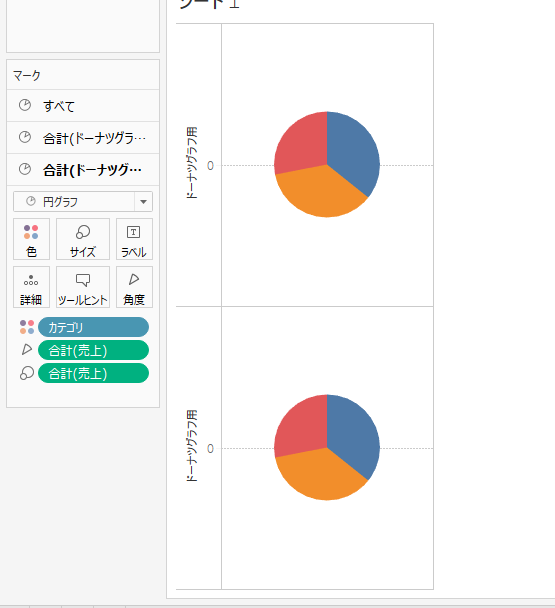
このグラフを重ねていくために2つめの円グラフを編集していきます。
マークの2つめの円グラフを選択してください。

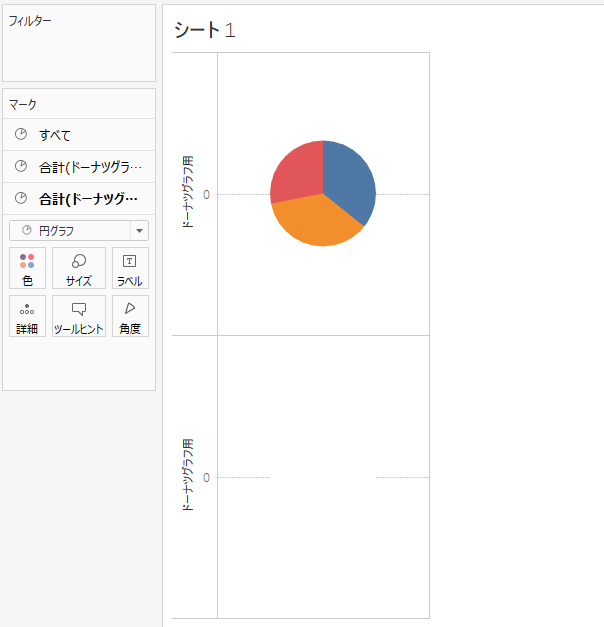
まずはピルをすべて削除します。

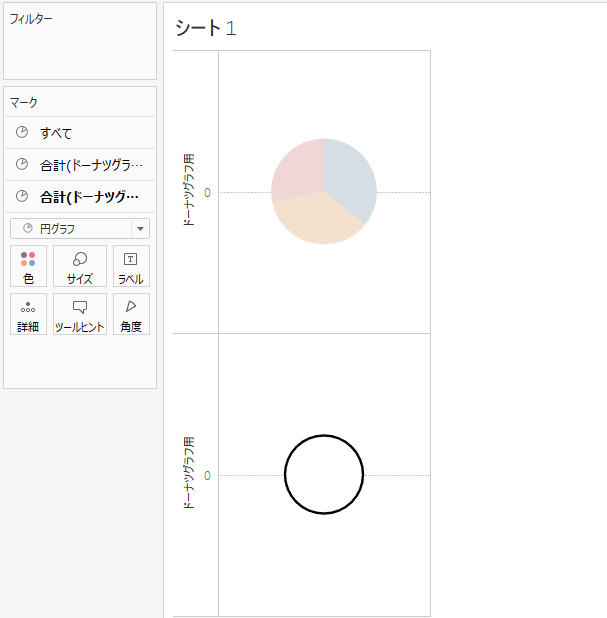
続いて色を変更します。
何色でもいいですがここでは白を選択します。
(画像では見えていないですが、白い円があります)

2つめの円グラフは1つ目と同じサイズですので少し小さくします。
重ねてからも変更できるのでまずは適当に設定してみてください。

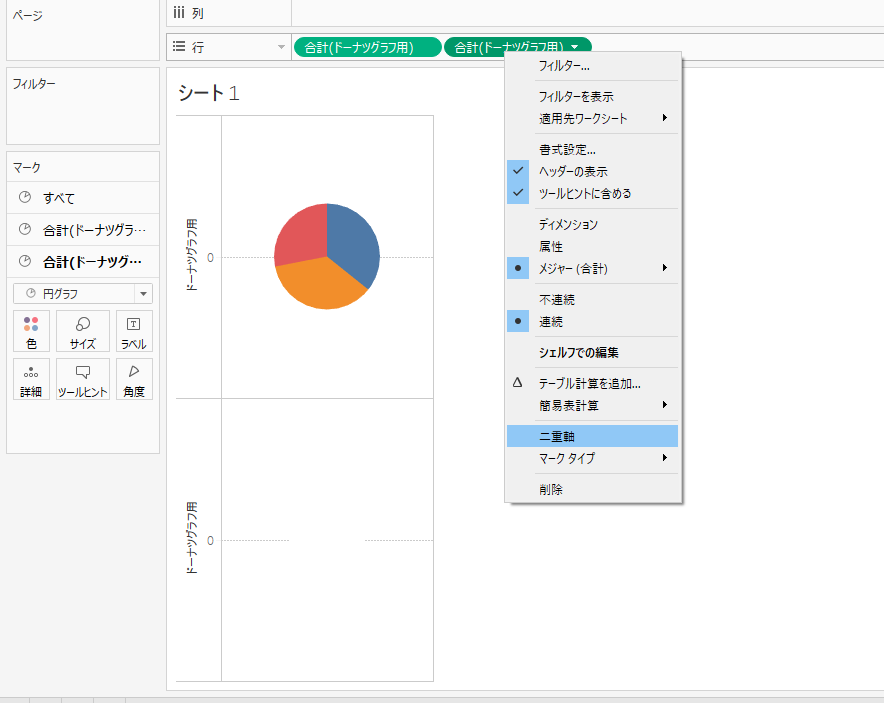
ここまでで重ねる準備ができたので、二重軸でグラフを一つにしていきます。

二重軸にすることでドーナツチャートが完成しました。

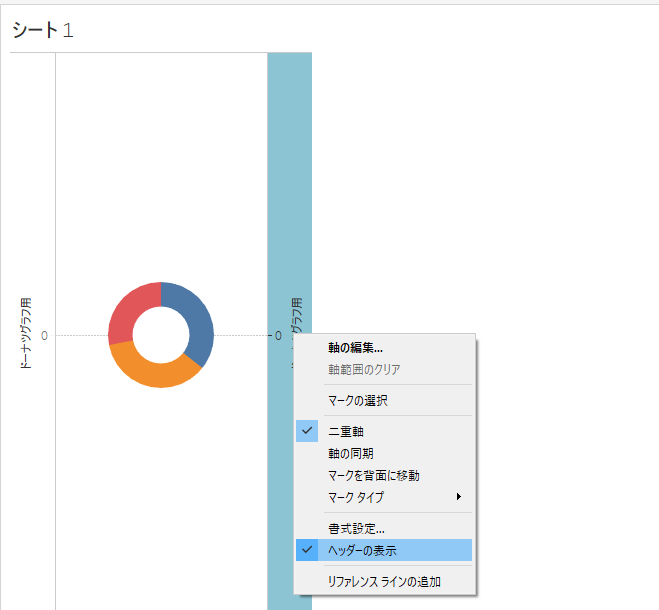
ここから軸等、不要な線が入っているので削除していきます。
軸については右クリックでヘッダーの表示を外すことで非表示にすることができます。

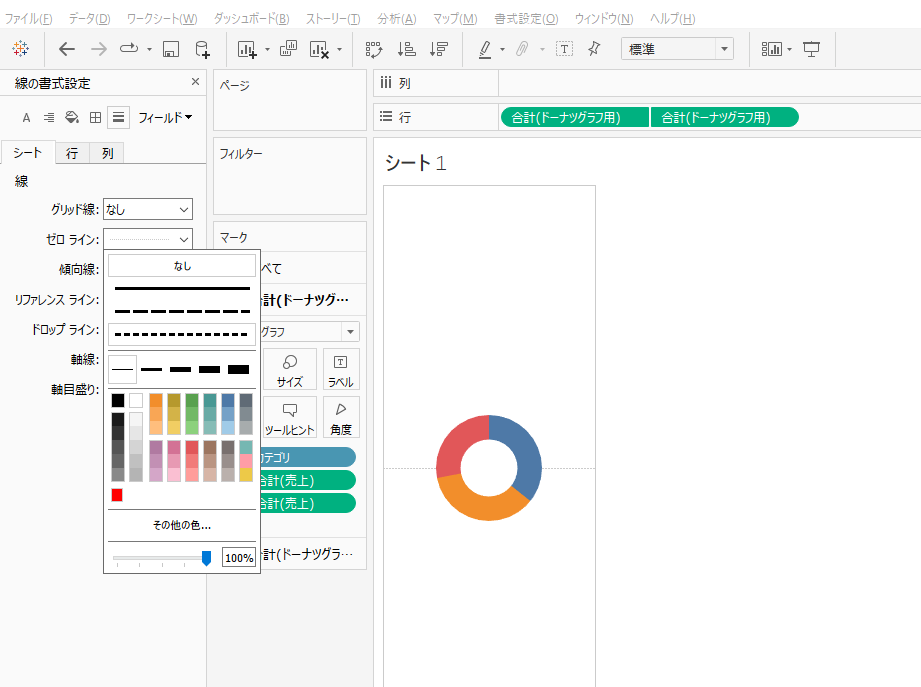
0のラインについては「書式設定」「線」から線の書式設定がでるのでゼロラインの設定をなしにしてください。

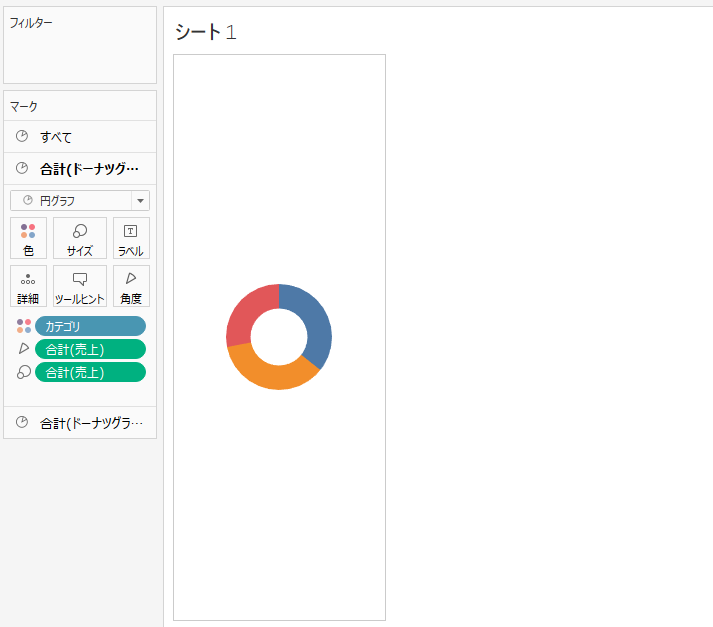
そうすると不要な線が入っていないドーナツチャートができあがります。

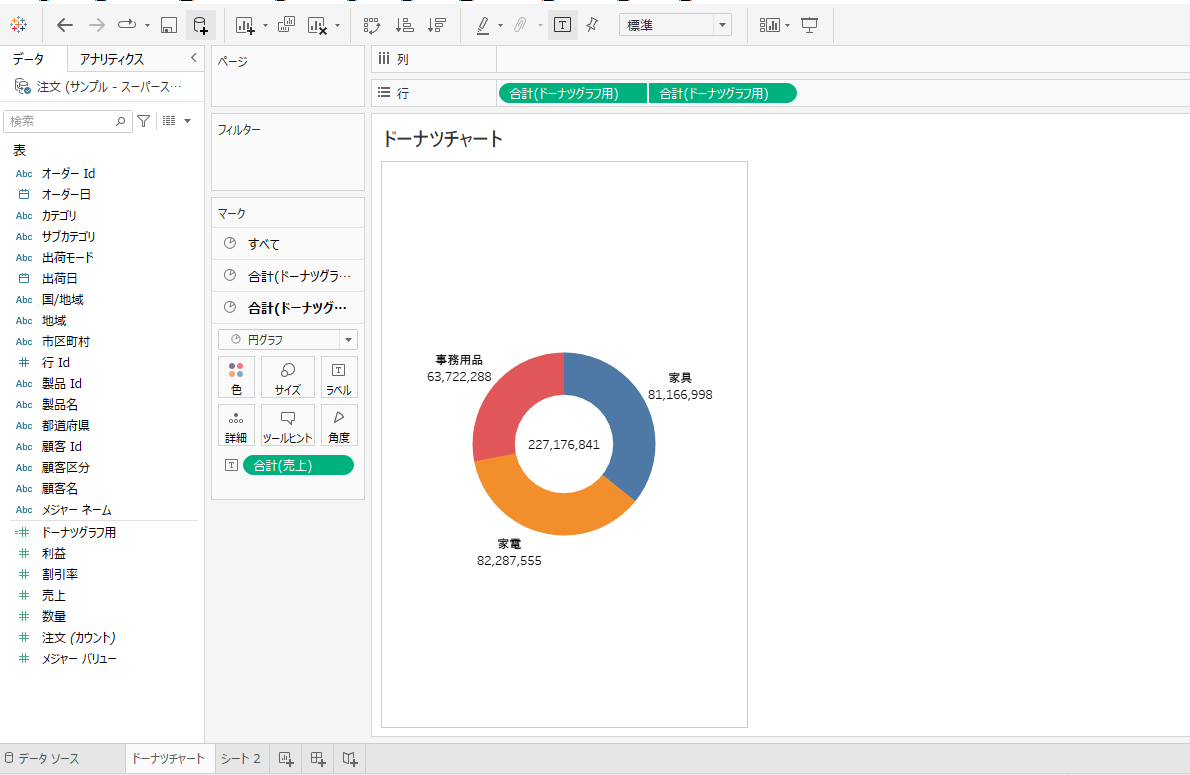
最後に円グラフ同様ラベルで文字を入れることができるので、入れたい文字・数値を入れてみましょう。

ここでは売上だけの情報を入れましたが、利益等他の情報もいれることができます。
特にドーナツチャートは真ん中にも文字情報を入れることができるので、選択肢が増えます。
まとめ:グラフの作り方~ドーナツチャート~
Tableauで作ることができるグラフの一つとして、ドーナツチャートを紹介しました。
円グラフの応用的なグラフで情報をプラスしてのせることができ、ビジュアルとして円グラフがまた違った見せ方をできるので、ぜひ使ってみてください。
Tableauについてより勉強していくにはUdemyがおすすめです!
たくさんの勉強動画が多く掲載されており、買い切りのため何度も閲覧することができます!
Tableauのudemyおすすめ動画はこちらのサイトでも紹介しているので参考にしてみてください!