簡単な操作で綺麗なグラフが作れるTableau。
基本的なグラフから少し凝ったグラフまで幅広く作ることができます。
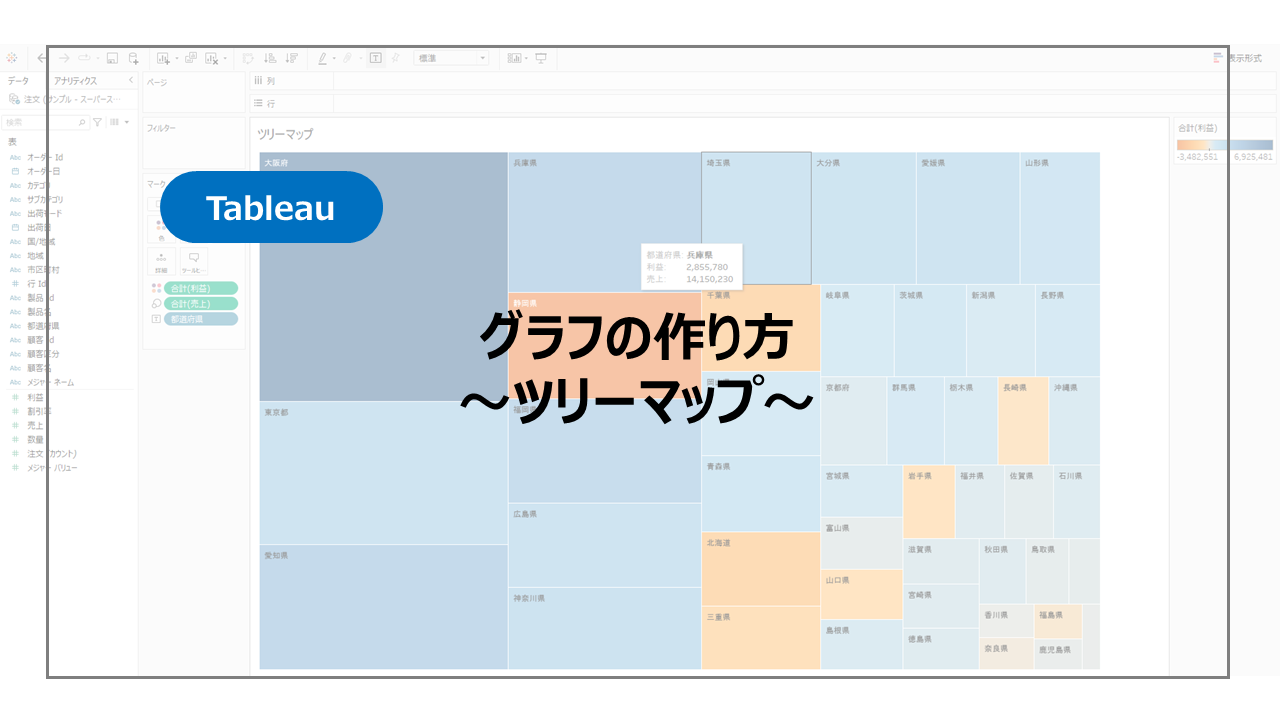
今回はその中でも「ツリーマップ」を紹介していきます。
ツリーマップは長方形の面積で全体に対する大きさを把握するものになります。
直感的に数値を把握できるグラフになります。
ここでは無料で利用できるTableau Publicで作成方法を紹介していきます。
Tableauとほとんど操作方法は変わらないので、Tableauでの操作の参考にしてください。
また、Tableau Publicは学習にもおすすめです。
詳細はこちらで紹介しているので参考にしてください。
ツリーマップの作り方
さっそくツリーマップの作り方を紹介していきます。
データはTableauにも付属しているサンプルスーパーストアです。

今回は都道府県別の売上+利益のツリーマップを作成していきます。
作り方①
作り方は大きく2つあり、どちらも簡単に作れるのでそれぞれ紹介していきます。
まずはその一つ目です。
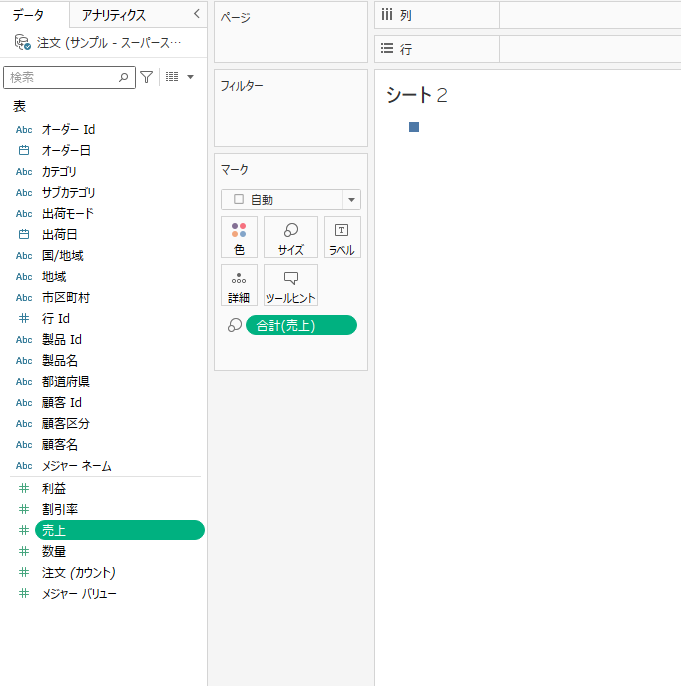
売上をマークのサイズに移動します。
自動で四角が選択されますが、選択されなければ形は四角を選択してください。

続いて都道府県をラベルにドラッグアンドドロップします。
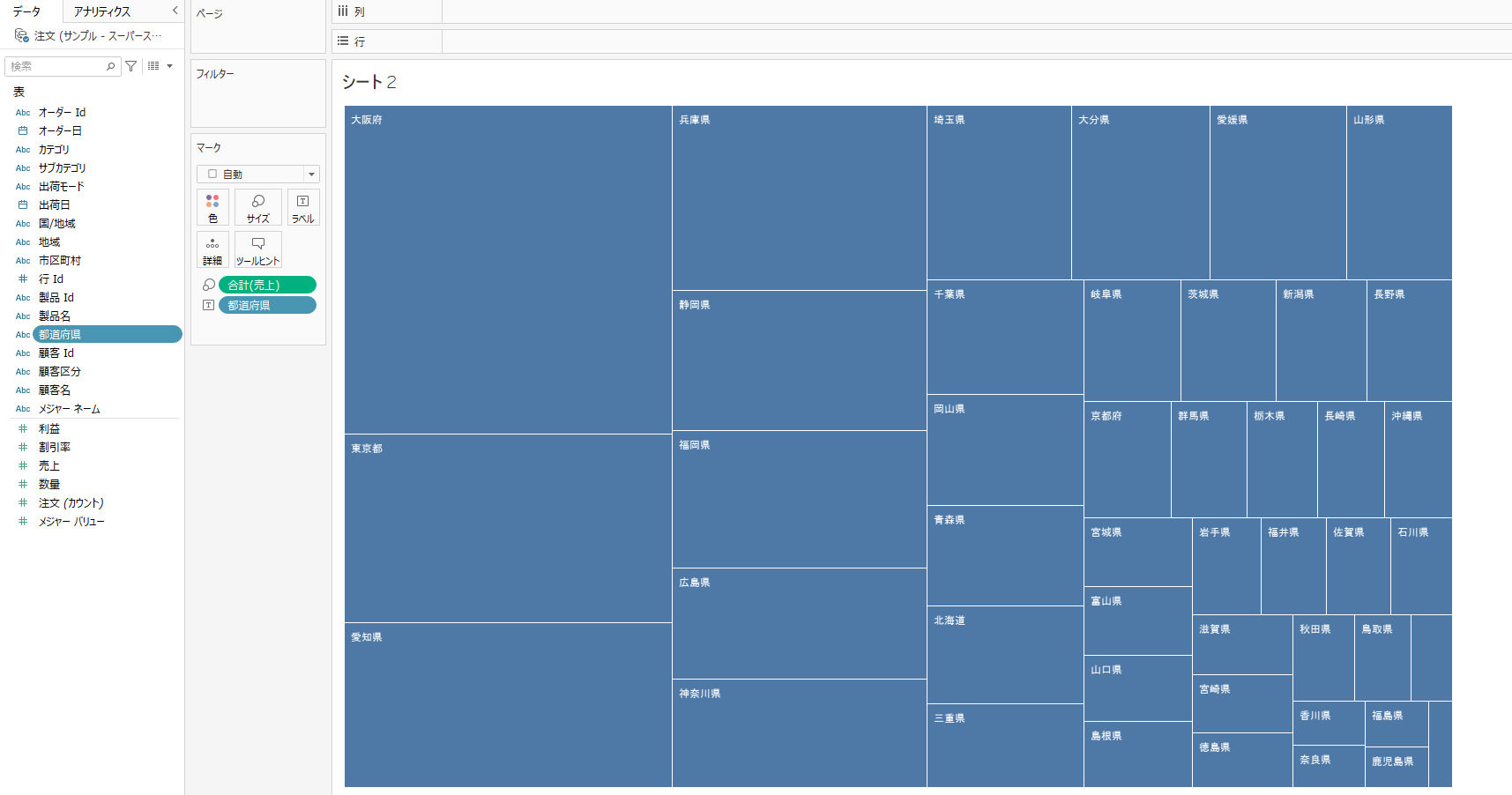
そうするとツリーマップがすでにできあがります。

長方形の形で売上の大きさを表すことができるので、ここにプラスして色で別の指標をのせこんでいきます。
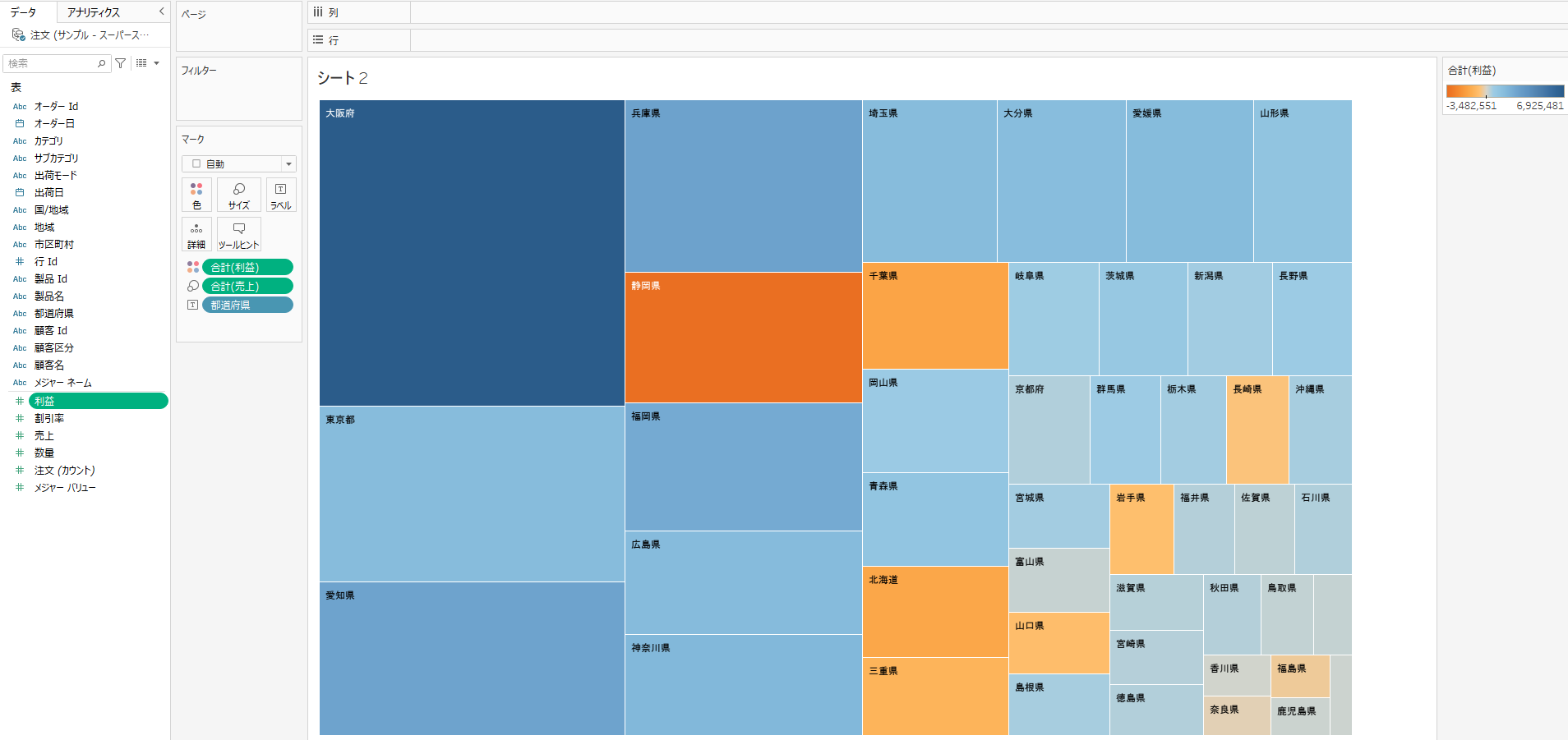
利益を色にドラッグアンドドロップします。

長方形の大きさは売り上げを表し、色で利益の度合いを表したツリーマップが作成されます。
大阪府は売り上げも大きく、利益も出している一方で静岡県は一定の売り上げはあるものの利益がでていないことがわかりますね。
作り方②
続いて作り方2つ目です。
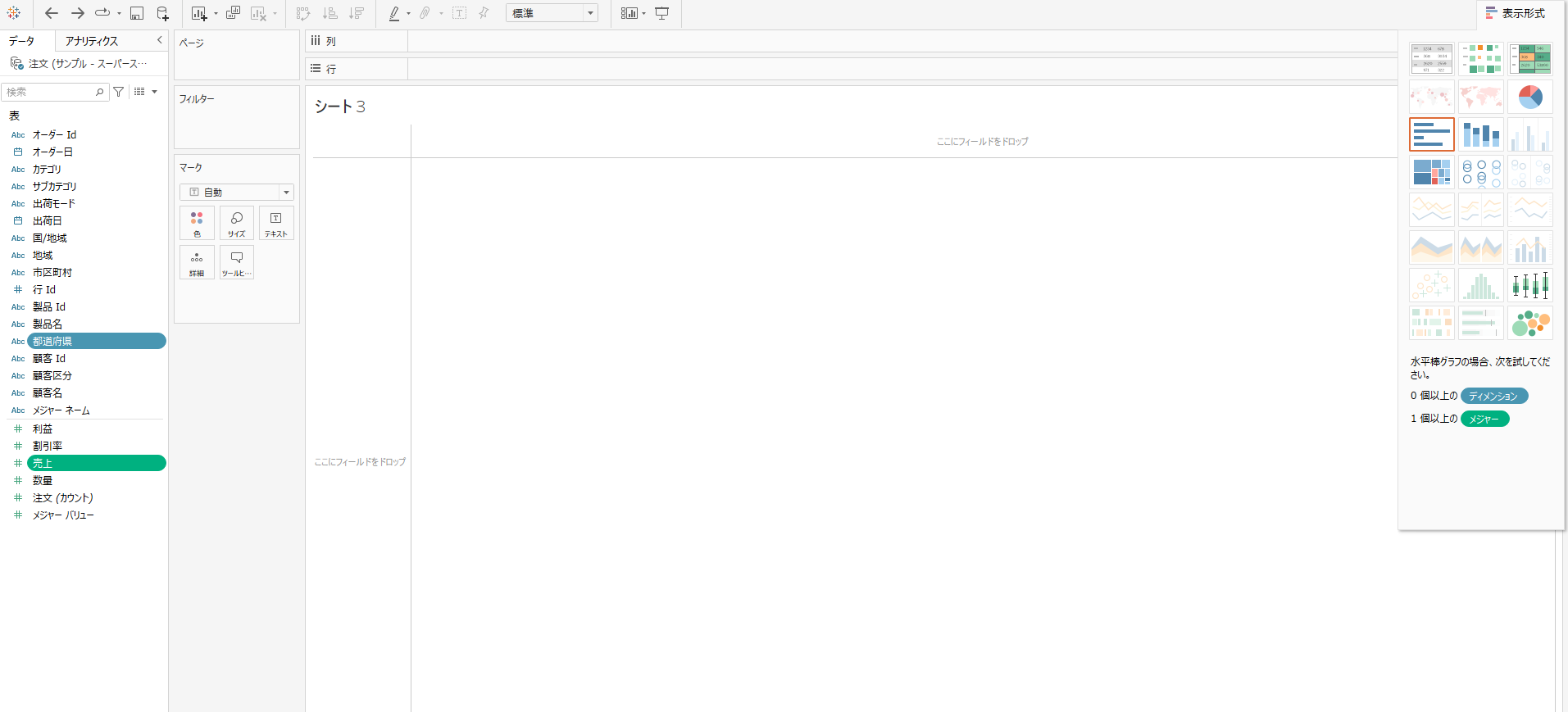
売上と都道府県を選択し、表示形式からツリーマップを選択します。

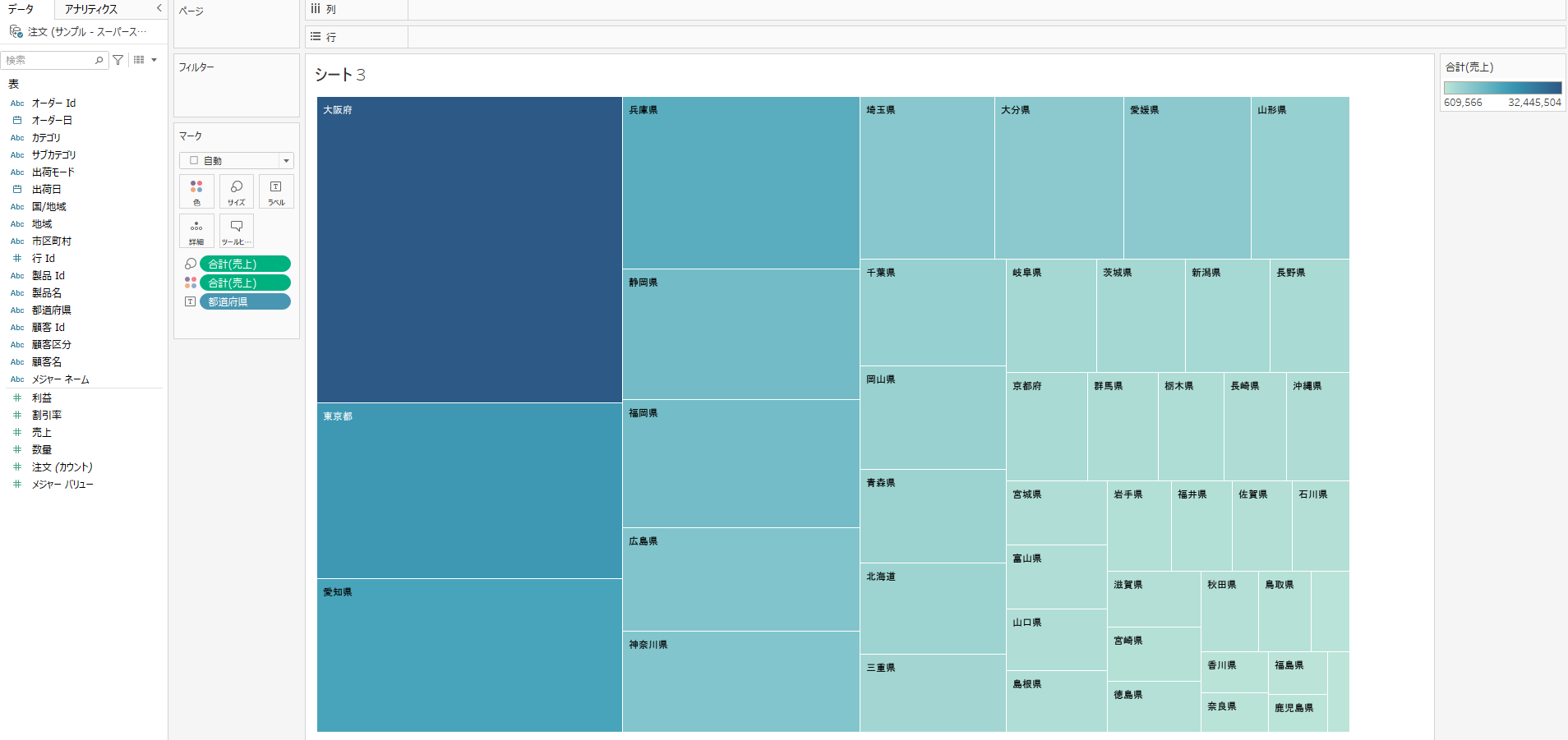
選択するとツリーマップが作成されます。
メジャーを一つにした場合はそのメジャーが色に入るため調整したい方はここからさらに編集が必要となります。

まとめ:グラフの作り方~ツリーマップ~
Tableauで作ることができるグラフの一つとして、ツリーマップを紹介しました。
各項目が全体に対してどの程度の大きさなのかを直感的に表すグラフとなります。
今回は基礎的な作り方のみでしたがのが、数値情報を追加したり、ツールヒント等を組み合わせるとより効果的なグラフにすることができます。
Tableauについてより勉強していくにはUdemyがおすすめです!
たくさんの勉強動画が多く掲載されており、買い切りのため何度も閲覧することができます!
Tableauのudemyおすすめ動画はこちらのサイトでも紹介しているので参考にしてみてください!