見やすいチャートを目指して、チャートのデザインをいろいろと工夫したい方は多いと思います。
今回取り上げるのは平均値を基準にチャートの色分けをする方法を紹介します。
やりたいこと

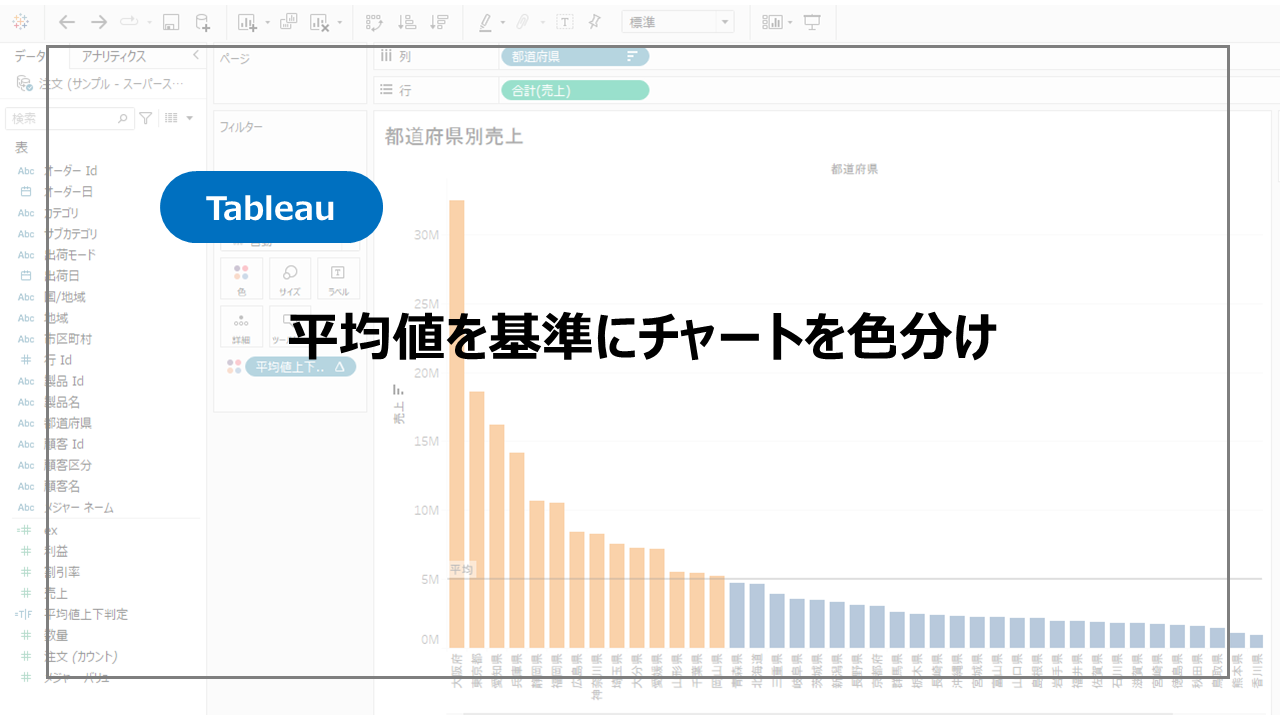
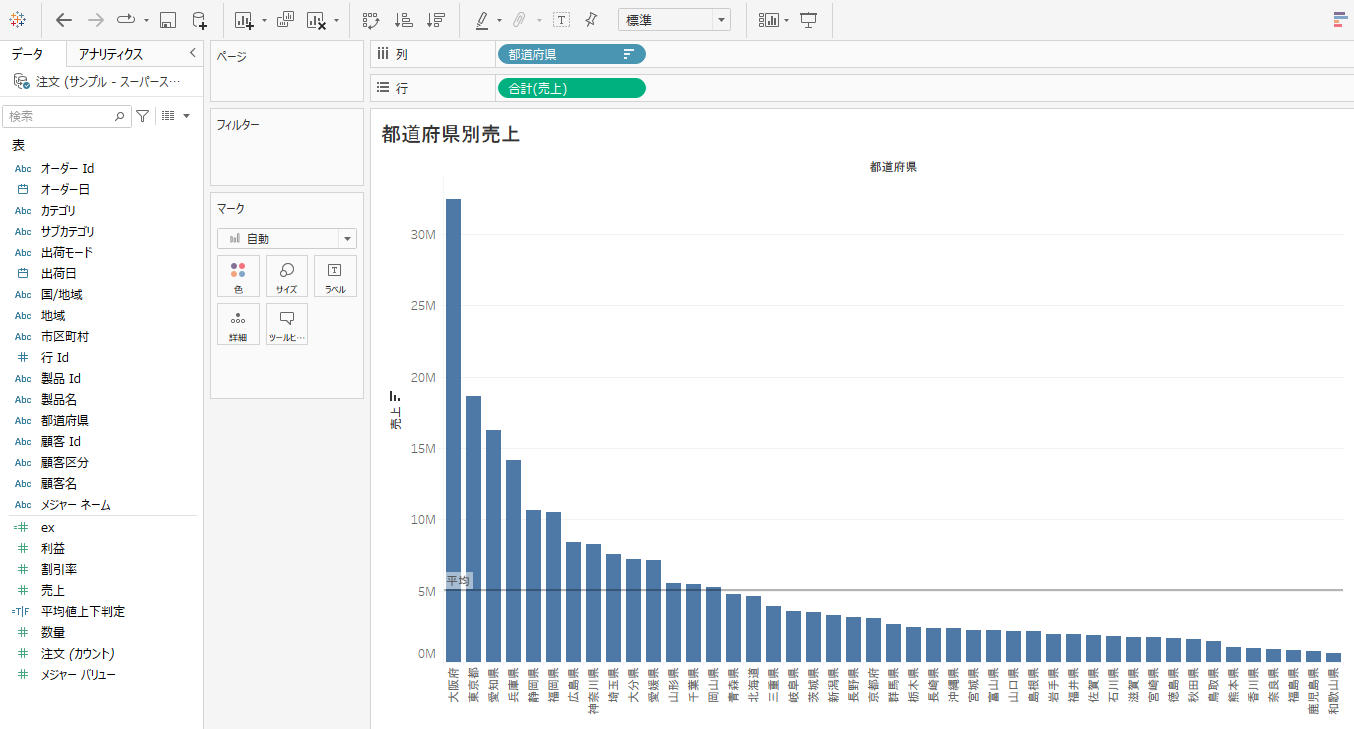
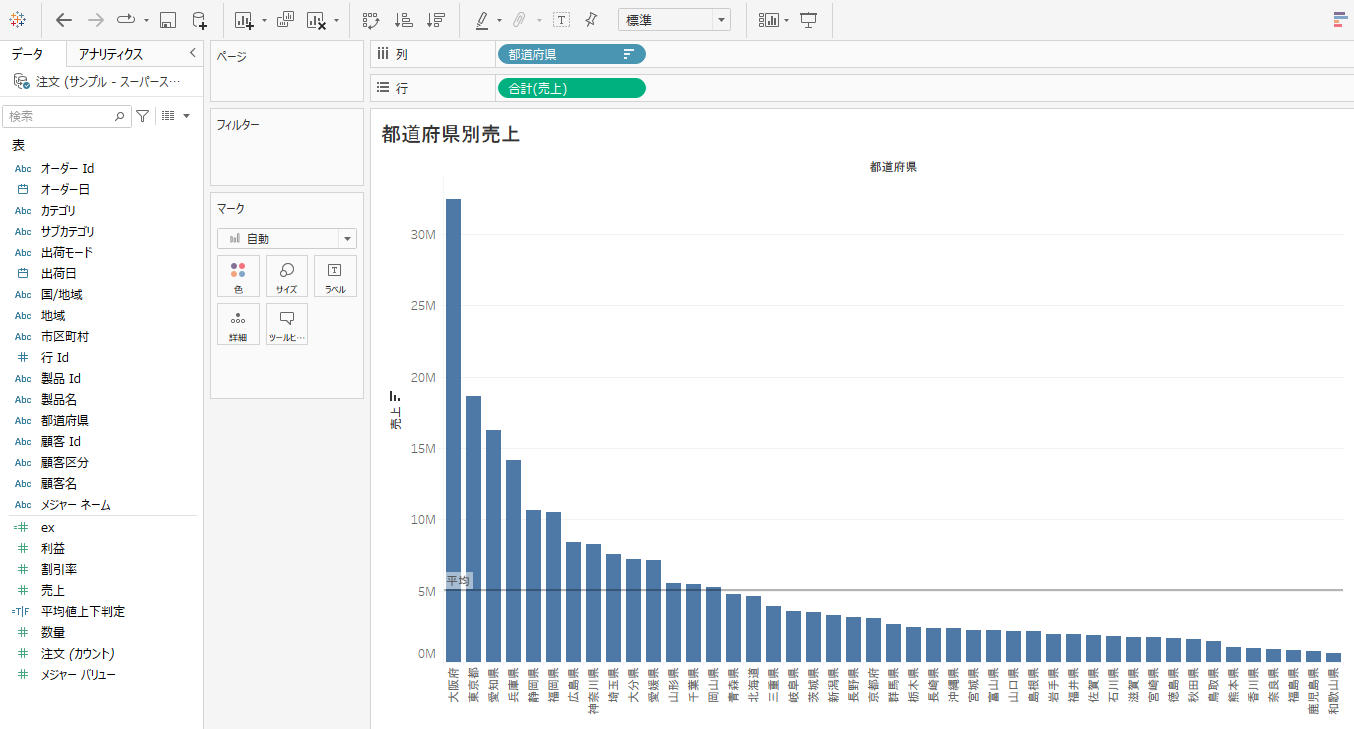
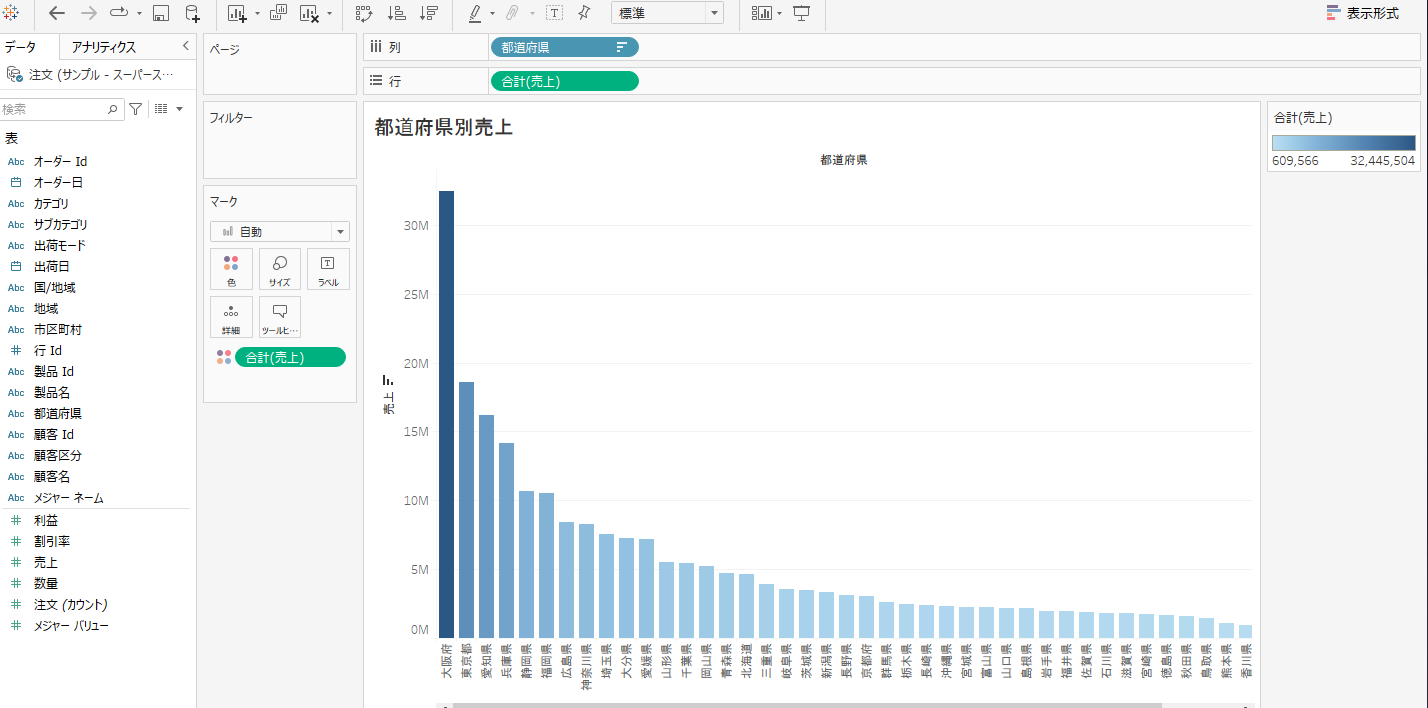
データはおなじみサンプルスーパーストアで都道府県別の売上合計を表示したチャートで、平均線を入れたものになります。
今回やりたいことは
「平均線を基準として、棒グラフの色を色分けしたい」
となります。
今回平均線で紹介しますが、同様の方法で他の基準値で色分けできます。
方法
①準備

今回使用するデータはTableauのサンプルデータの「サンプルスーパーストア」で、
列に都道府県、行に売り上げ合計を入れてください。
②計算フィールドを追加

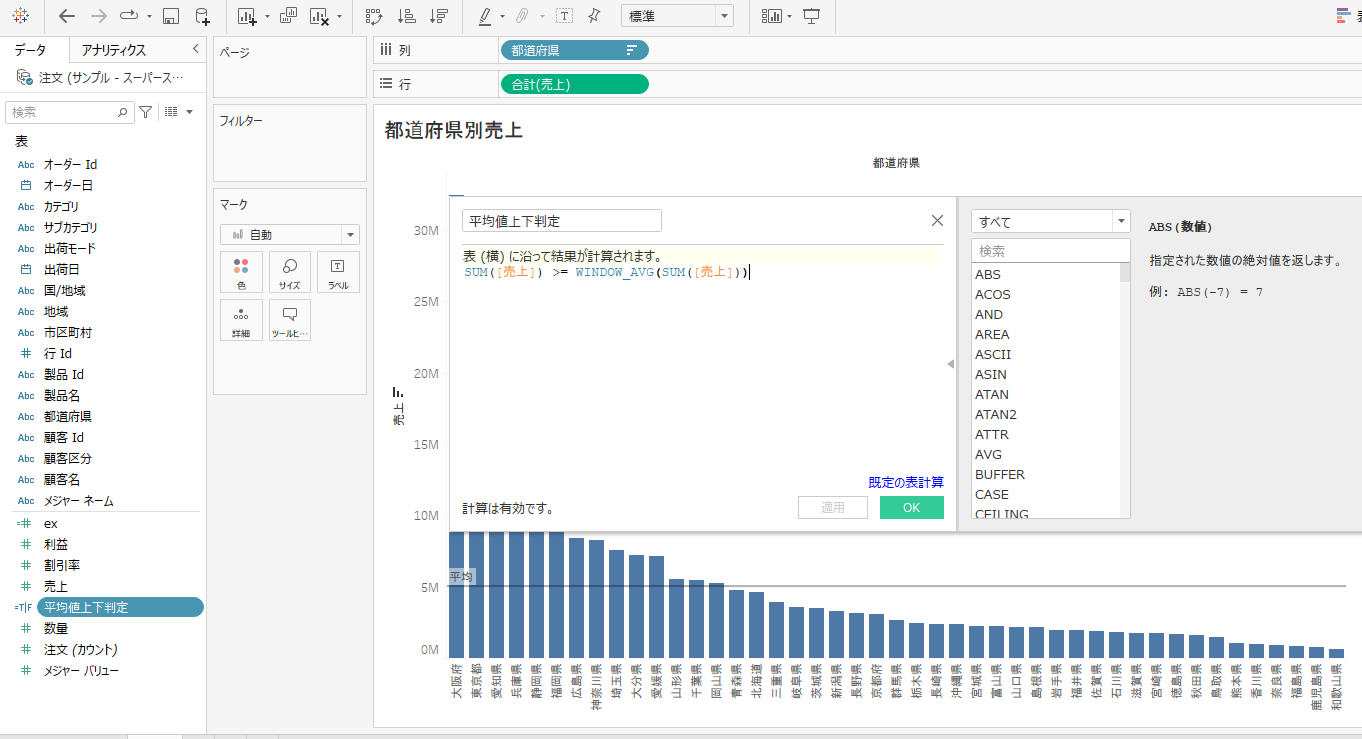
計算フィールドを追加します。
売上合計が平均値以上かどうかを判定する計算を作成します。
SUM([売上]) >= WINDOW_AVG(SUM([売上]))
上記を入れていただいて、True/Falseを返す形にします。
今回は平均値越より高いか低いかで分けていますが、平均値の部分を別の値に変更したり、カテゴライズするものに変更することで様々な色分けが可能です。
③計算フィールドで色分け

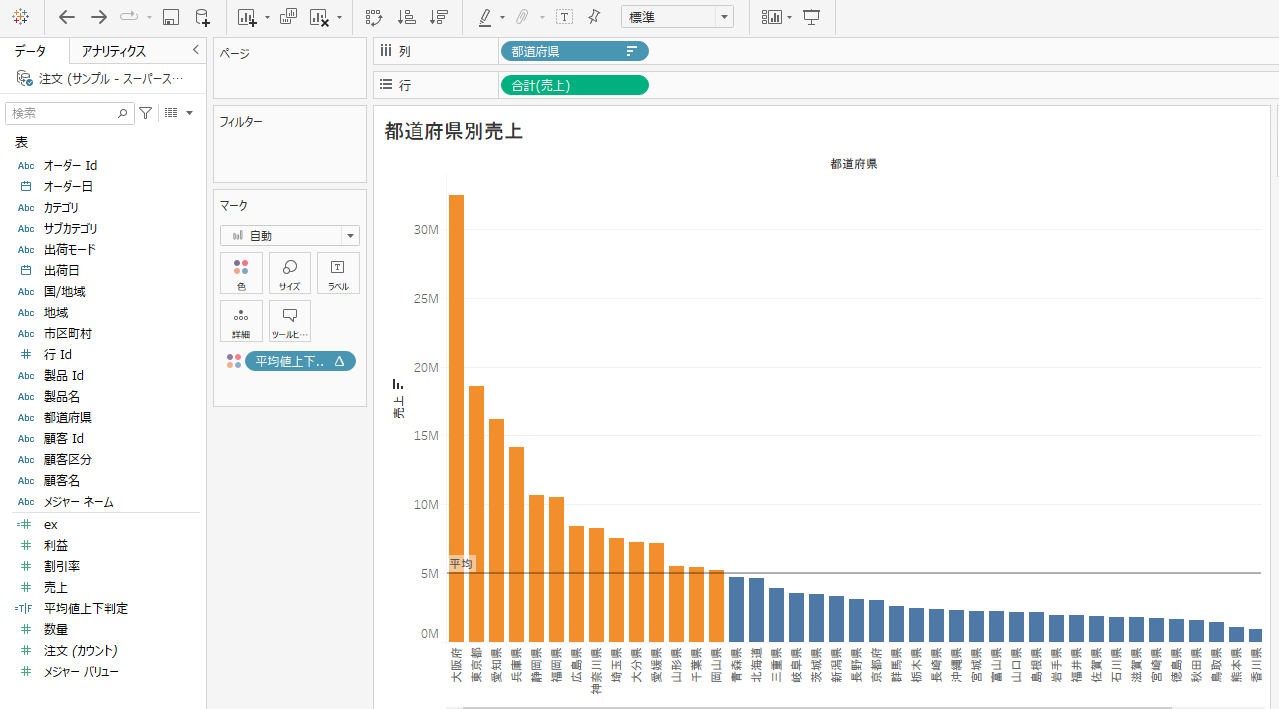
②で作成した計算フィールドをマークの色にドラッグアンドドロップします。
そうすると画像のように平均値以上の売上のものはオレンジ色に平均値を下回るものは青色で着色されます。
その他参考

棒グラフの着色方法には様々なものがあります。
代表的なものは列別に着色する方法で、今回の例ですと都道府県別に着色する形です。
その場合は都道府県をマークの色に入れてください。
ただ都道府県別に色を付けても見にくいですね・・・
その他に値によって色のグラデーションを変える方法です。
例としては上に貼り付けている図で、売上合計の大きさによって色が変わっています。
こちらは合計(売上)をマークの色に入れてください。
まとめ:平均値を基準にチャートの色分けをしたい
平均値を基準にチャートの色分けする方法を紹介しました。
皆様のTableauのスキルアップにつながれば幸いです。
Tableauの勉強におすすめなのはudemyです。
動画で何度も細かい操作方法を確認することができるのでおすすめです!