Power BIの便利な機能の一つ「スライサー」。
レポート上でデータの絞り込みをできる機能で、ユーザ側でデータの抽出を自由に行うことができます。
一方でPower BIの経験がない方・浅い方にとっては「スライサー」とは?という疑問があると思いますので、ここでは「スライサー」とはから使い方まで紹介していきます。
Power BIとはからスタートしたい方はこちらの記事でPower BIとは?からインストールまで紹介しているので参考にしてください!

スライサーとは?
スライサーはデータの抽出条件をレポート上で設定できる機能です。
Power BIではビジュアルとして配置できるます。
Power BIでデータを絞り込める機能としては、「スライサー」以外に「フィルター」「相互作用」があります。
それぞれ各機能としては特徴がありますが、レポートに配置してユーザに自由にデータに絞りこみができるのはスライサーです。
スライサーの使い方
スライサーの配置
実際にスライサーの使い方を紹介していきます。
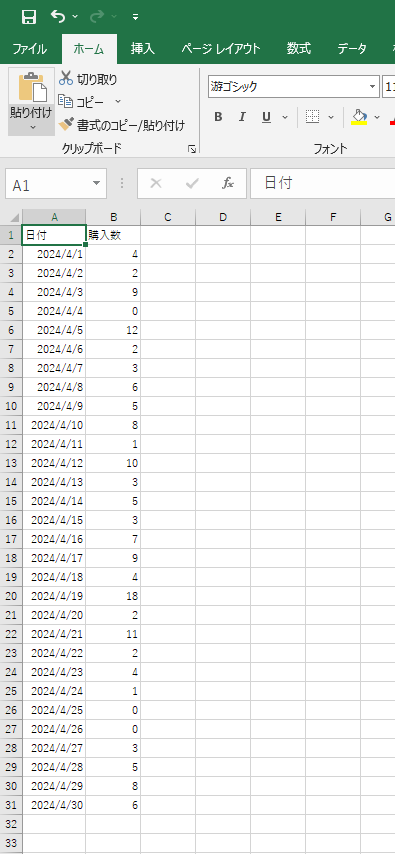
簡単なデータを準備して、データを読み込みします。

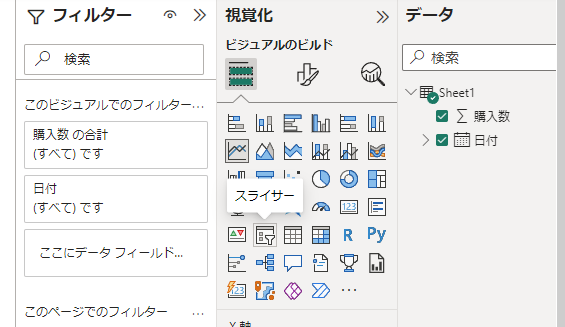
スライサーの設定は視覚化のところから、スライサーを設定します。

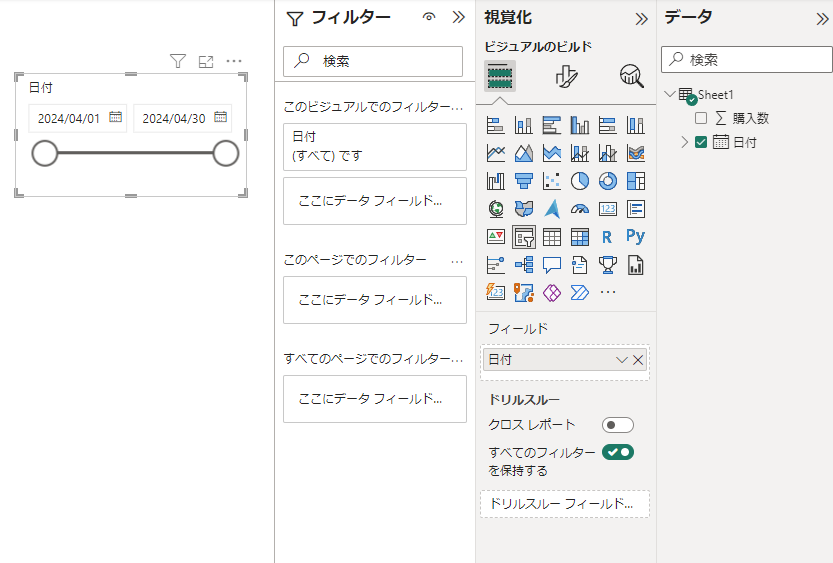
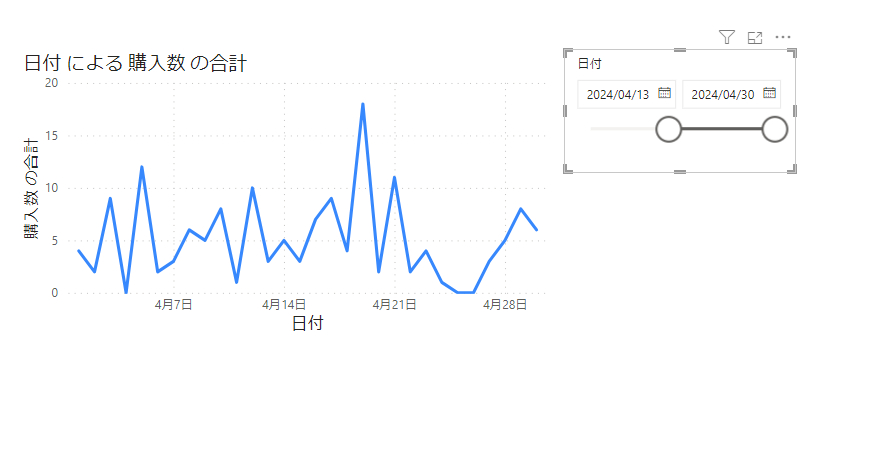
フィールドに日付を入れると、日付のスライサーが作成できます。

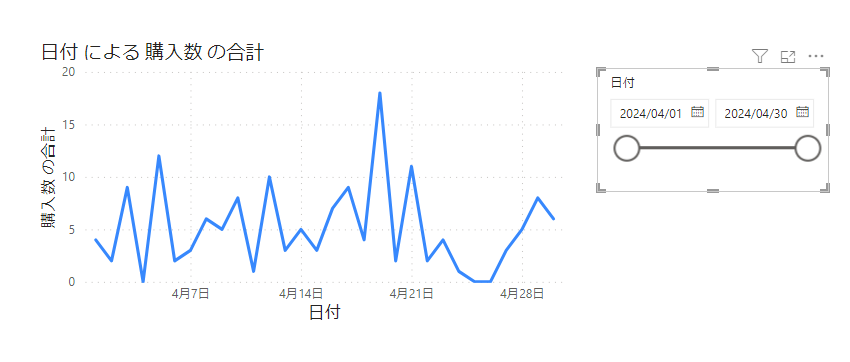
特に絞り込みがないと日付×購入数の折れ線グラフは下記になります。

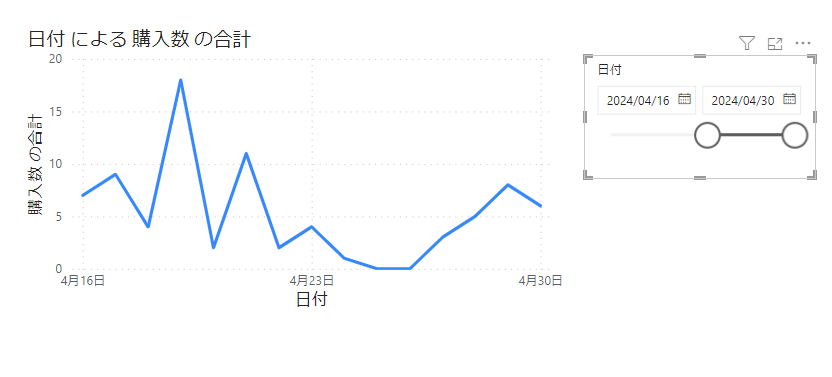
スライサーで日付の絞り込みをすると折れ線グラフもあわせて絞り込みが行われます。

スライサーの設定
スライサーにはいくつか細かい設定を行うことができます。
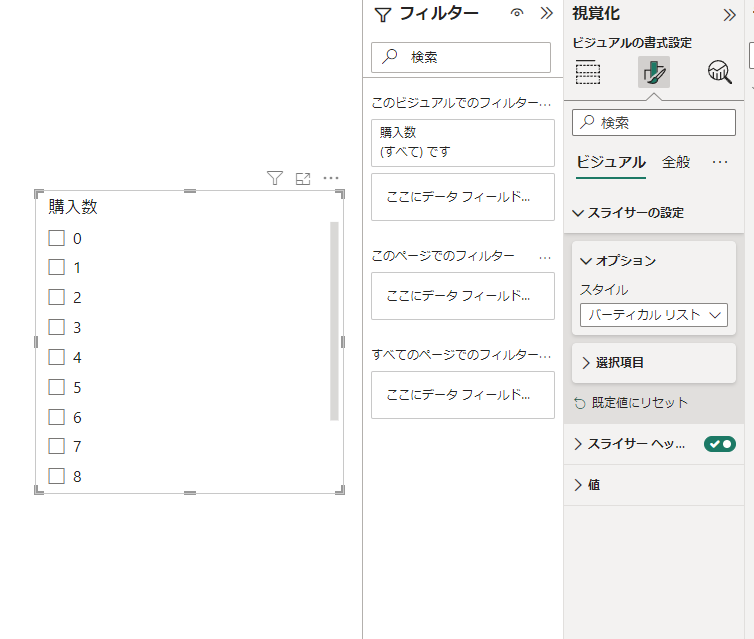
まずは購入数のスライサーを作成します。

まずはスタイルの設定を見ていきましょう。
上記の画像はパーティカルリストで値が単純に表示されます。
このスタイルを変更するといくつかの形式に変更できます。
次の画像がタイル形式で、直感的にわかりやすいものになります。

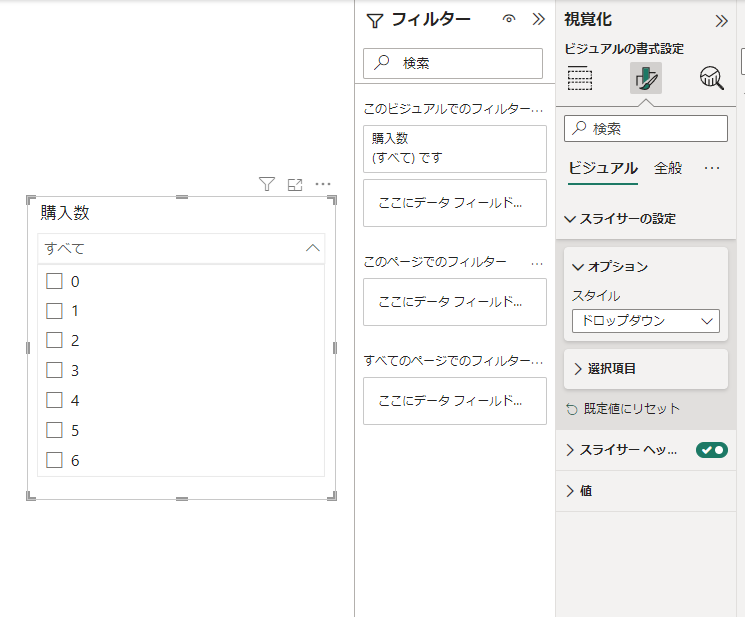
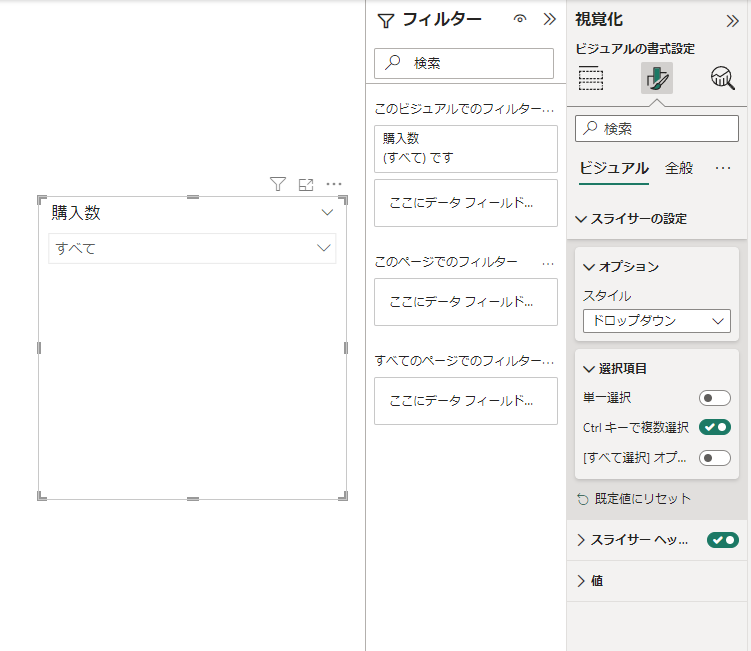
ドロップダウン形式は通常時は一行になっており、矢印を押すと下記のように値が表示されます。すっきりした形でスライサーを表示されるのでレポート上で場所をとらずおすすめです。

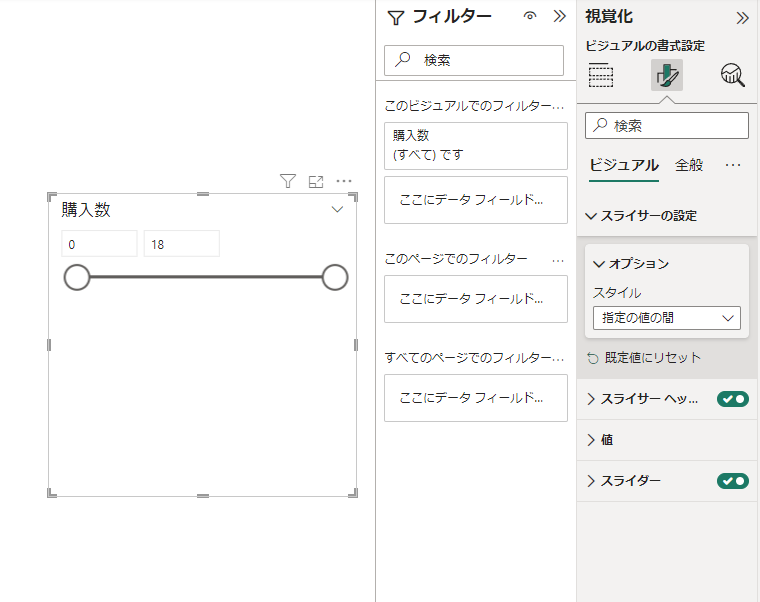
日付の設定でよく使うのは指定の値の間です。

他にも選択項目を開くと下記の設定ができます。
- 単一選択
- 複数選択
- すべて選択を表示

データの絞り込みを1項目だけ選択させたいときは単一選択を使用することによって、データを見せたい形で適切に絞り込むことができます。
また、他にもスライサーそのものにフィルタをかけることもできます。
スライサーの相互作用間の設定
スライサーを追加すると同じレポートに対して、データの絞り込みがかかる形になります。
しかしながらビジュアルによってはスライサーの影響を受けたくないものもでてくると思います。
そこで使うのが「相互作用」の設定です。
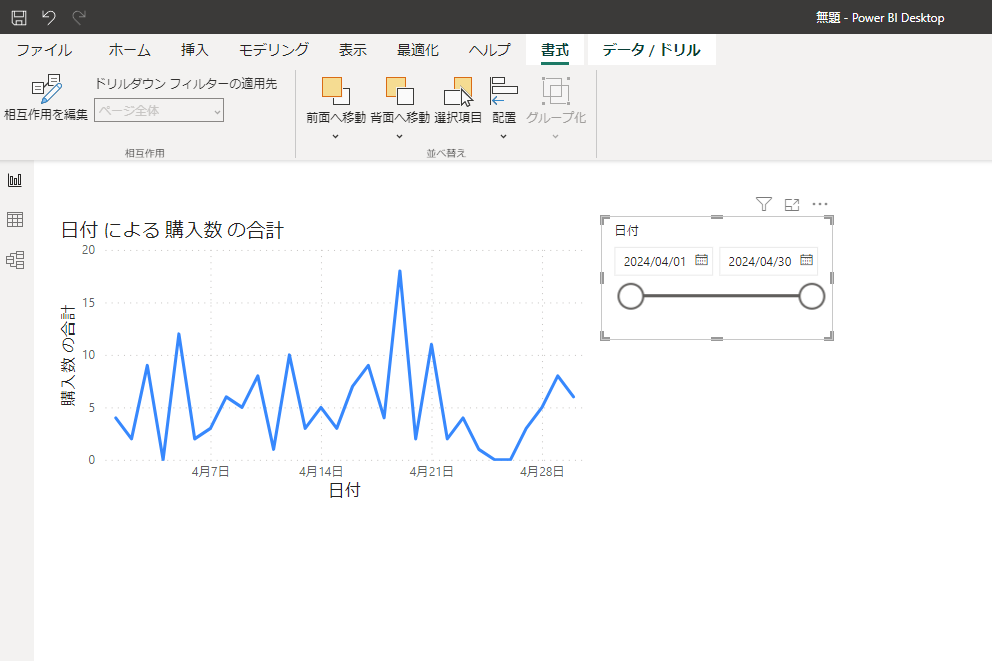
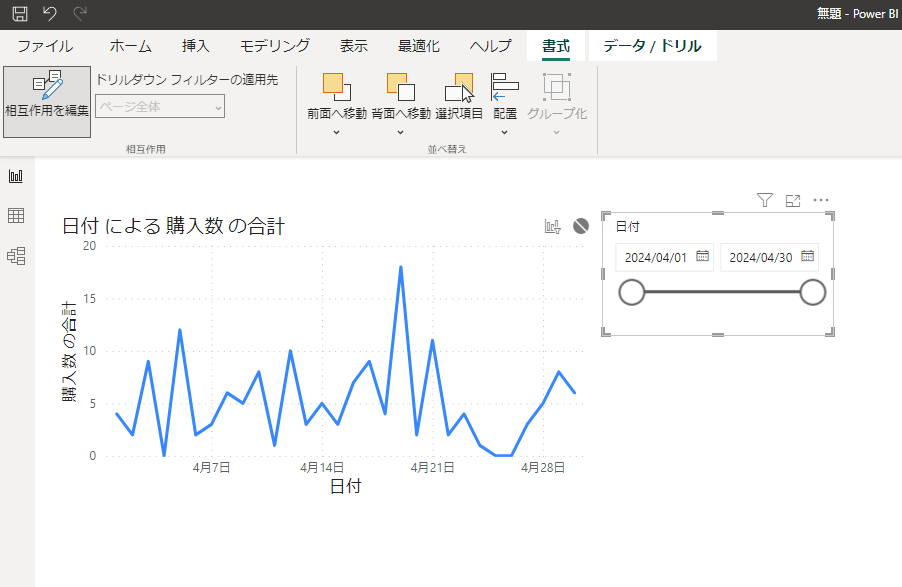
スライサーを選択した状態で、書式→相互作用を編集を押します。

連動させたくないビジュアルの右上にボタンが出るので、「フィルター」「なし」で「なし」を選ぶと連動しなくなります(逆に連動を切っていたもの連動させるにはフィルターを選択します)

相互作用しない設定をした状態で、スライサーを変更しても折れ線グラフは変わっていないことがわかります。

スライサーをレポート間で同期
ダッシュボードを作成するときに複数のシートを準備するシーンは多くあると思います。
その際にスライサーをそれぞれのシートに配置し、連動させたいといった状況が考えられます。
いくつか方法がありますが、まずはスライサーをコピーする方法です。
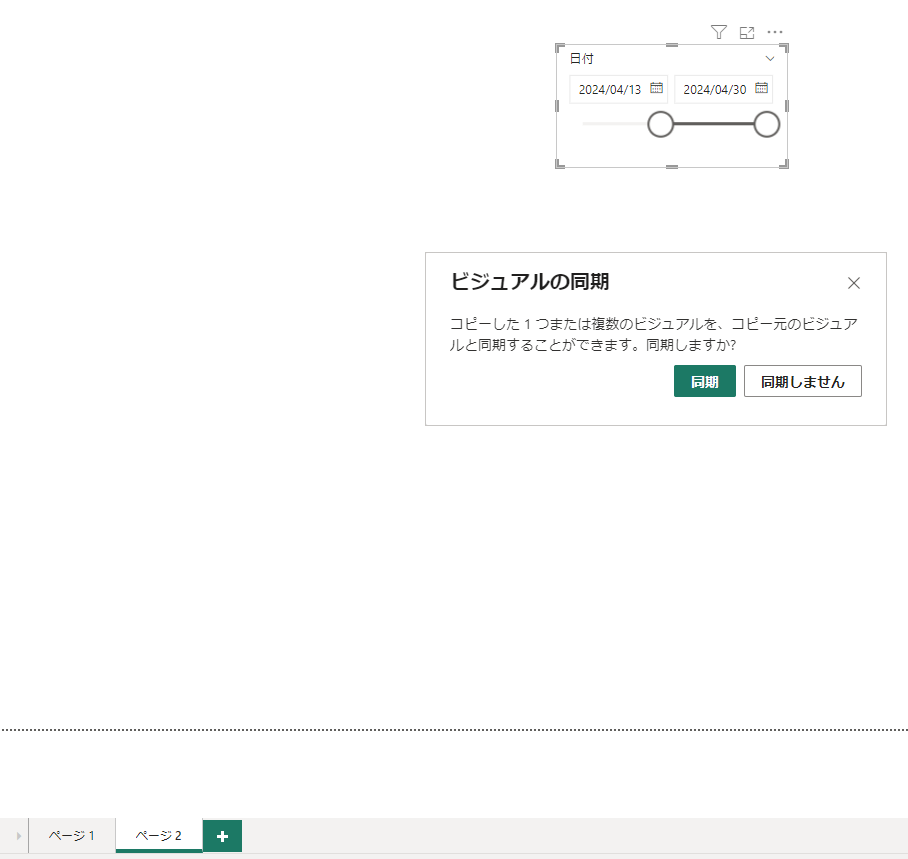
別シートにコピーすると次の画像のようにビジュアルの同期を問われる画面がでてきます。
ここで同期を選択すると、シート間でスライサーの値が同期されます

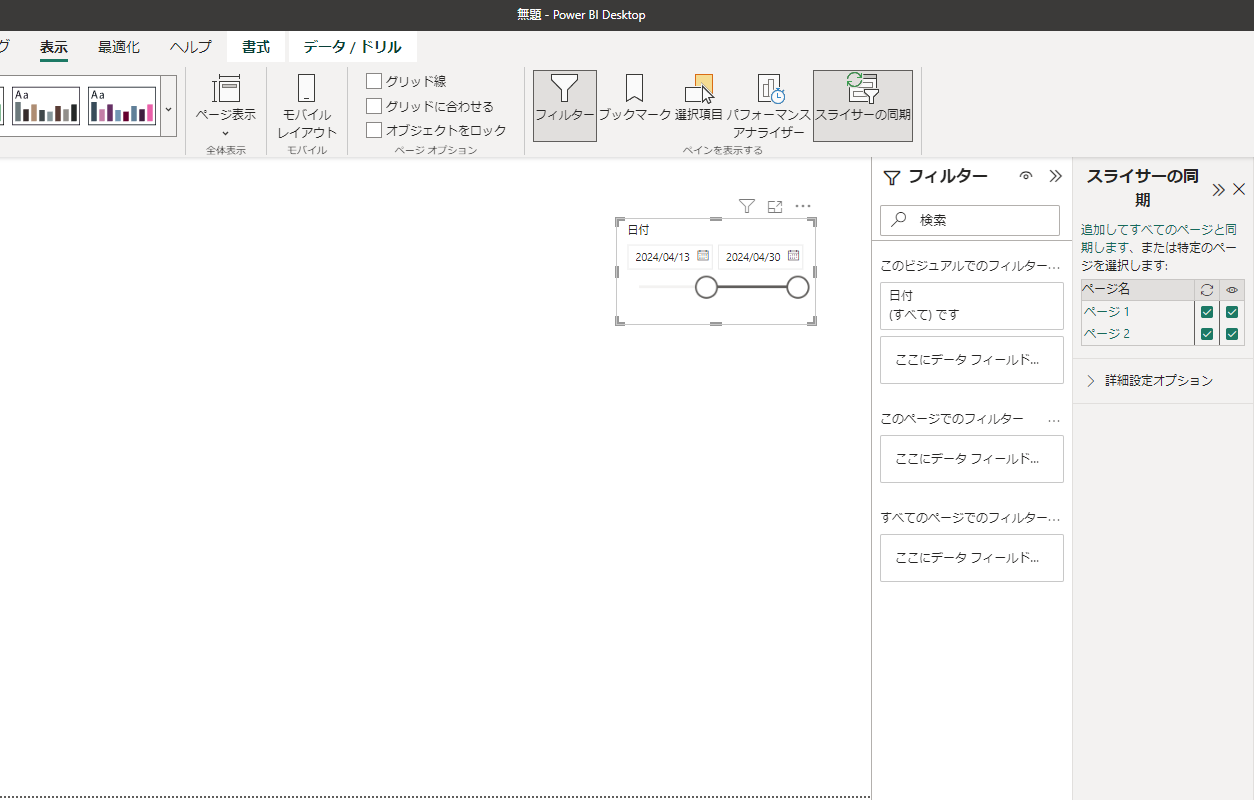
細かく設定したい場合は表示→スライサーの同期を選択します。
スライサーを同期させるか、表示させるかが選択できます。

シーンにもよりますが、スライサーは表示しないが、データは絞り込みをかけるといったこともできます。
まとめ:Power BI スライサーとは?
Power BIのスライサーについて紹介しました。
データの絞り込みをレポート上で簡単に行うことができ、データ分析を促進する機能になります。
スライサーは細かい設定もできるので、利用シーンにあわせて設定も変更してみてください!
Power BIをより詳しく勉強したい方に、おすすめの書籍やUdemyをこちらで紹介しています。
まずは一通り使えるようになりたいといった方にUdemyがおすすめですし、都度都度調べながら学習を進めていきたい方には書籍がおすすめです!