データ量の大小を表す棒グラフ。
グラフの中でも基本グラフの一つで、最も利用するグラフと言っても過言ではありません。
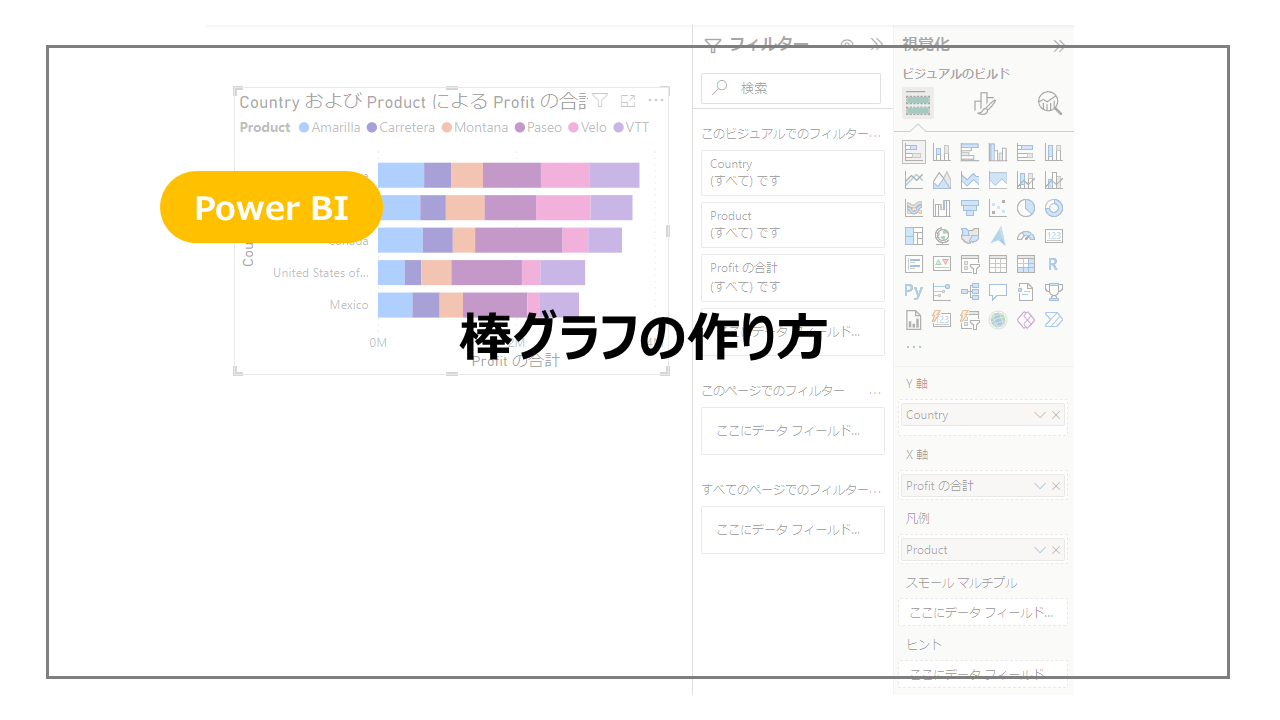
この棒グラフのPower BIでの作り方を紹介していきます。
Power BIとはからスタートしたい方はこちらの記事でPower BIとは?からインストールまで紹介しているので参考にしてください!

棒グラフの作り方
データはPower BIのサンプルデータを利用していきます。
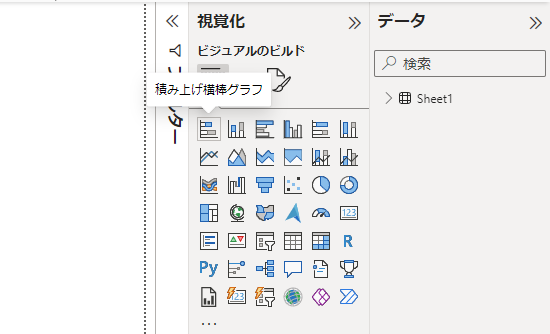
データを読み込み、ビジュアルのビルドから積み上げ横棒グラフを選択します。

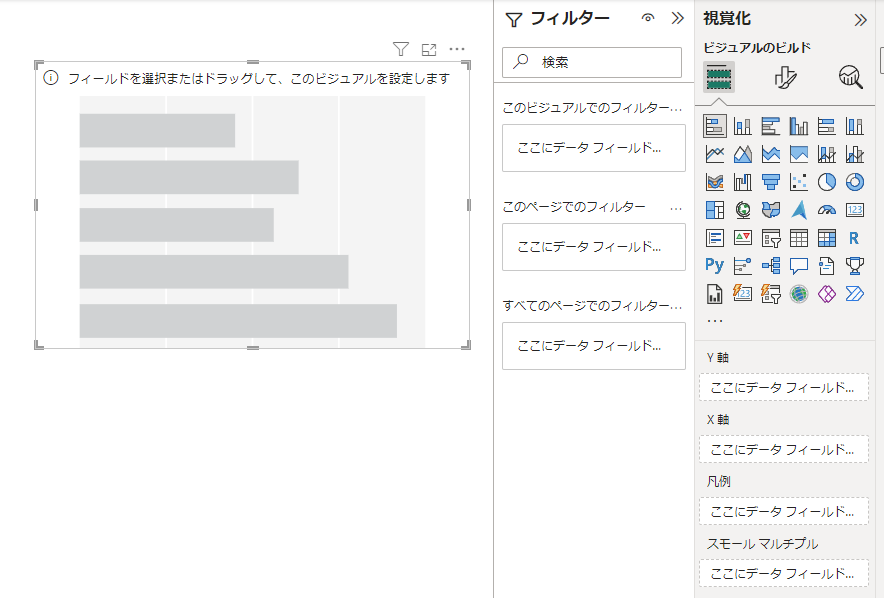
棒グラフの編集画面が表示されますので、表示したい項目をセットしていきます。

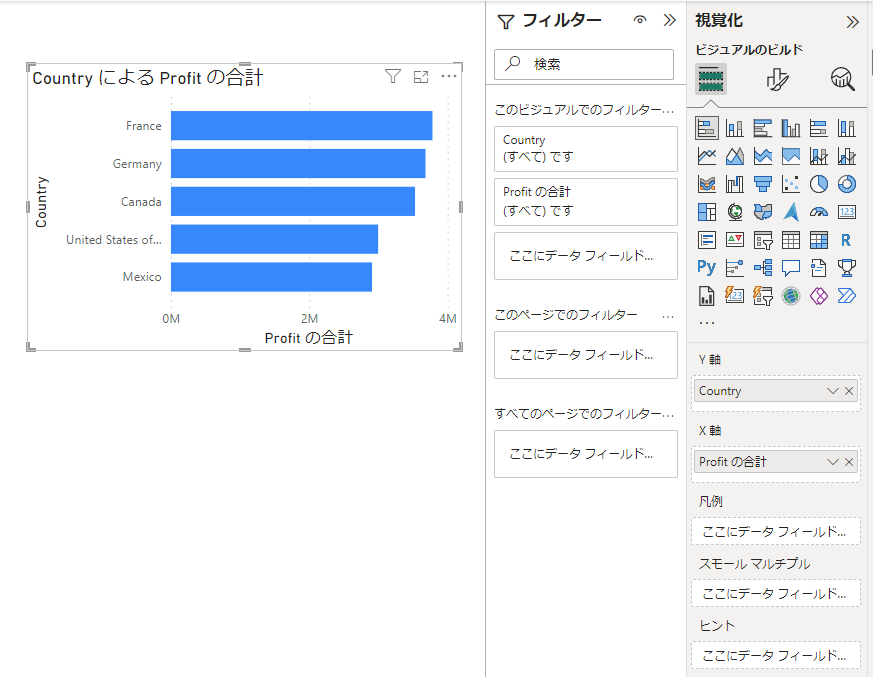
Y軸に「Country」、X軸に「Profit」をドラッグアンドドロップし、CountryごとのProfitの棒グラフを作成します。

Profitの量の大小が棒形式でわかる形になります。
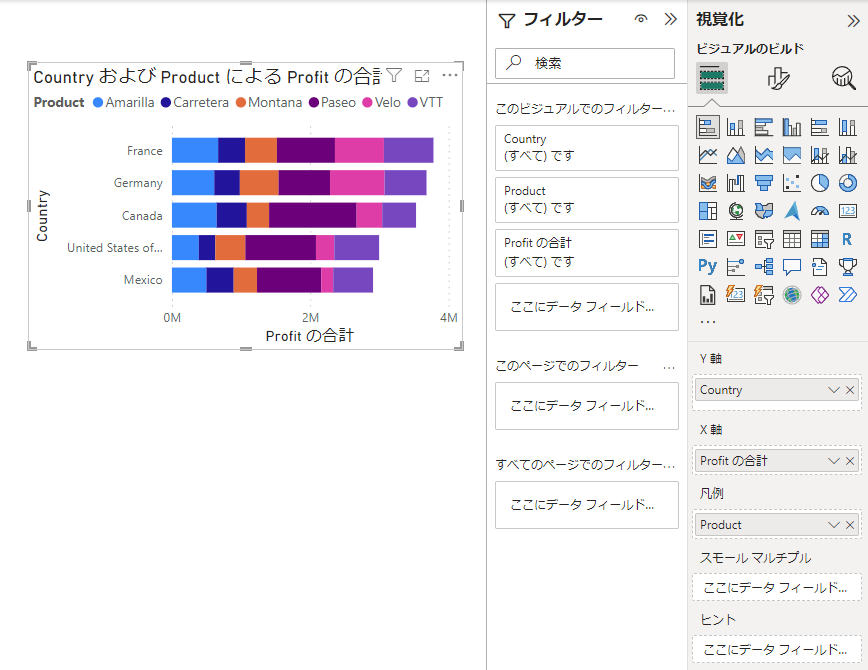
ここまでは単純にProfitの量の比較だけでしたが、凡例を利用すればその割合を確認することができます。
凡例にProductをドラッグアンドドロップすると、Profitの合計に対してProductでの内訳を確認することができます。

棒グラフの縦横変換
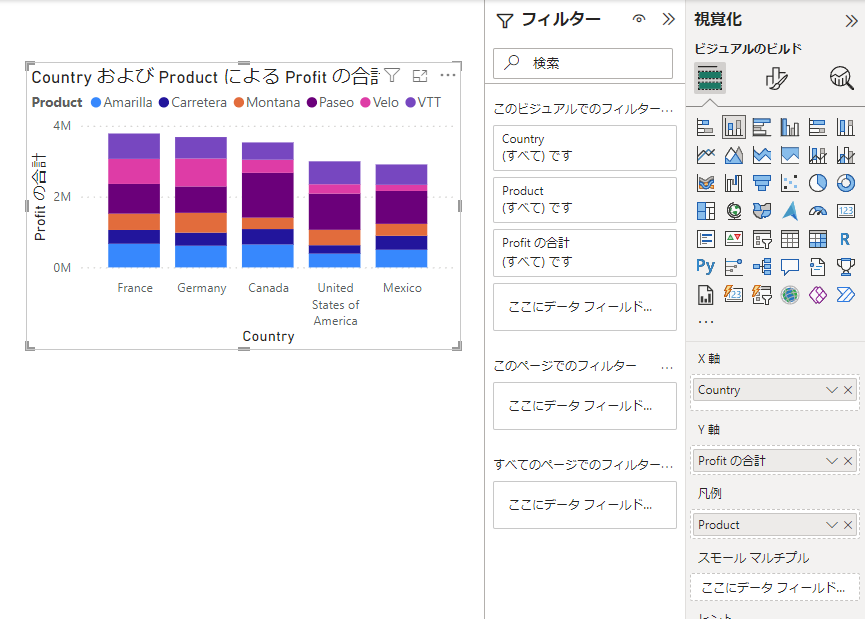
ここまで作成した棒グラフは横向きでしたが、縦向き表示にしたい場面は多いと思います。
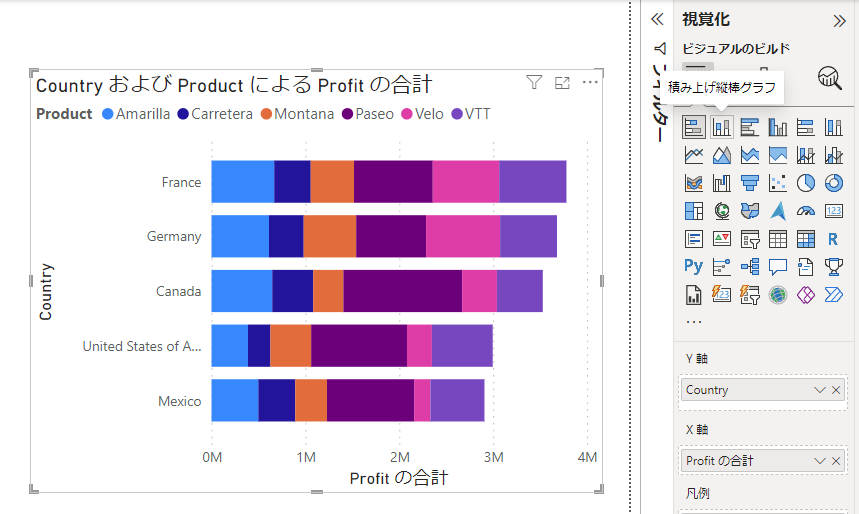
作成方法としては積み上げ縦棒グラフを選択して頂ければ問題ありません。

すでに作成済みの横棒グラフであれば、X軸とY軸が入れ替わり、縦棒の形式になります(縦→横も同様です)。

0から縦棒グラフを作るときも積み上げ縦棒グラフを選択し、横棒グラフを作るようにX軸・Y軸を埋めていただければ問題なく作成することができます。
よく使う書式設定について
棒グラフのビジュアル調整で様々な設定を行うことができます。
そのなかでもよく利用する書式設定を取り上げて紹介します。
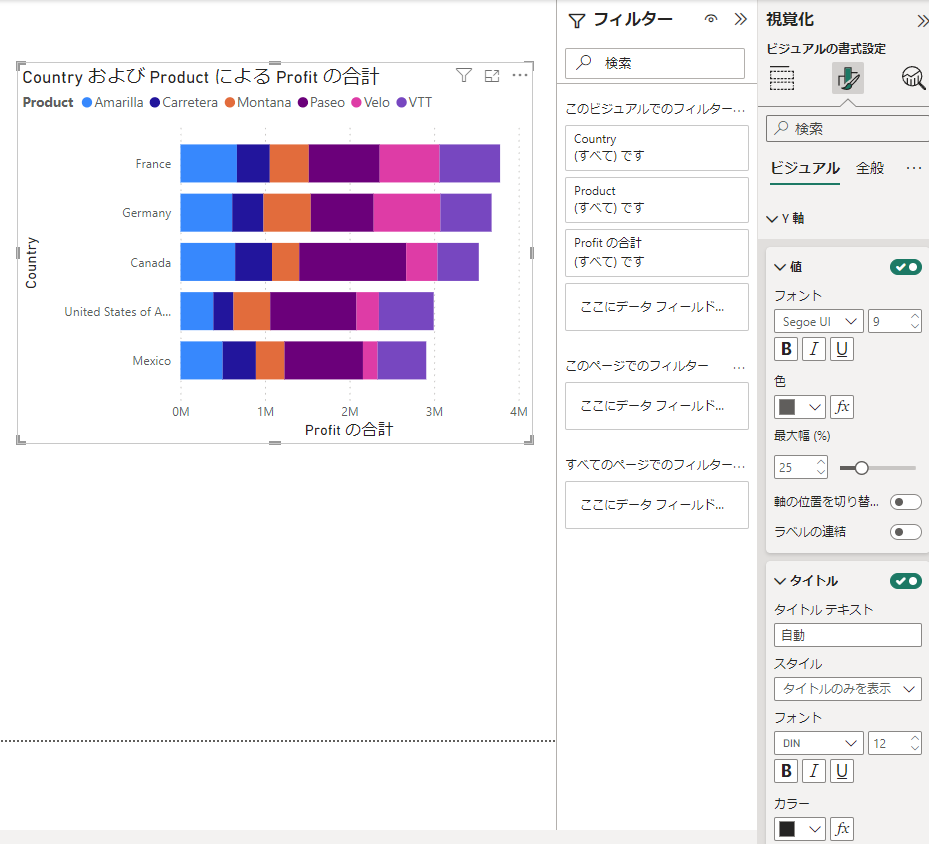
軸の調整
軸の表示名称やサイズは「ビジュアル」→「Y軸」または「X軸」から調整できます。
軸に表示したい名称があれば、タイトルテキストに入力します。
色やサイズも調整可能です。

データラベルの表示
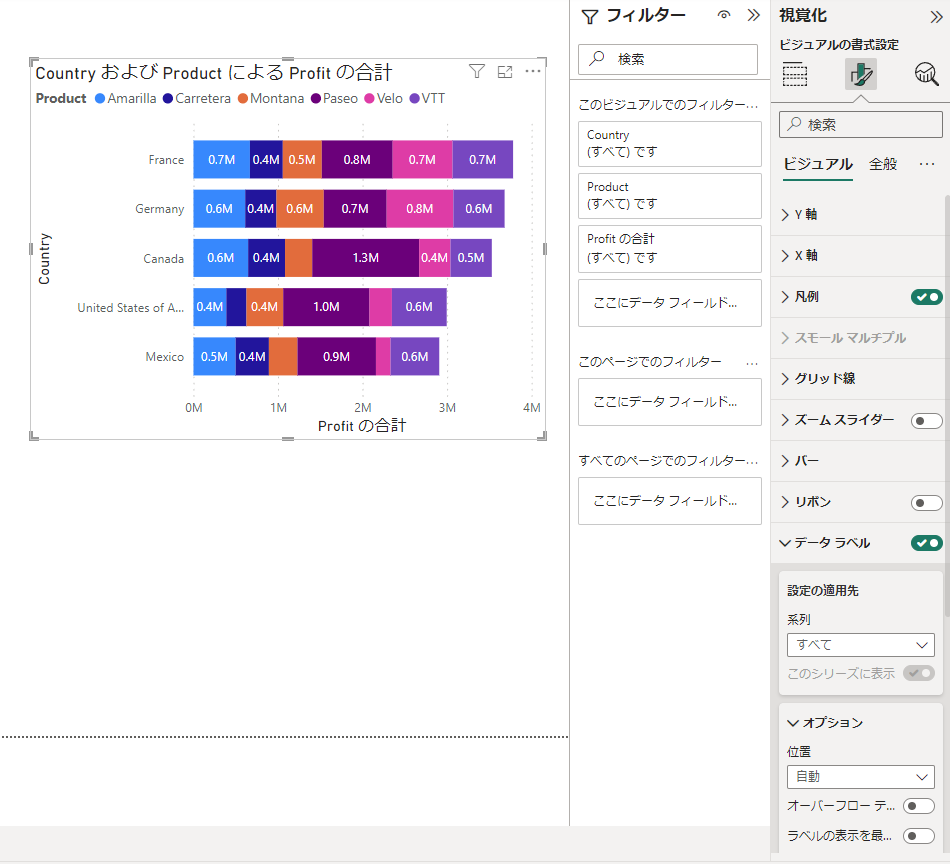
棒グラフ内に数値を表示したい場合は、「ビジュアル」→「データラベル」の設定から可能です。
デフォルトはオフになっているので、オンにすることで表示されます。

合計ラベルの表示
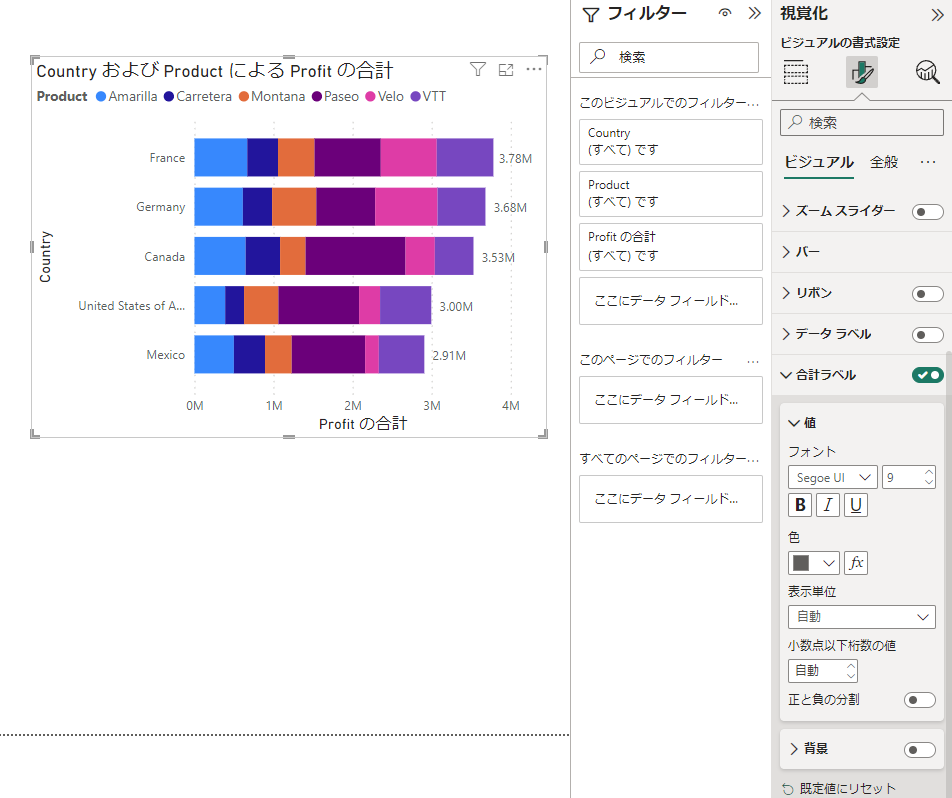
棒グラフの数値の合計量を表示したいときは、「ビジュアル」→「合計ラベル」の設定から可能です。
デフォルトはオフになっているので、オンにすることで表示されます。

棒グラフの色の変更
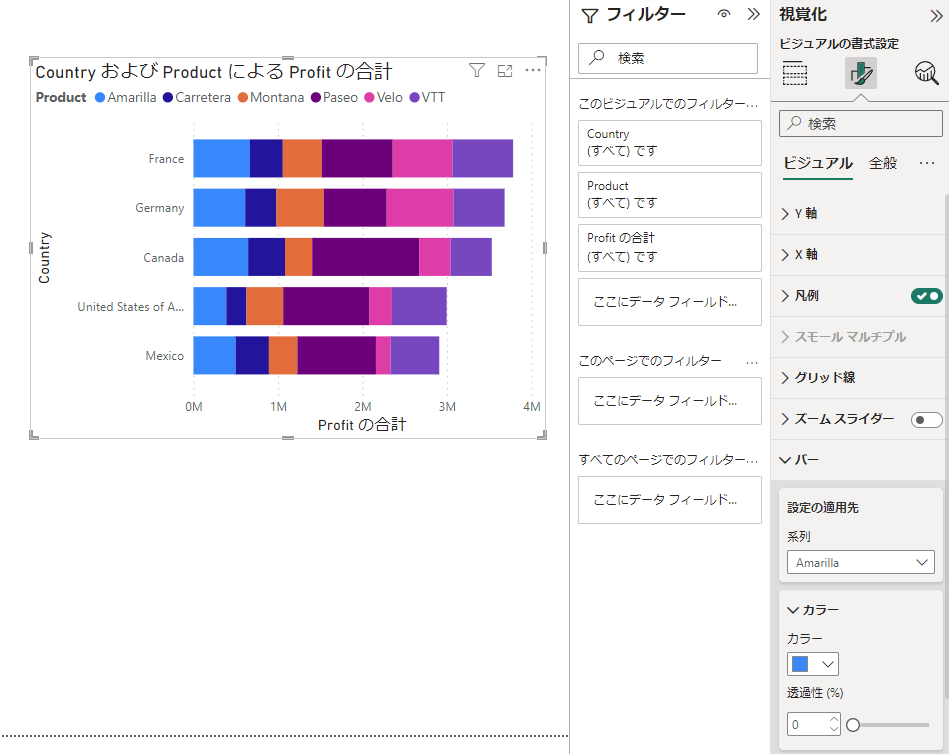
棒グラフの色の変更は「ビジュアル」→「バー」から変更できます。
変更したい項目を系列から選択し、カラーで設定したい色を選択します。

まとめ:Power BI 棒グラフの作り方
Power BIで棒グラフの作り方を紹介しました。
基本のグラフの一つですし、よく利用するグラフの一つですので、書式設定含め使い方はしっかりおさせてください!
棒グラフだけでなく他のグラフを含めPower BIをより詳しく勉強したい方に、おすすめの書籍やUdemyをこちらで紹介しています。
まずは一通り使えるようになりたいといった方にUdemyがおすすめですし、都度都度調べながら学習を進めていきたい方には書籍がおすすめです!