ダッシュボードのデザインで重要な要素「色」。
グラフにどういった色を設定するかで見え方が変わってきます。
Tableauでも色の変更機能はもちろんあるので、変更方法を紹介していきます。
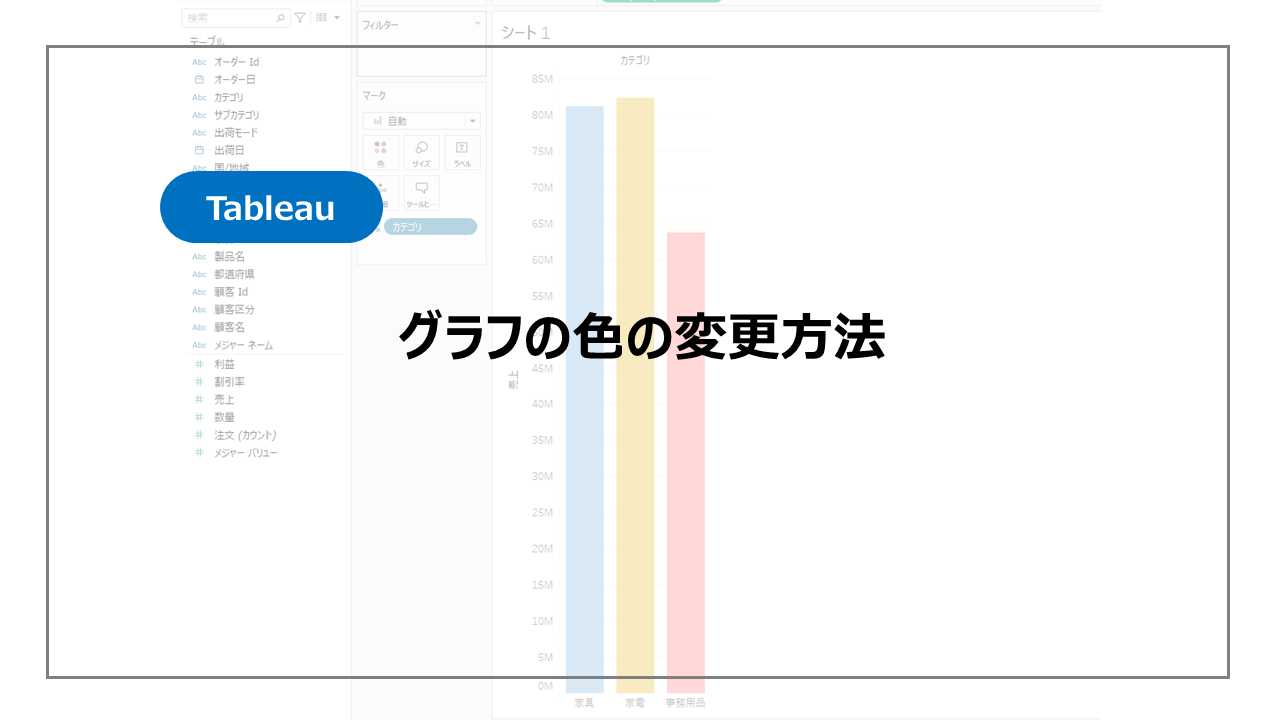
色の変更方法
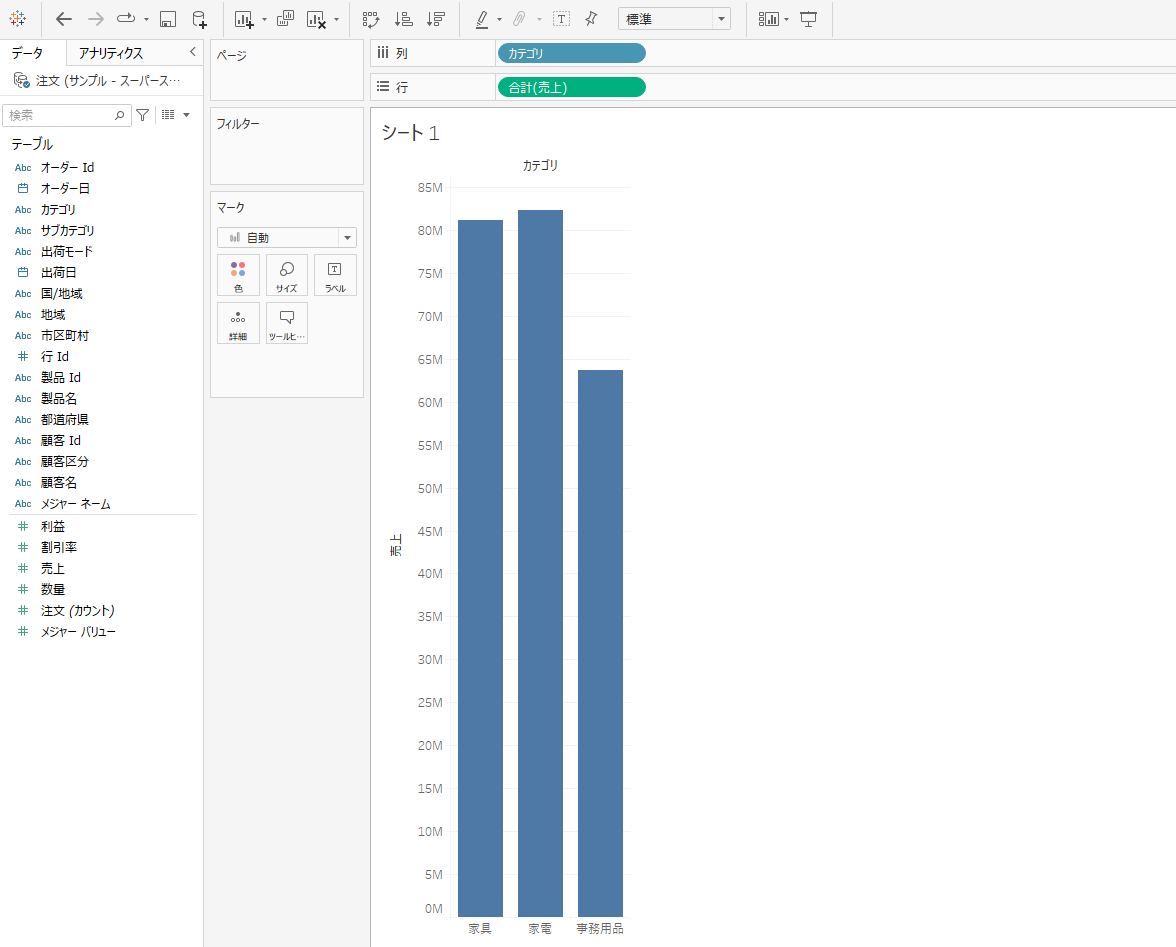
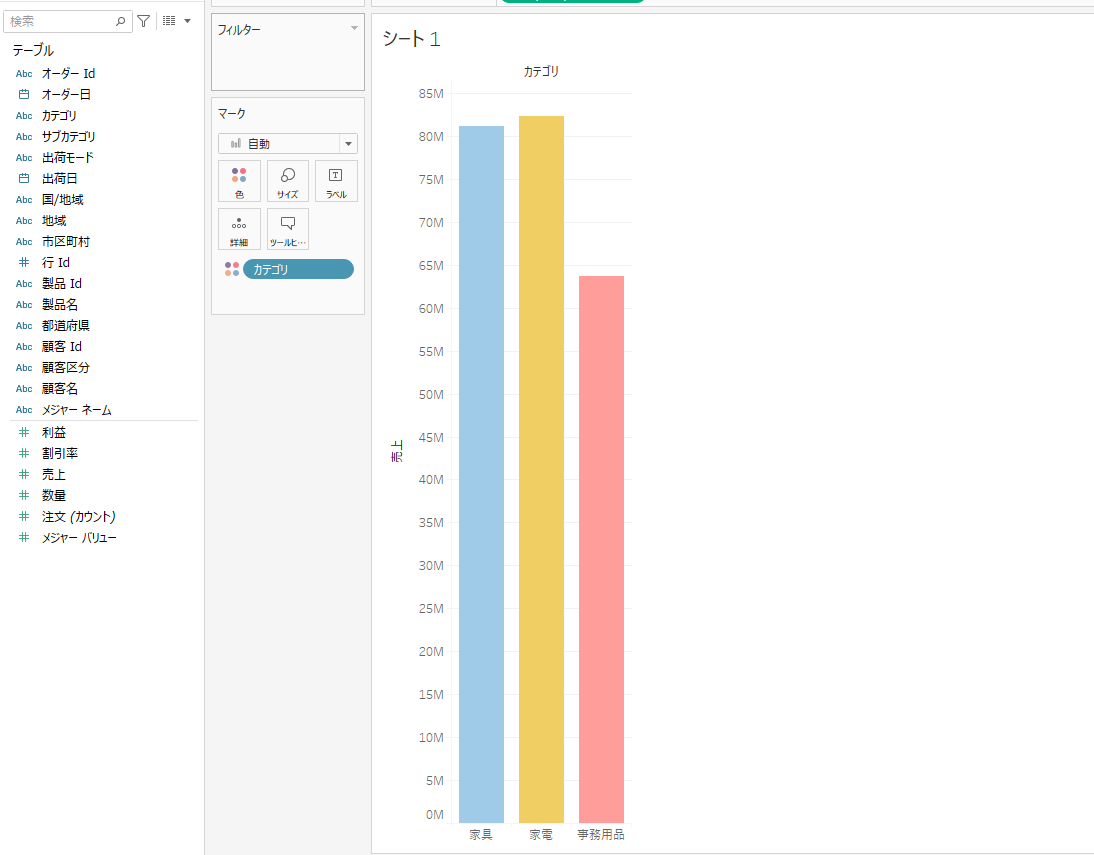
まずはサンプルスーパーストアデータを用いてカテゴリ×売り上げの棒グラフを作成します。

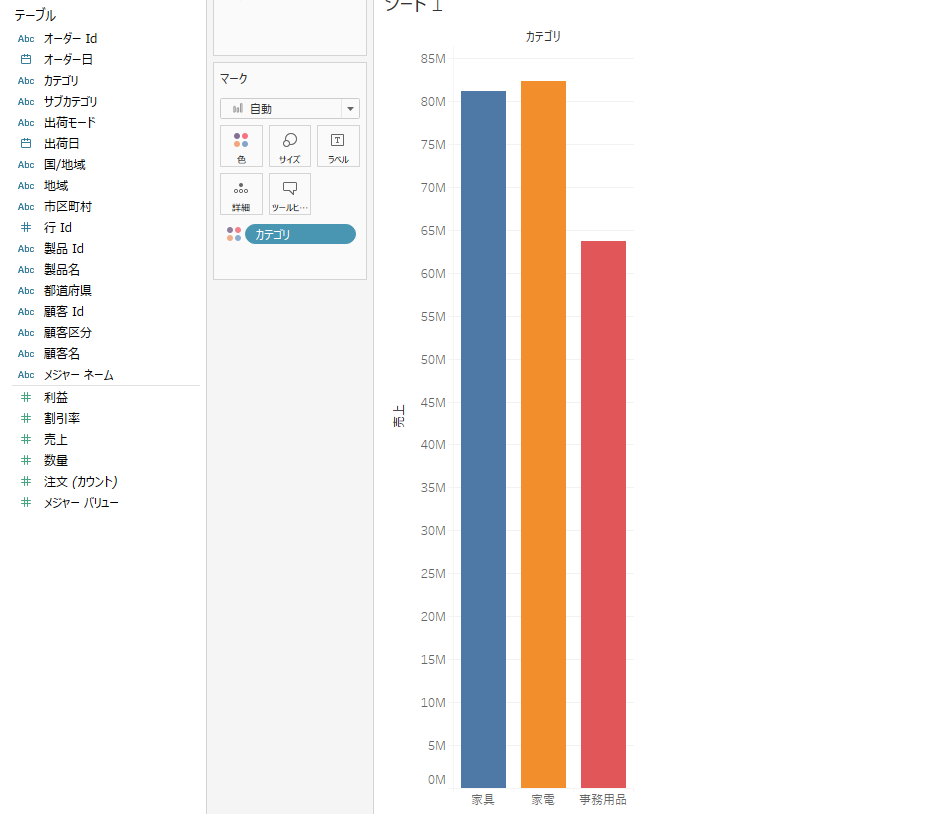
ここからカテゴリごとに色を付けたい場合は、カテゴリをマークの色にドラッグアンドドロップします。

自動にカテゴリ別に色が付けます。
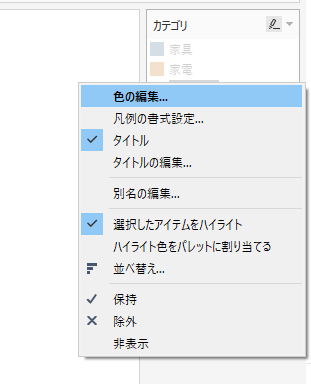
この色を個別に設定したい場合は凡例の各項目を右クリックまたは凡例の▼をクリックし、色の編集をクリックします。

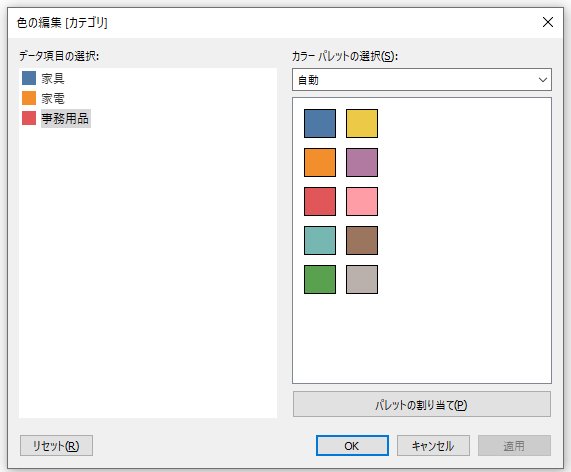
色の編集画面が表示され、こちらで自由に色を選択可能です。

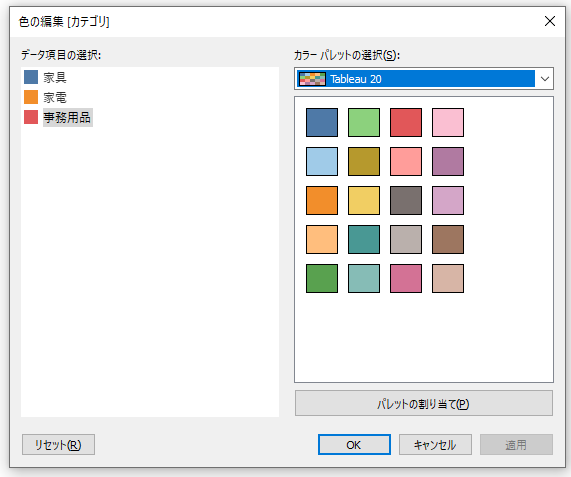
選択できる色が少ないように見えますが、カラーパレットを変更すれば選択できる色が増えます。
パレットとして色を選択できるので、微調整などはせず類似の色、反対色などを選択できます。

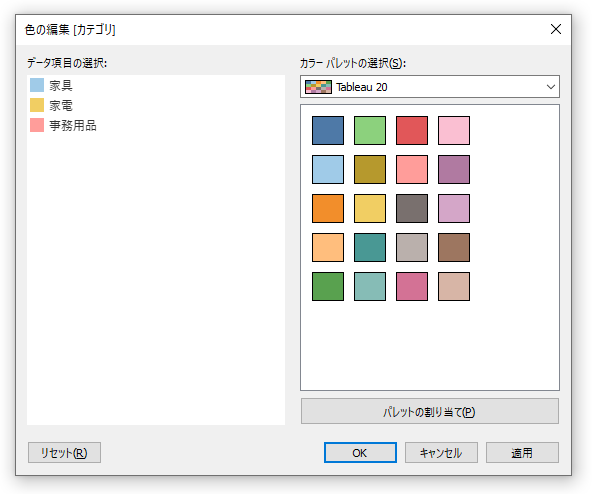
実際に色を変更したい際は項目を選択し、変更したい色をクリックします。

色の変更を適用したグラフがこちらになります。

まとめ:Tableauグラフの色の変更方法
Power BIのグラフの色の変更方法を紹介しました。
簡単に色の設定変更が可能で、パレットが準備されているため、色の組み合わせにも比較的困らないところがTableauの特徴です。
グラフの色はビジュアル面で非常に重要な要素で、初期の色ですと全体デザインになじまない可能性があるのでぜひデザインにあわせて変更してみてください。
Tableauをより詳しく勉強したい方に、おすすめの書籍やUdemyをこちらで紹介しています。
まずは一通り使えるようになりたいといった方にUdemyがおすすめですし、都度都度調べながら学習を進めていきたい方には書籍がおすすめです!