簡単な操作で綺麗なグラフが作れるTableau。
基本的なグラフから少し凝ったグラフまで幅広く作ることができます。
そのTableauのなかでもグラフや数値を見やすくする機能としてツールヒントがあります。
このツールヒントを上手く活用できるかでグラフの見やすさも大きく変わってきます。
そのツールヒントの中でもツールヒント内にグラフを組み込むツールヒント内Vizについて紹介します。
ここでは無料で利用できるTableau Publicで作成方法を紹介していきます。
Tableauとほとんど操作方法は変わらないので、Tableauでの操作の参考にしてください。
また、Tableau Publicは学習にもおすすめです。
詳細はこちらで紹介しているので参考にしてください。
ツールヒント内Vizの作り方
事前準備
さっそくツールヒント内Vizの作り方を紹介していきます。
データはTableauにも付属しているサンプルスーパーストアです。

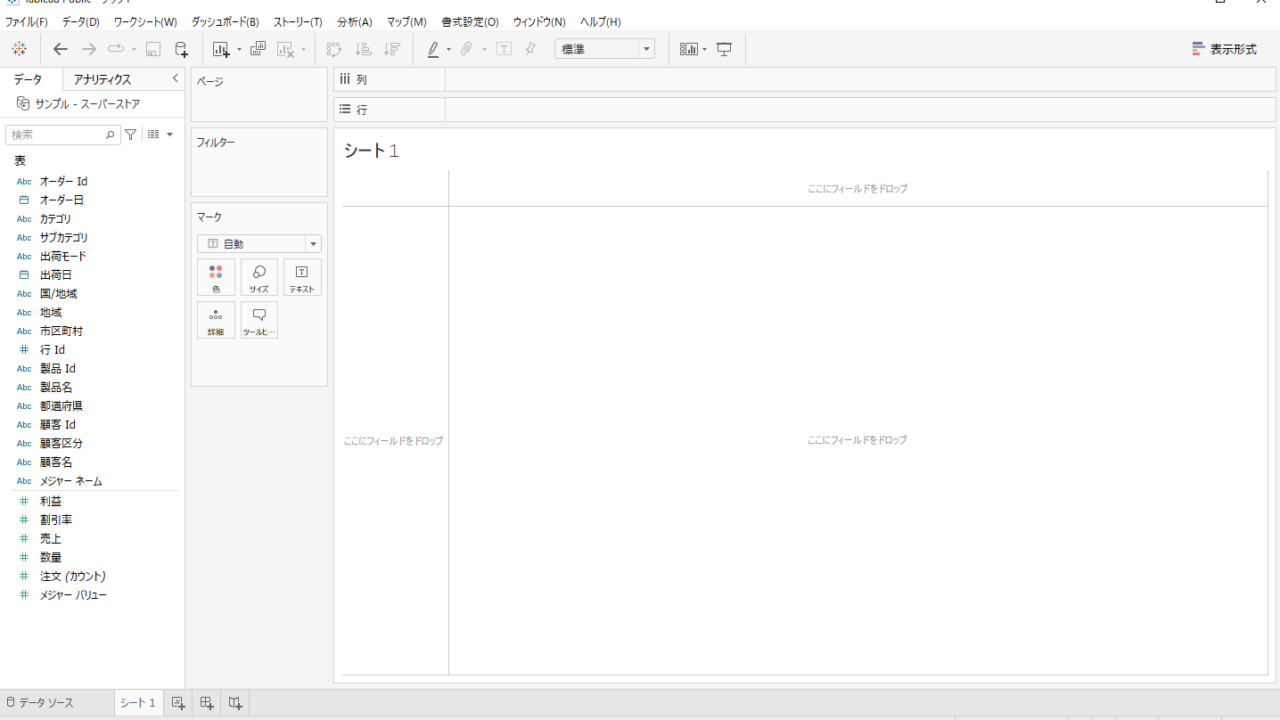
まずはツールヒントをだすグラフを作成していきます。
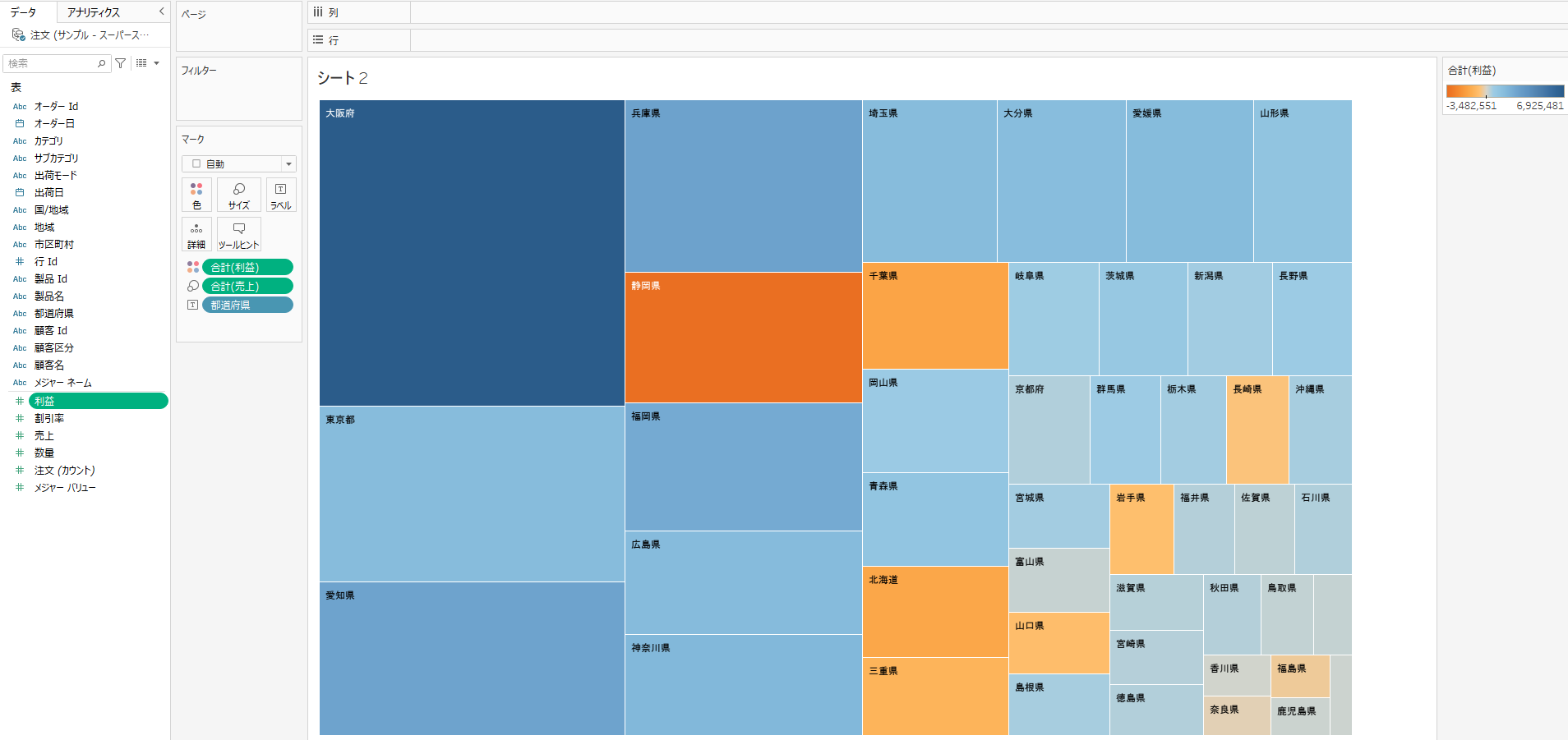
今回は売上×都道府県別のツリーマップを作成します。

作り方はこちらの記事で紹介していますので参考にしてください。
実装方法
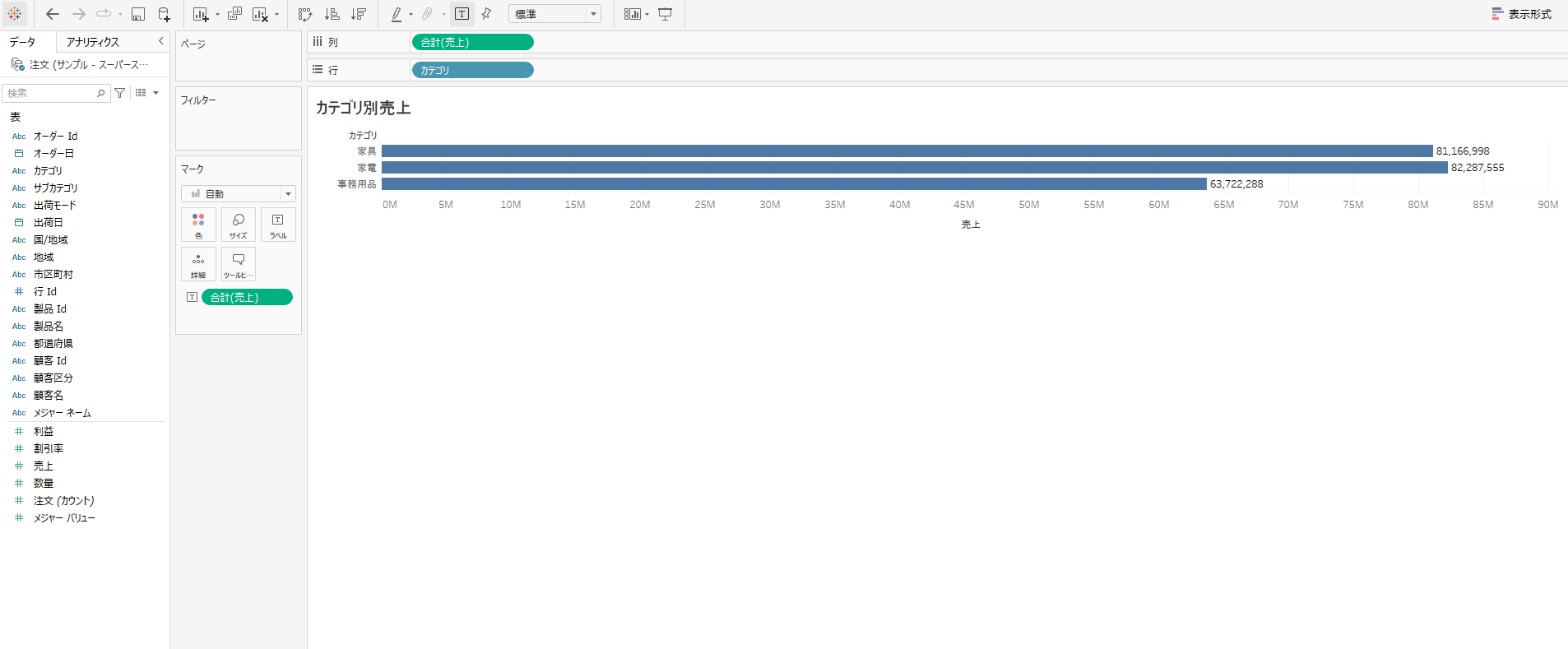
まずはツールヒント内に表示させたいグラフを作成します。
今回はカテゴリ別売り上げの棒グラフとします。

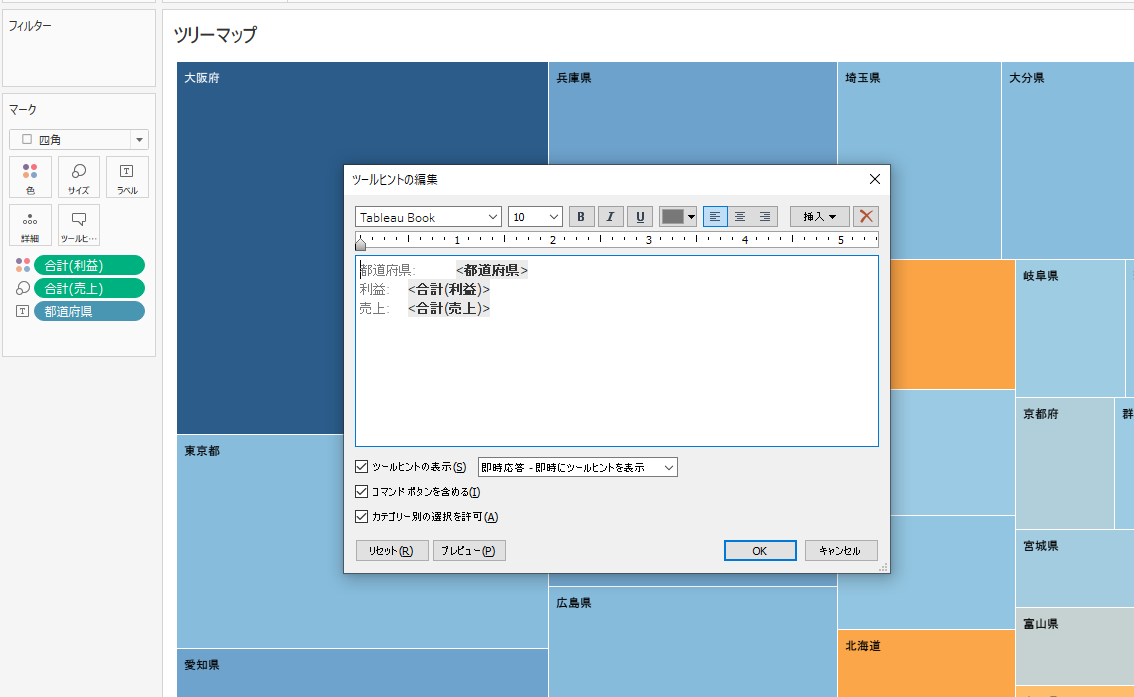
次にツリーマップのシートでマークからツールヒントの編集を開きます。

現在の設定では都道府県、利益、売り上げを表示するツリーマップになっており、こちらに先ほど作成した棒グラフをのせていきます。
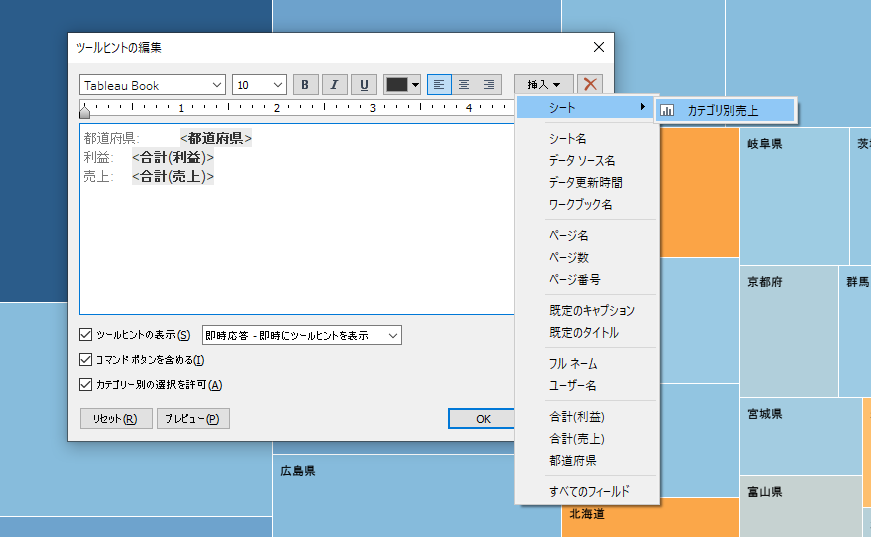
右上の挿入ボタンからシートを選択し、先ほど作成した棒グラフを選択します。

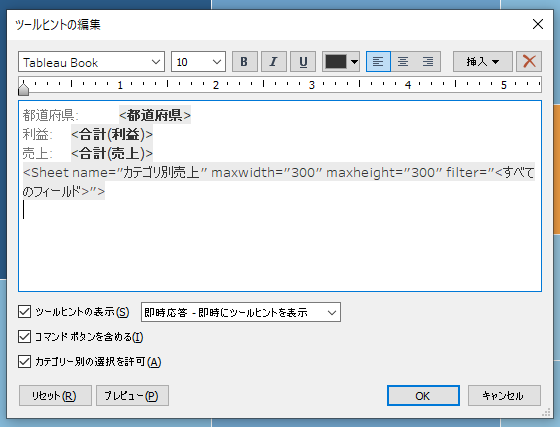
選択する棒グラフの情報が追加されます。
サイズ調整を行うことも可能です。

こちらでOKを押すと、作成完了です。
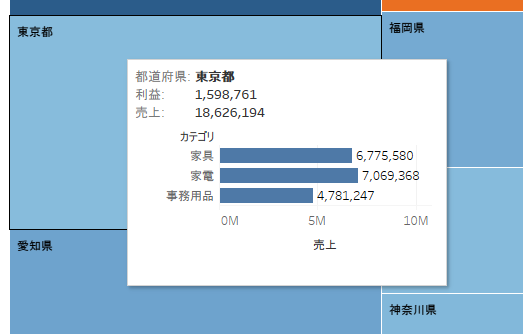
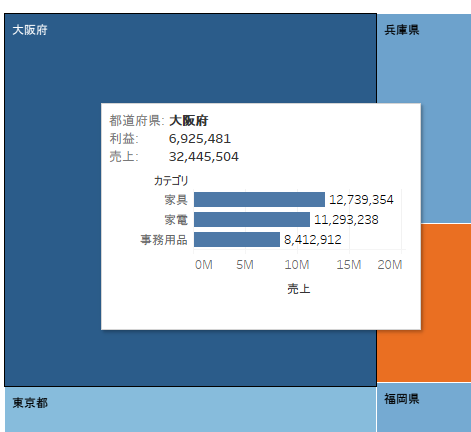
ツリーマップで試しに東京都にカーソルを当てるとツールヒントが表示され、ツールヒント内に棒グラフが表示されます。

こちらは特に設定をしなければ都道府県のフィルタがかかり、東京都の上にカーソルを当てているときは東京都のカテゴリ別の売り上げが表示されています。
これを試しに大阪府に変更すれば値が変わることがわかります。

まとめ:Tableauツールヒント内Vizの作成方法
Tableauでツールヒント内Vizの実装方法を紹介しました。
グラフや数値を読み解くサポートをするツールヒントですが、そこにさらにグラフを組み込むことでユーザに多くの情報を適した形で提供することができます。
シーンに応じてぜひ利用してみてください。
Tableauについてより勉強していくにはUdemyがおすすめです!
たくさんの勉強動画が多く掲載されており、買い切りのため何度も閲覧することができます!
Tableauのudemyおすすめ動画はこちらのサイトでも紹介しているので参考にしてみてください!