簡単な操作で綺麗なグラフが作れるTableau。
基本的なグラフから少し凝ったグラフまで幅広く作ることができます。
今回はその中でも「パレート図」を紹介していきます。
パレート図は棒グラフと累積比率を表した線グラフの複合グラフとなります。
品質管理でよく使われるグラフになるので作り方をおさえておきたいグラフの一つです。
ここでは無料で利用できるTableau Publicで作成方法を紹介していきます。
Tableauとほとんど操作方法は変わらないので、Tableauでの操作の参考にしてください。
また、Tableau Publicは学習にもおすすめです。
詳細はこちらで紹介しているので参考にしてください。
パレート図の作り方
さっそくパレート図の作り方を紹介していきます。
データはTableauにも付属しているサンプルスーパーストアです。

今回はサブカテゴリ×売上のパレート図を作成していきます。
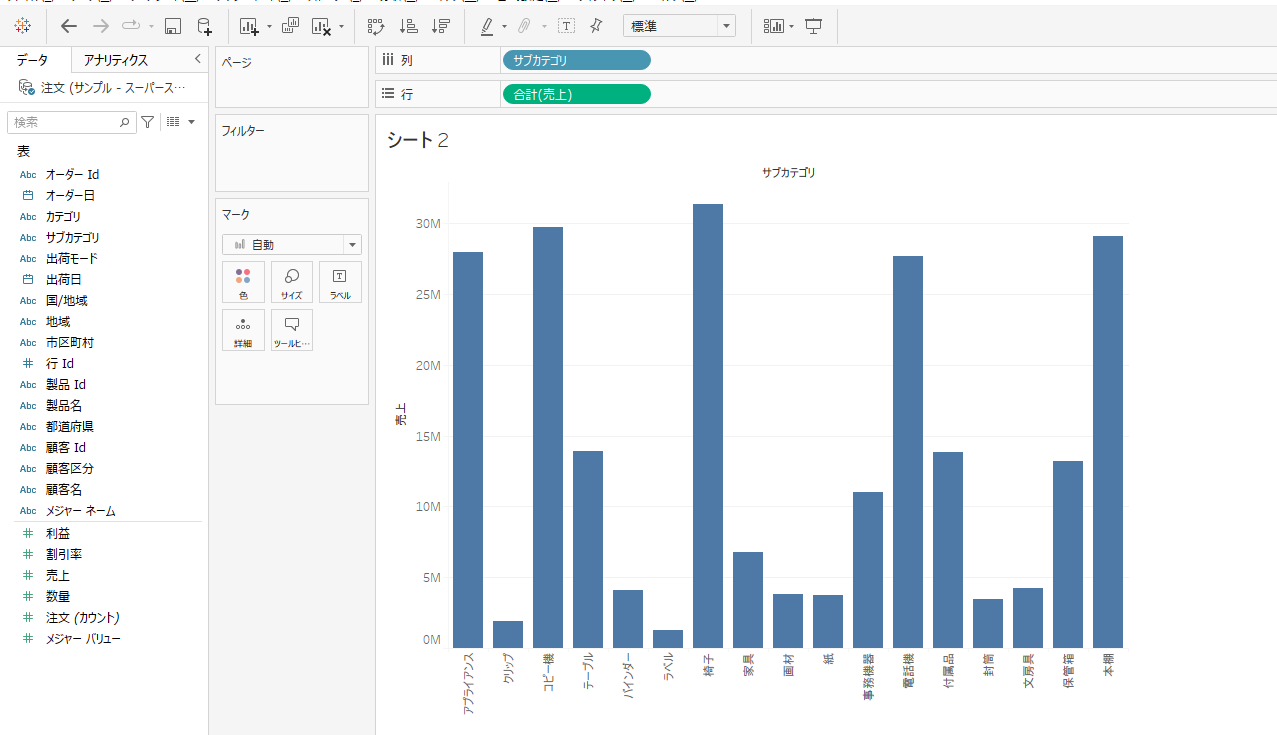
まずはサブカテゴリ別売上の棒グラフを作成します。

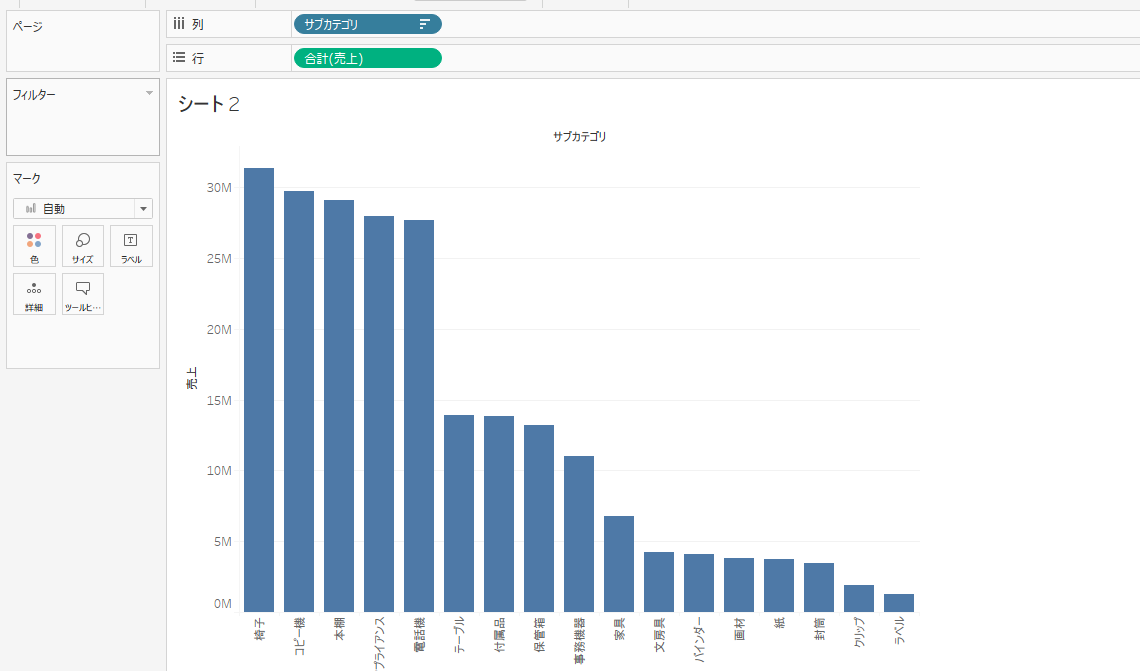
並び順を降順に変更します。

ここから累積売上比率を作成していきます。
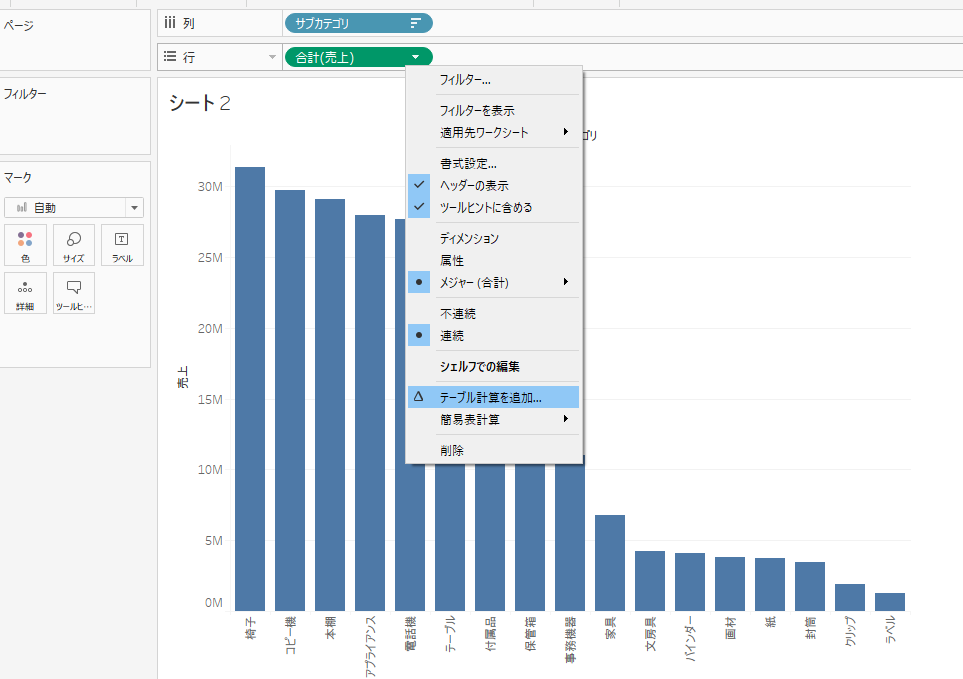
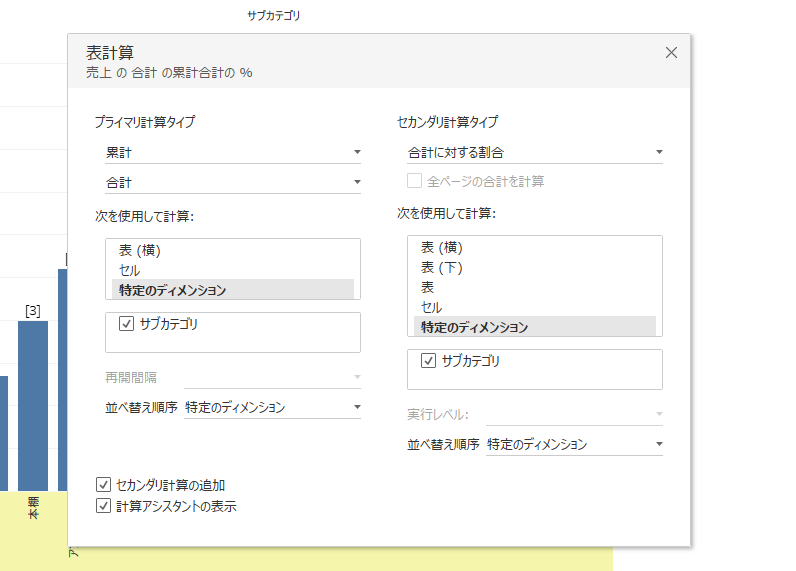
合計(売上)を右クリックし、テーブル計算を追加を選択してください。

表計算の編集画面がでてくるので下記のように設定してください。
累計を選択するとセカンダリ計算の追加のチェックボックスもでてくるので、そちらを選択しセカンダリ計算タイプも設定してください。

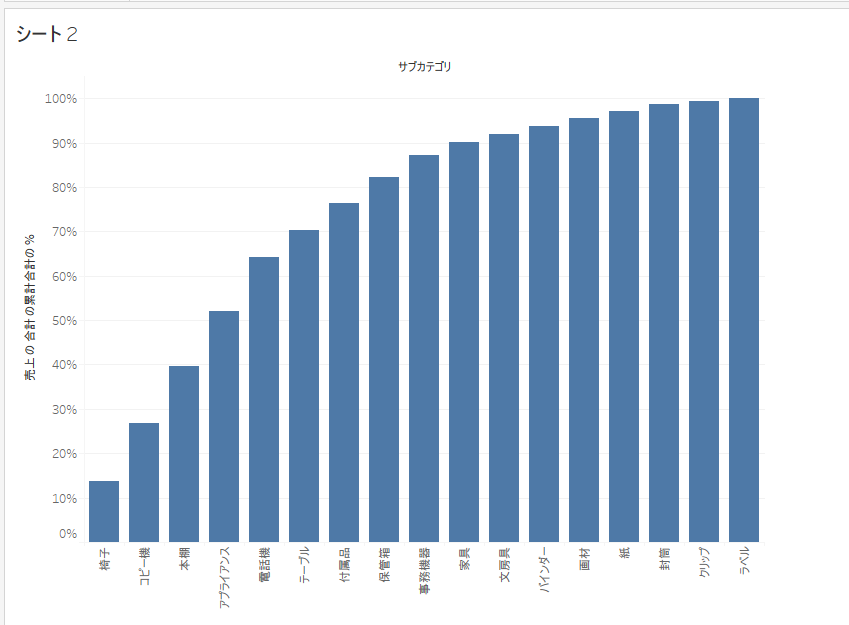
累積売上比率が表示されます。

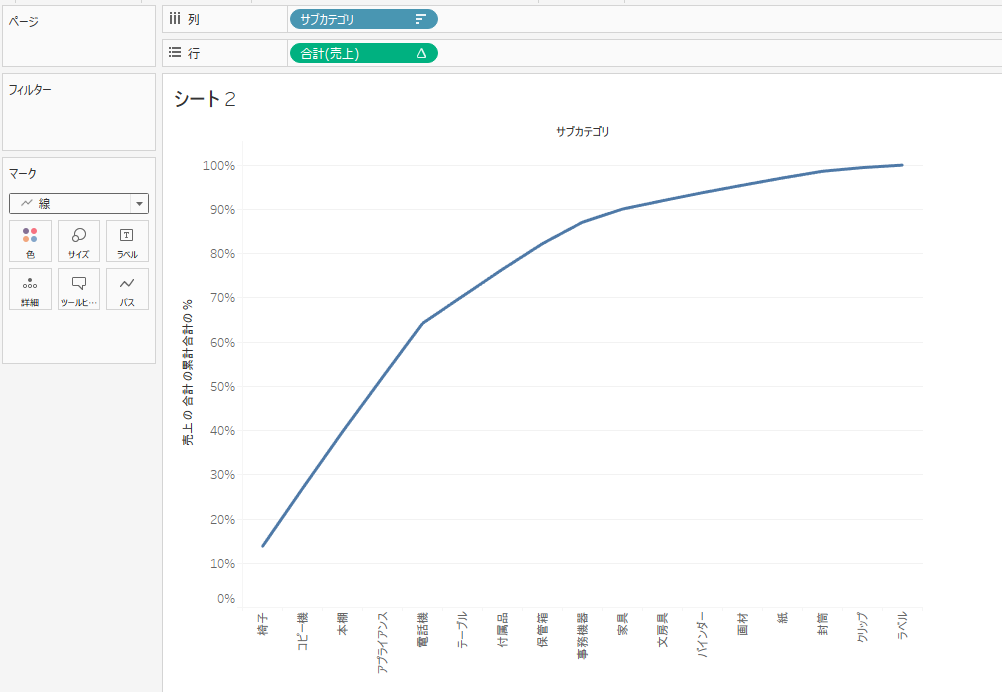
こちらを折れ線で表示したいのでマークの形式を線に変更します。

ここまでできれば後は棒グラフを重ねるだけになります。
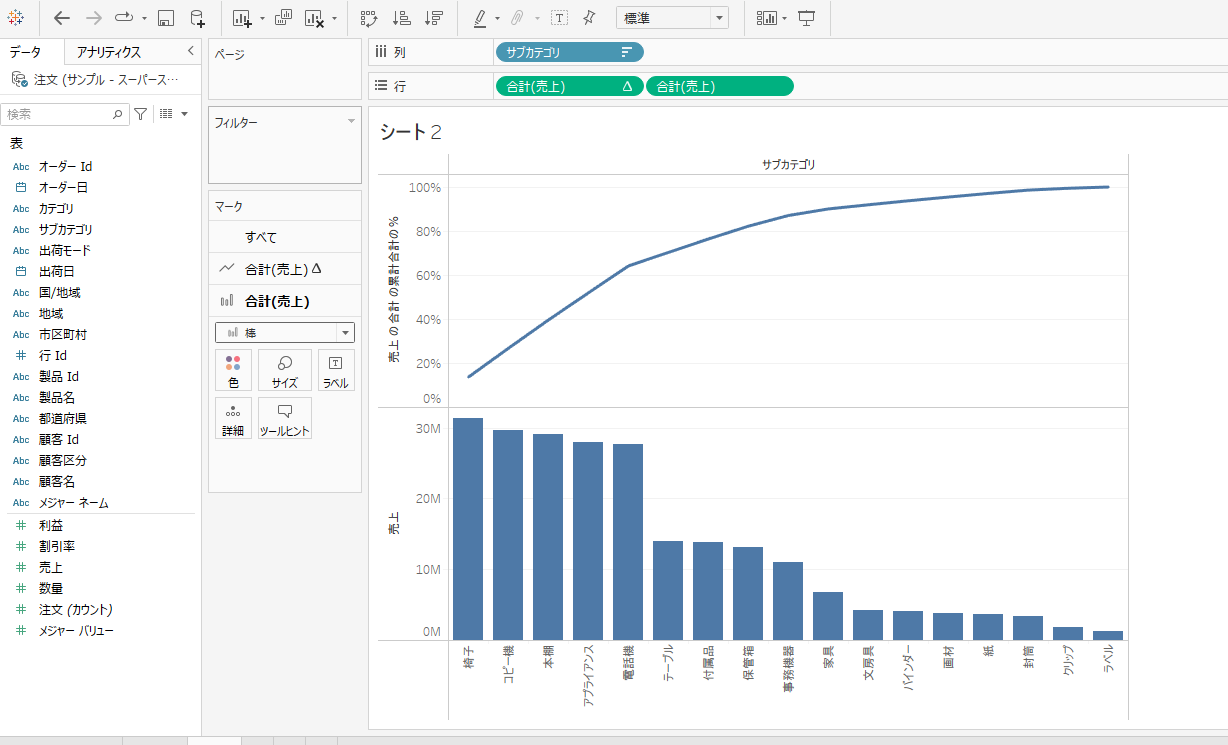
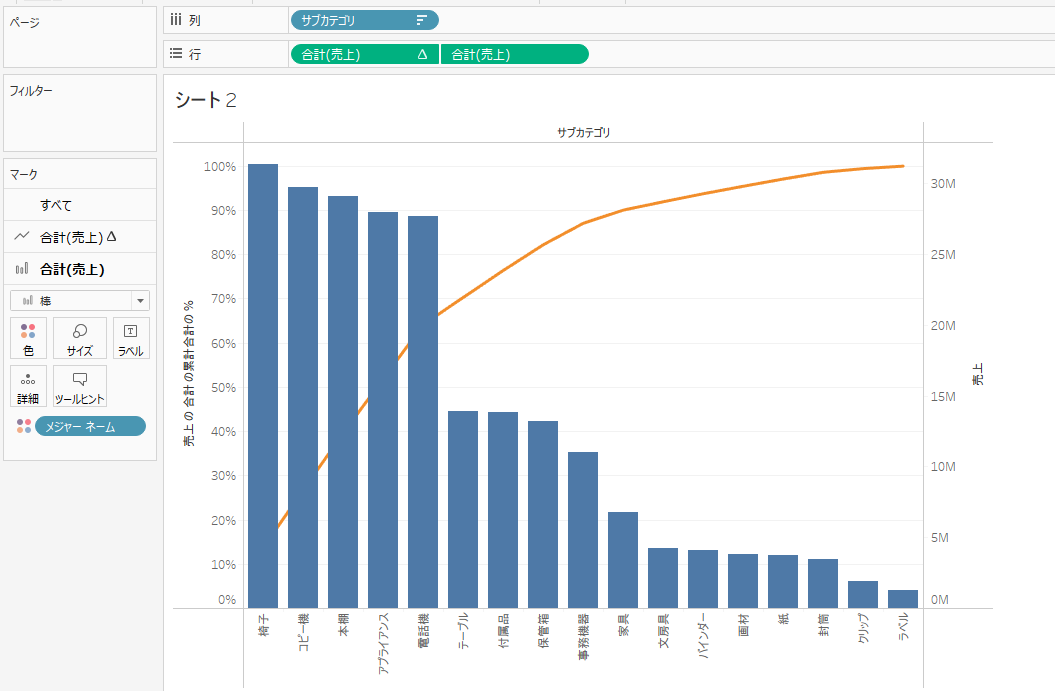
行に売上をドラッグアンドドロップします。

※売上が線で表示される場合は、マークで線から棒グラフに変更してください。
グラフを重ねるために二重軸を選択します。

こちらでパレート図はほぼ完成になります。
上記のグラフは線が棒グラフで隠れているので表示順を変更します。
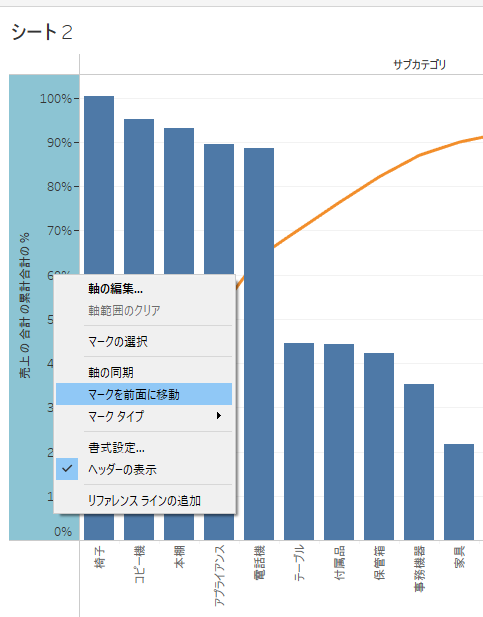
累積比率の軸を右クリックし、マークを前面に移動を選択します。
※売上の軸でも同様のことが可能です。

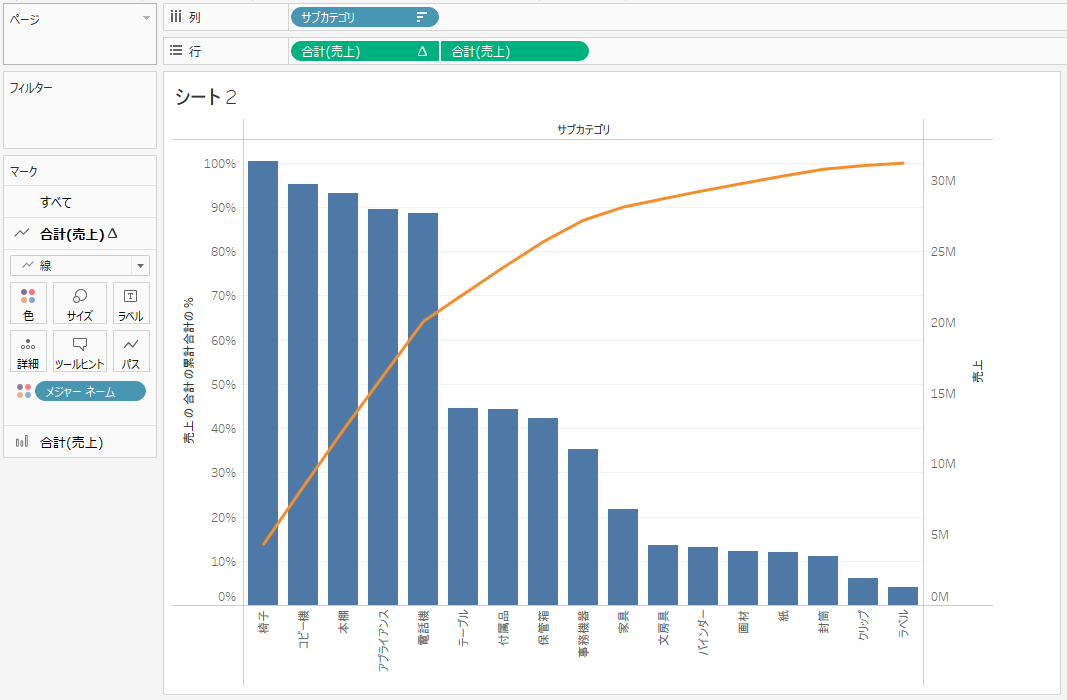
線が前面に表示され、棒グラフが背面に表示されます。

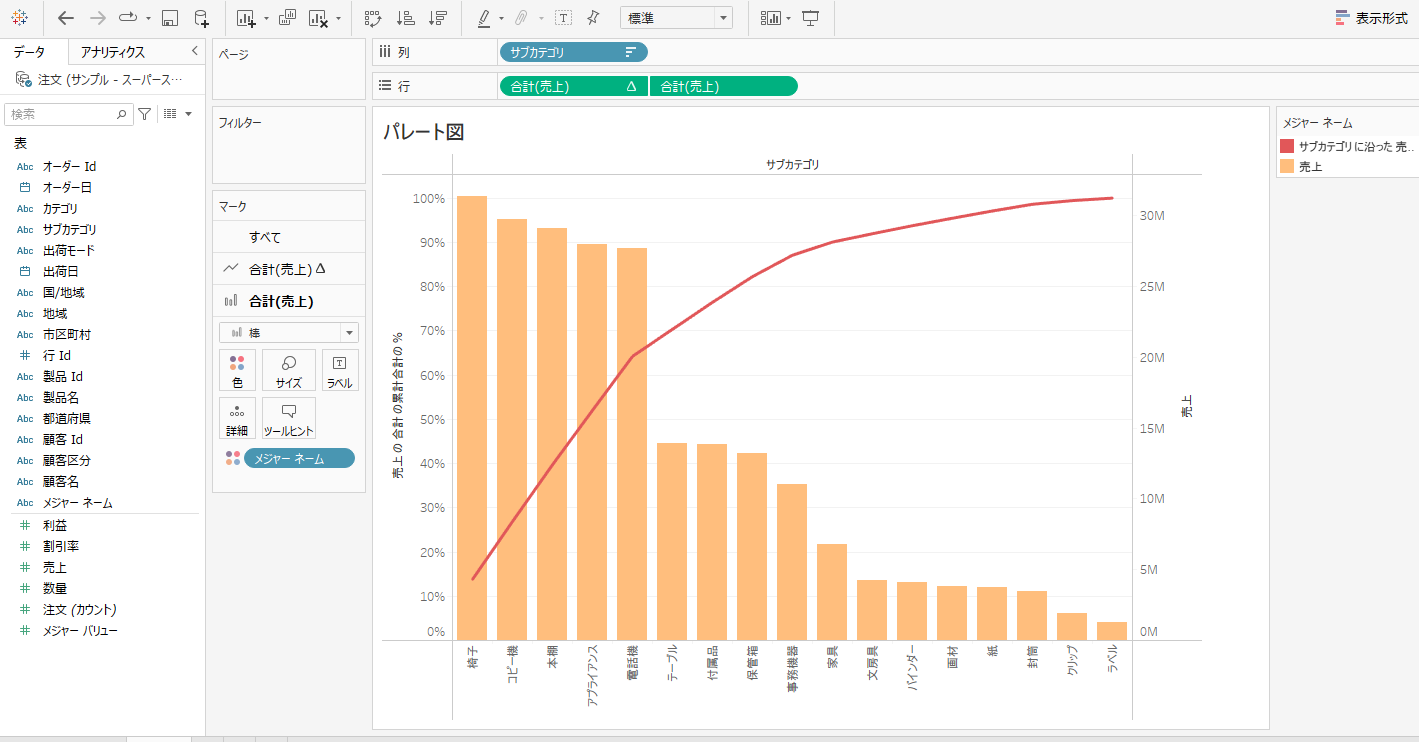
あとはお好みで色を調整すれば完成になります。

完成したパレート図を見ると、「椅子」「コピー機」「本棚」「アプライアンス」「電話機」で全体の7割近くの売り上げを占めていることがわかります。
パレート図の名前の由来の通りパレートの法則の2割や8割といったところに補助線を入れることで、より見やすいグラフにもすることができます。
まとめ:グラフの作り方~パレート図~
Tableauで作ることができるグラフの一つとして、パレート図を紹介しました。
パレート図は棒グラフと累積比率を表した線グラフの複合グラフで作成に少し手間がかかったかもしれませんが、品質管理でよく使われるグラフになるので作り方をおさえてものになります。
Tableauについてより勉強していくにはUdemyがおすすめです!
たくさんの勉強動画が多く掲載されており、買い切りのため何度も閲覧することができます!
Tableauのudemyおすすめ動画はこちらのサイトでも紹介しているので参考にしてみてください!